Solve 5 common problems with JavaScript data processing
This article brings you relevant knowledge about javascript, which mainly introduces some common problems in data processing, including data addition, deletion, modification, data sorting, and data processing. Deduplication, leveled lists into tree structures and merging of identical items in array objects, let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
With the continuous development of front-end technology With the development, the interfaces that front-end work needs to display are becoming more and more complex, so there are more and more data processing scenarios. For example: in the background management system, it is often necessary to display a tree structure, and the front-end data returned by the background is a horizontal structure. We need to convert the data into a tree structure; when displaying the echart histogram, the returned data needs to be deduplicated and merged; when filtering, we need to sort the data; the most common one is that we are making comments When adding, deleting, modifying, and checking Dom, today's article will take you into these business scenarios and face these difficult problems. Let us no longer be afraid of JavaScript data operations and make development work simple and efficient.
1. Add, delete, modify and check data
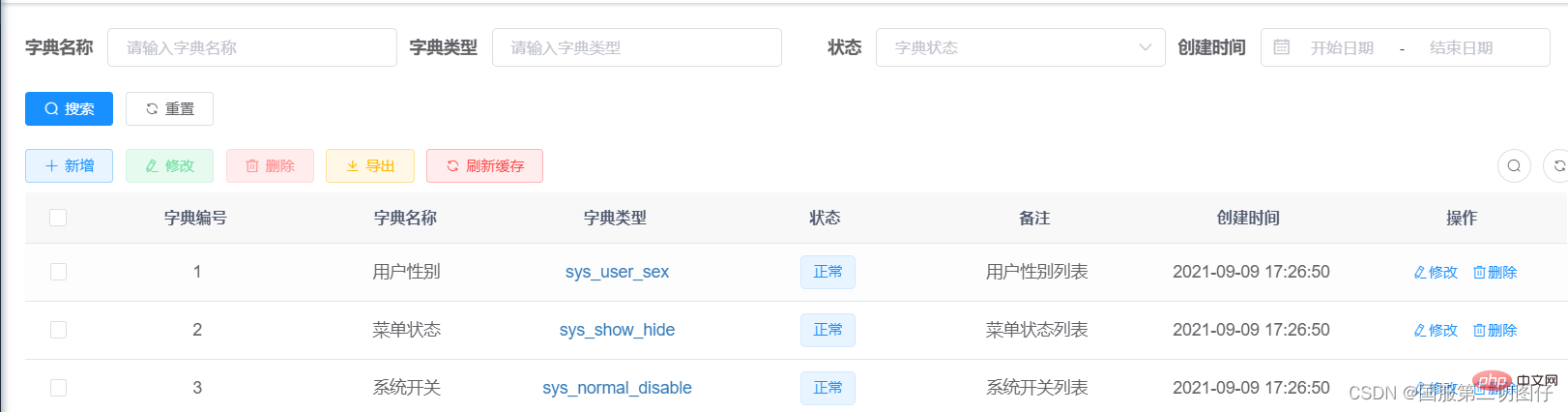
Scenario: This is a background management system - the dictionary management module, which includes four operations of adding, deleting, modifying and checking the data dictionary. So what is our solution to deal with these 4 operations? Please read on below

1. New additions to the array
arr.push Push one or more elements from the back of the array
1 2 3 4 5 6 |
|
arr.unshift Add one or more elements from the front of the array
1 2 3 4 5 6 |
|
2. Array deletion
arr.shift is used to remove the first element of the array
1 2 3 4 5 6 |
|
arr.pop Delete the last element of the array;
1 2 3 4 5 6 |
|
3. Modification of the array
arr.splice: Yes Add, delete, and modify any position of the array Then an empty array is returned))
Syntaxsplice(index,howmany,item1,…itemx);
index—— Must be an integer that specifies the position to add or delete. Use a negative number to specify the position from the end of the array.
- howmany——Required, the quantity to be deleted, if it is 0, the item will not be deleted.
