
In jquery, the slice method is used to select a subset based on the index element. The syntax is "element object.slice (the position where the element starts to be selected, the position where the element is ended)"; if the second parameter is A negative number means that elements are selected from the end of the selected element, rather than from the beginning.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
The slice() method selects a subset of elements based on the index.
A subset is a set that is part of a larger set.
This method is used to limit the selection of elements in the combination by the start point and end point: the start parameter is the starting index of creating the subset (starting from 0), and the stop parameter is an optional end point.
Syntax
$(selector).slice(start,stop)
Parameter Description
start Required. Specifies the position at which to start selecting elements. Index numbers start from 0. Note: If it is a negative number, it indicates that the elements are selected from the end of the selected element, rather than from the beginning.
stop Optional. Specifies the position at which selected elements end. If omitted, the selection ends at the end of the collection. Index numbers start from 0. Note: If it is a negative number, it indicates that the elements are selected from the end of the selected element, rather than from the beginning.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
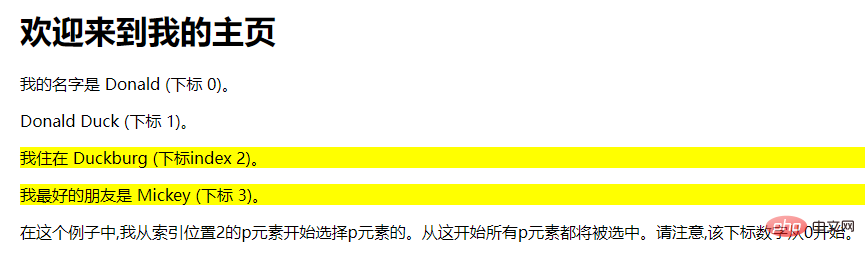
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to use slice method in jquery. For more information, please follow other related articles on the PHP Chinese website!