
What is a custom directive? This article will take you to learn more about the custom instructions in Vue Essential Knowledge for Getting Started, introduce private custom instructions and global custom instructions, and see how to dynamically bind parameter values for custom instructions. I hope to be helpful!

1. What is a custom instruction
vue officially provides v-text, v- Commonly used instructions such as for, v-model, v-if, etc. In addition, vue also allows developers to customize instructions. (Learning video sharing: vue video tutorial)
2. Classification of custom instructions
Auto in vue Definition instructions are divided into two categories, namely:
3. Private custom directives
In each vue component, you can use directives Declare private custom instructions under the node. The sample code is as follows: 
4. Use custom instructions
When using custom instructions, you need to add v- prefix. The sample code is as follows: 
5. Dynamically bind parameter values for custom instructions
in template When using a custom instruction in the structure, you can use the equal sign (=) to dynamically bind the parameter value to the current instruction : 
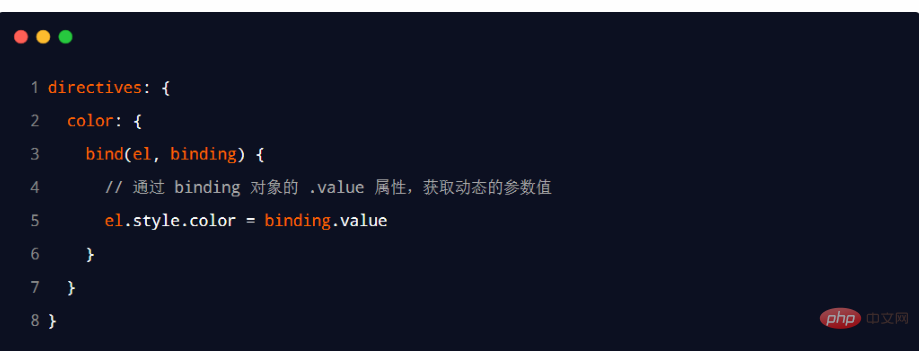
6. Obtain the parameter value of the instruction through binding
When declaring a custom instruction, you can use the formal parameterThe second parameter, to receive the parameter value of the command: 
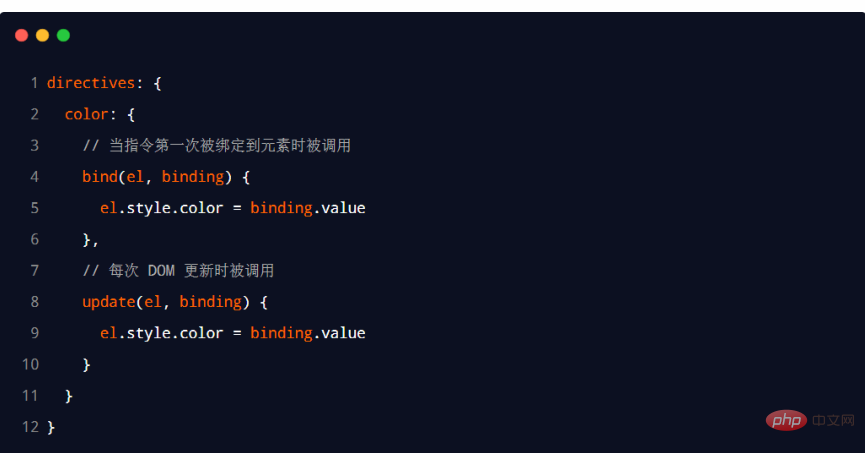
7, update function
bind Function is only called once : called when the instruction is bound to the element for the first time, the bind function will not be triggered when the DOM is updated . update The function will be called every time the DOM is updated. The sample code is as follows: 
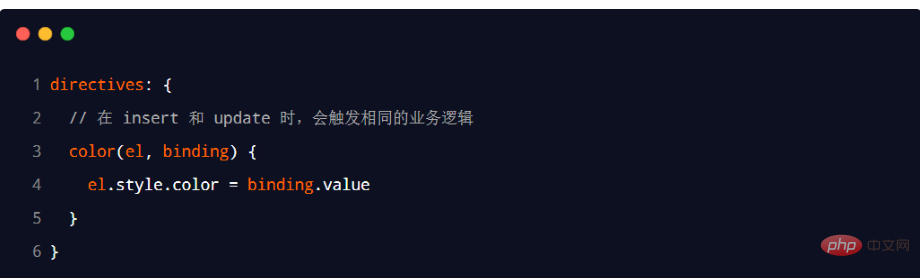
8. Function abbreviation If
bind and The logic in the update function is exactly the same, so the custom instructions in Object format can be abbreviated as Function format: 
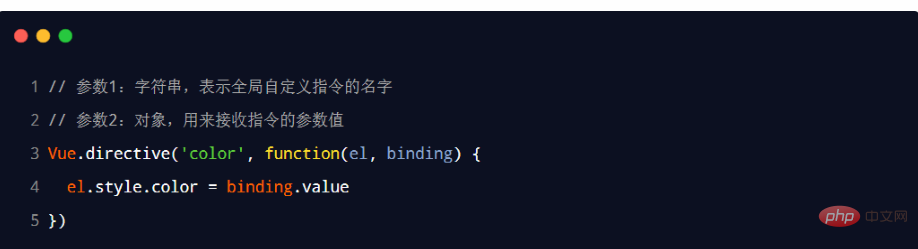
9. Global custom instructionsGlobally shared custom instructions need to be carried out through "
Vue.directive()" Statement, the sample code is as follows:  (Learning video sharing:
(Learning video sharing:
The above is the detailed content of What is a custom directive? Learn more about custom directives in Vue. For more information, please follow other related articles on the PHP Chinese website!