- item1,…itemx – Optional, new items to add to the array.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
arr.indexOf
: Find the index based on the element. If the element is in the array, return Index, otherwise -1 is returned to find out whether the element is inside the array1 2 3 |
|
1 2 3 4 5 6 |
|
#join
is used to join multiple elements in the array into one character using the specified delimiter. String1 2 3 4 |
|
1 2 3 4 5 |
|
1. js’s built-in function arr.sort()
1 2 3 4 5 |
|
2、插入排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
3、二分插入排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
4、选择排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
5、冒泡排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
6、快速排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
7、堆排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
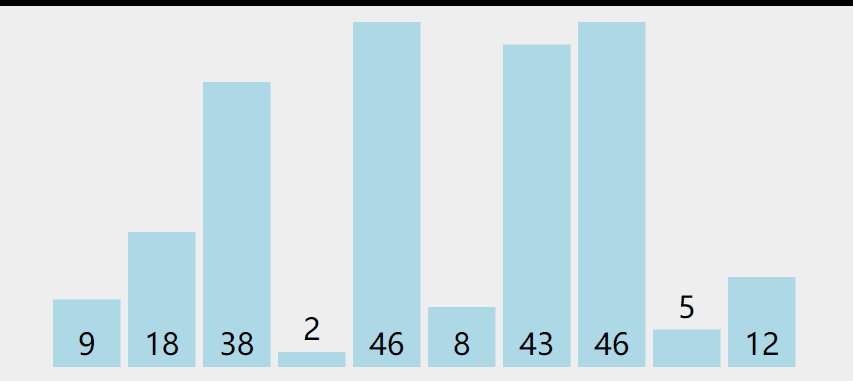
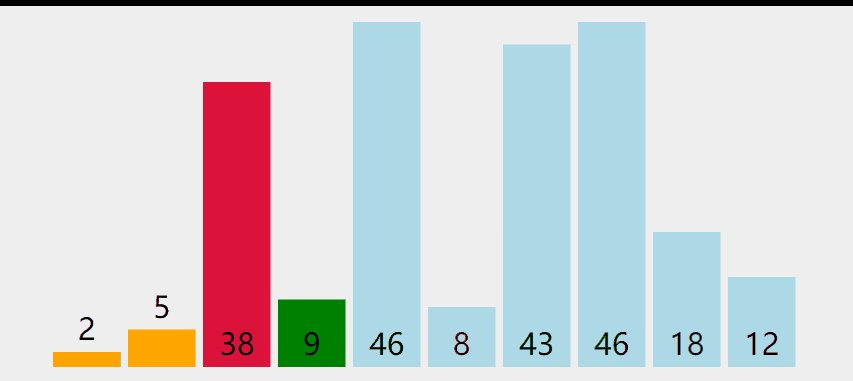
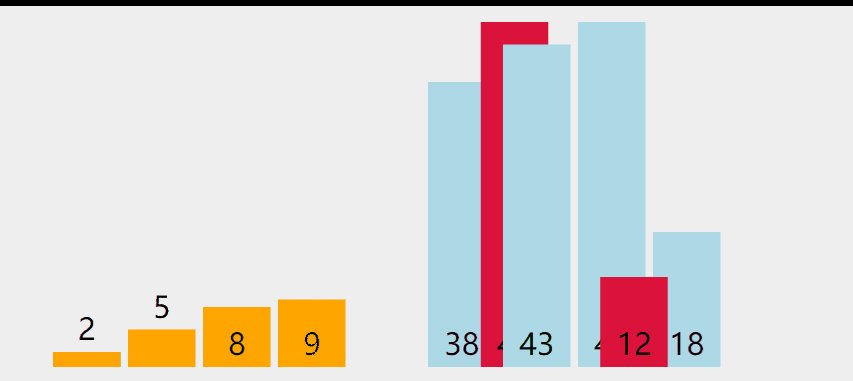
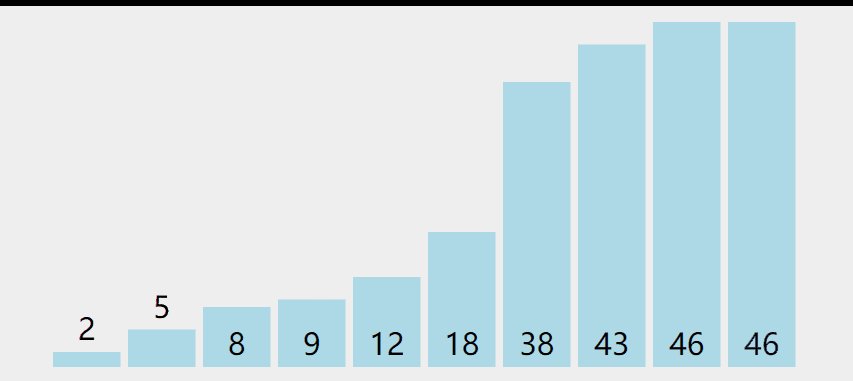
三、数据的去重
好的,当我们解决完排序的问题,紧接着我们又面临着数据去重的问题,不要怕,解决方案依然有很多,请您慢慢往下接着看:
在工作上,对json数据处理时,例如遇到对某些产品的尺码进行排序,不同的产品都有相同的尺码那是正常不过的事情,如果我们要把这些转成表格的形式来展现,那么这些尺码就不要不能重复才行.在这里呢,我就写几个数组去重的方法,给大家参考参考 :
