How to change h3 content with jquery
Jun 02, 2022 am 10:56 AMMethod: 1. Use the text method to change the content of h3. This method can set or return the h3 element content. The syntax is "h3 element object.text (changed content)"; 2. Use the html method to change h3. Content, this method can also set or return h3 element content, the syntax is "h3 element object.html (changed content)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
jquery changes h3 content
1. The html() method sets or returns the content of the selected element (innerHTML).
When this method is used to return content, the content of the first matching element is returned.
When this method is used to set content, the content of all matching elements is rewritten.
Tip: If you only need to set or return the text content of the selected element, use the text() method.
Syntax
Return content:
$(selector).html()
Set content:
$(selector).html(content)
Use function to set content:
$(selector).html(function(index,currentcontent))
2, To set or return the text content of the selected element, use the text() method
text() method to set or return the text content of the selected element.
When this method is used to return content, the text content of all matching elements is returned (HTML tags will be removed).
When this method is used to set content, the content of all matching elements is rewritten.
Tip: To set or return the innerHTML (text HTML tag) of the selected element, use the html() method.
Syntax
Return text content
$(selector).text()
Set text content:
$(selector).text(content)
Use function to set text content:
$(selector).text(function(index,currentcontent))
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
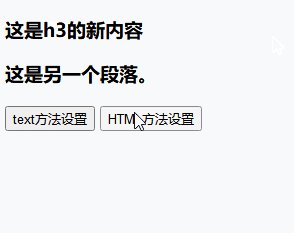
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="这是段落">这是段落。</h3>
<h3 id="这是另一个段落">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to change h3 content with jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?







