
Method: 1. Use the delay and fadeOut methods, the syntax is "element object.delay(5000).fadeOut()"; 2. Use the setTimeout and hide methods, the syntax is "setTimeout(function(){element object. hide();},5000)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
Method 1: Use the .delay() method
delay() method to delete the next element in the queue The execution of the item sets a delay.
Syntax
$(selector).delay(speed,queueName)
The example is as follows:
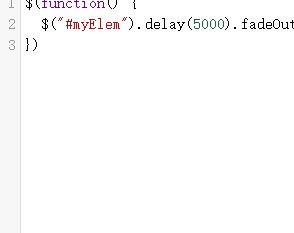
Set id="myElem" to hide after showing for 5 seconds.
$("#myElem").show().delay(5000).fadeOut();
Method 2. Use setTimeout() method:
setTimeout() is a method belonging to window. This method is used Calls a function or calculated expression after a specified number of milliseconds.
hide() method hides the selected elements.
Tip: This is similar to the CSS property display:none.
Examples are as follows:
setTimeout(function() { $("#myElem").hide(); }, 5000);
Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to make elements disappear after 5 seconds in jquery. For more information, please follow other related articles on the PHP Chinese website!