
Method: 1. Use the siblings() method to return all sibling elements of the specified element. The syntax is "element object.siblings()"; 2. Use the removeAttr() method to remove the attributes of the sibling elements. The syntax is It is "sibling element object.removeAttr(attribute)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. Get sibling elements
siblings() method returns all sibling elements of the selected element .
Sibling elements are elements that share the same parent element.
DOM tree: This method traverses forward and backward along the sibling elements of the DOM element.
Tip: Please use the prev() or next() method to narrow the scope of searching only the previous sibling element or the next sibling element.
Syntax
$(selector).siblings(filter)
2. Delete sibling element attributes
removeAttr() method removes one or more attributes from the selected element .
Syntax
$(selector).removeAttr(attribute)
Parameter Description
attribute Required. Specifies one or more properties to remove. To remove several properties, separate the property names with spaces.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
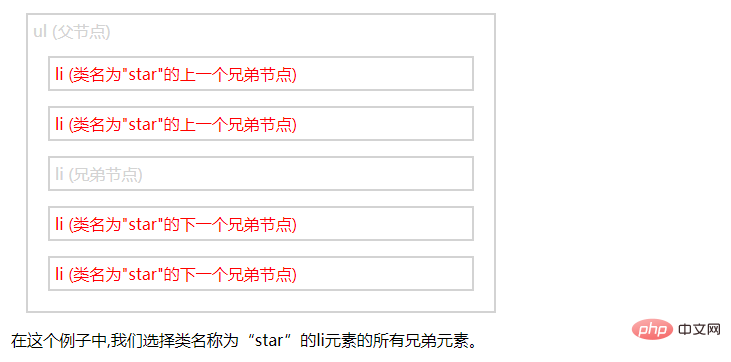
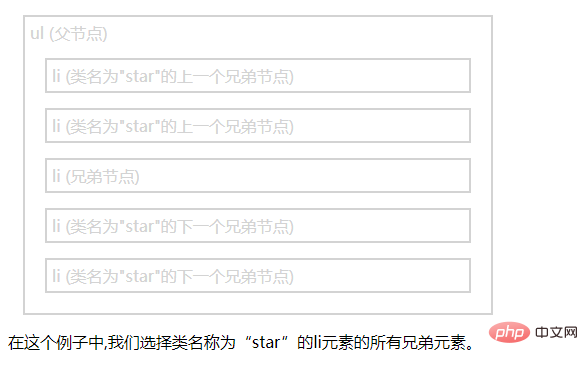
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>Output result without adding jquery statement:

Output result after adding jquery statement:

Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to delete attributes of sibling elements in jquery. For more information, please follow other related articles on the PHP Chinese website!