1、简单的去重方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
2、对象键值法去重
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
3、排序后相邻去除法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
4、数组下标法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
5、优化遍历数组法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
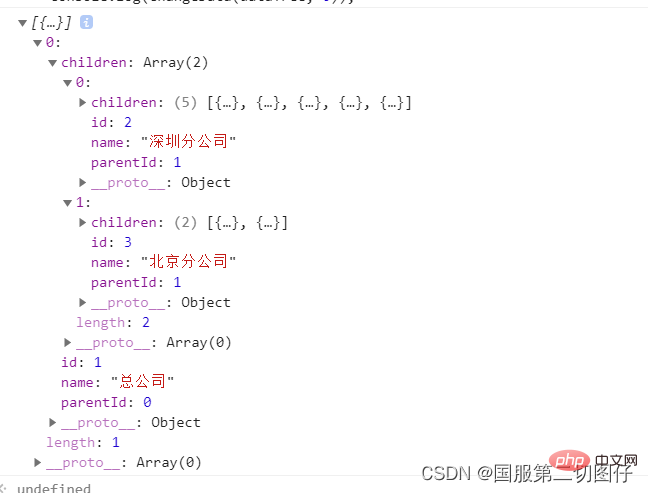
四 、平级列表变成树形结构
呐,在选择部门的时候,是不是会经常看到这种树状菜单,后台返回的数据一般都是平级的数组,那么这种菜单,我们一般是怎么生成的呢,请看~~

1、这里特意将方法奉上:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
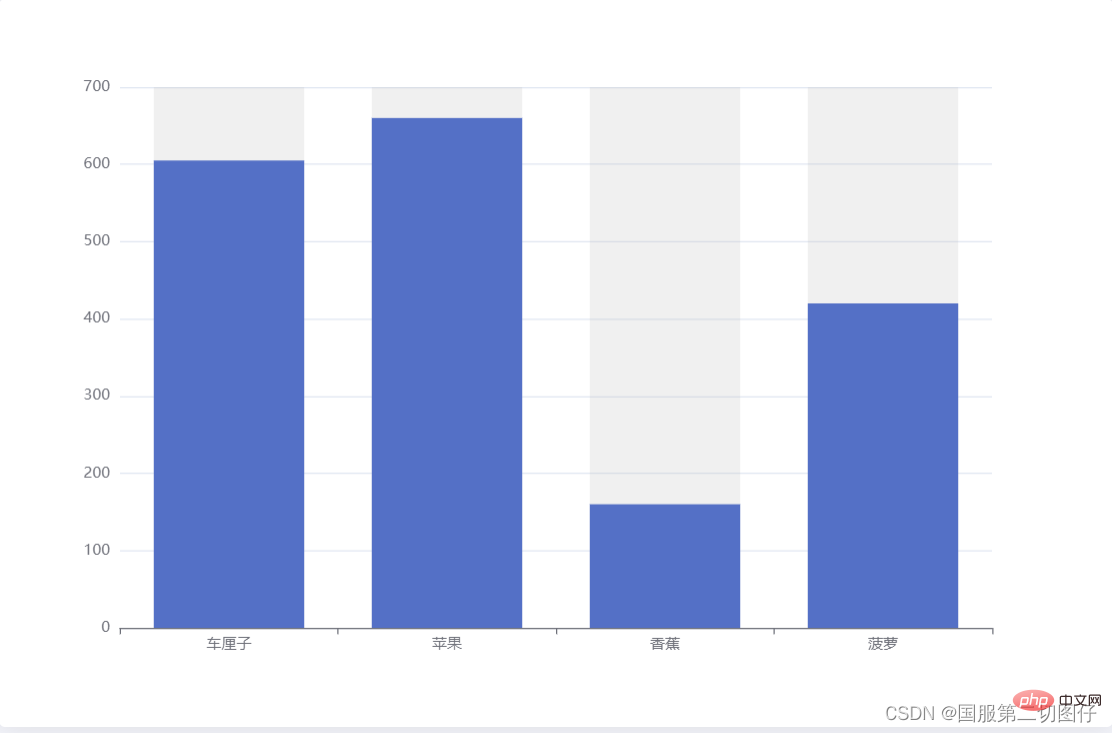
五、数组对象相同项合并处理
我们在图表展示的时候会经常遇到数据处理,其中数组合并处理也会经常遇到,下面就是数组相同项合并的一种方式:

- 首先由原始的数组arr数据,
- 然后创建一个map空对象和一个result空数组,通过判断map中是否含有某项来判断数组result是否添加数据,
- 然后再判断相同项和已有的result数组内容比较合并;
1、博主特意将珍藏多年的祖传代码,在这里奉献给各位大佬:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
看到这 ,前端常见的几种数据处理的疑难杂症已经解决的差不多了,当然呐,现实情况下还有许许多多的问题未收录进来,后续会陆陆续续慢慢更新收录下来,同时呢也希望有遇到JavaScript数据处理比较头疼的朋友可以与博主交流探讨,有好的解题思路的也可以反馈给到博主。
本文介绍了JavaScript开发过程中常见的5种数据处理问题并提供了对应的解决思路,基本覆盖了日常开发过程中的使用需求, 阅读本片文章可以大大提升你的javaScript基本功,在收到开发需求时,能快速响应,并给出解决方案。
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of Solve 5 common problems with JavaScript data processing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data