css is a technology used for what
CSS is a technology used to express the style of files such as HTML or XML. It is a markup language used to describe the presentation form (style) of a web page and allows the separation of style code and web page content. CSS is based on the HTML language. It can not only statically modify web pages, but also work with JavaScript to dynamically modify the styles of elements in web pages.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Cascading Style Sheets (English full name: Cascading Style Sheets) are files used to express HTML (an application of Standard Generalized Markup Language) or XML (a subset of Standard Generalized Markup Language). Style technology.
It is a markup language used to describe the presentation of web pages (such as the position, size, color, etc. of web page elements) and allows the separation of style code and web page content.
Simply put, the introduction of CSS is to make the HTML language better adapt to the art design of the page.
CSS was reviewed and recommended by the W3C in 1996. The introduction of CSS immediately triggered new climaxes in web design, and excellent pages designed using CSS emerged one after another.
W3C is the abbreviation of World Wide Web Consortium, which is translated as "World Wide Web Alliance" in Chinese. It is a Web standardization organization. In addition to developing CSS standards, W3C has also developed more than 200 web technology standards such as HTML and XML.
CSS is based on HTML language and provides rich formatting functions, such as fonts, colors, backgrounds and overall layout, etc., and web designers can set different styles for various visual browsers Styles, including monitors, printers, tablets, phones and other mobile devices.
The main function of CSS is to define the style of the web page (beautify the web page) and precisely control the position, font, color, background and other attributes of the elements in the web page. CSS can not only statically modify web pages, but can also work with JavaScript to dynamically modify the styles of elements in web pages. CSS is supported by almost all browsers on the market.
Features of CSS
CSS is a breakthrough in the Web field. It provides HTML with a way to describe the style of elements. You can use CSS and HTML to create shapes. Beautiful web page. Generally speaking, CSS has the following characteristics:
1) Rich style definition
CSS provides a wealth of appearance attributes, which can achieve a variety of effects in web pages, such as:
Set different borders for any element, as well as the inner and outer spacing between the border and the element;
Change the size, color, and font of the text, and add modifications to the text (such as underline, strikethrough);
Set the background color or background image for the web page, etc.
2) Easy to use and modify
CSS style information can be defined not only in the style attribute of the HTML element, but also in the
It is recommended to use the last definition method (define a separate .css format file), so that CSS styles can be stored uniformly to facilitate later maintenance.
3) Multi-page application
As mentioned earlier, CSS styles can be stored separately in a .css format file. This file does not belong to any page. We can reference this in different pages. .css format file, so that the styles of different pages can be unified.
4) Cascading
Cascading means that CSS styles can be defined multiple times for the same HTML element, and the styles defined later will overwrite the styles defined previously.
For example, if the entire site references the same CSS style file, but you want to adjust some elements of a page, you can define a separate style file for the elements you want to adjust and reference it to the page. middle. In this way, the styles defined separately later will overwrite the previous styles, and only the last set effect will be seen in the browser.
5) Page compression
A web page usually contains a large number of HTML elements. In order to achieve certain effects, we often need to define style files for these elements. If they are put together, it will Making our HTML document too bloated. Defining the CSS style in a separate style file and separating the CSS style from the HTML document can greatly reduce the size of the HTML document, so that the time it takes for the browser to load the HTML document will also be reduced.
In addition, CSS styles can be reused, and different elements can use the same CSS style. This can avoid defining repeated styles, and the size of the CSS style file will be reduced accordingly, further shortening the page loading time. time.
CSS syntax rules
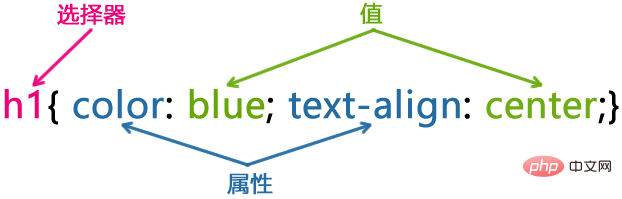
CSS styles consist of a series of rules that are parsed by the web browser and then applied to the corresponding elements of the HTML document. CSS style rules consist of three parts, namely selectors, attributes and values:
-
Selector: It consists of the id, class attribute or element name itself of the HTML element and some special symbols. It is used to specify which HTML element to define the style for. For example, the selector p is expressed as in the page All
tags define styles;
attribute: the style name you want to set for HTML elements, consisting of a series of keywords, such as color, border ), font (font), etc. CSS provides many attributes, which you can view through the W3C official website;
Value: consists of a numerical value and a unit or keyword, used to control a certain The display effect of the attribute, for example, the value of the color attribute can be red or #F1F1F1, etc.
You can define CSS styles according to the syntax rules as shown in the figure below:

As you can see from the above figure, In CSS syntax rules, attributes and values need to be separated by colons :. Each combination of attributes and values can be regarded as a statement, and a semicolon is required at the end of each statement. ;At the end, declarations belonging to the same selector need to be wrapped in curly braces { }.
Note: Attributes and most values in CSS are case-insensitive, but selectors in CSS are usually case-sensitive. For example, the class selectors .bianchengbang and .BianChengBang represent two different Selector.
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of css is a technology used for what. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




