A brief analysis of template reference variables in Angular
Continue learning in this articleAngular, and let you know about the template reference variables in Angular. I hope it will be helpful to everyone!

<input type="text" [value]="value" #name>
1. Template reference variables can be DOM elements, Angular components (directives), elements, TemplateRef, or even in Angualr templates A reference to a web component, and what it is depends on the element to which it is attached (without intervening directives) . As in the previous sample code, the template reference variable name is a reference to the DOM element <input>. [Related tutorial recommendation: "angular tutorial"]
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }} Through the template reference variable, we obtained the instance reference of the app-component component, This allows us to easily access members inside the app-component component in the template.
2. Angular assigns values to template variables based on the location of the variables you declare:
If a variable is declared on a component, the variable will reference the Component instance.
If a variable is declared on a standard HTML markup, the variable will reference that element.
If you declare a variable on the
<ng-template>element, the variable will reference aTemplateRefinstance to represent this template .If the variable specifies a name on the right side, such as
#var="ngModel", then the variable will refer to the element with thisexportAsThe directive or component of the name.
3. Using NgForm with template variables
The NgForm directive here demonstrates how to pass Reference the directive's exportAs name to reference different values. In the example below, the template variable itemForm appears three times in the HTML.
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * If there is no ngForm attribute value, the value referenced by itemForm will be the <form> element. The difference between Com and <code>Directive is that Angular will reference Component without specifying a property value, while Directive will not change This implicit reference (i.e. its host element). (I still don’t understand what it means...
After using NgForm, itemForm is a reference to the NgForm directive, you can Use it to track the value and validity of each control in the form.
Unlike the native <form> element, the NgForm directive has a form attribute. If itemForm.form.valid is invalid, then the form attribute of NgForm will let you disable the submit button.
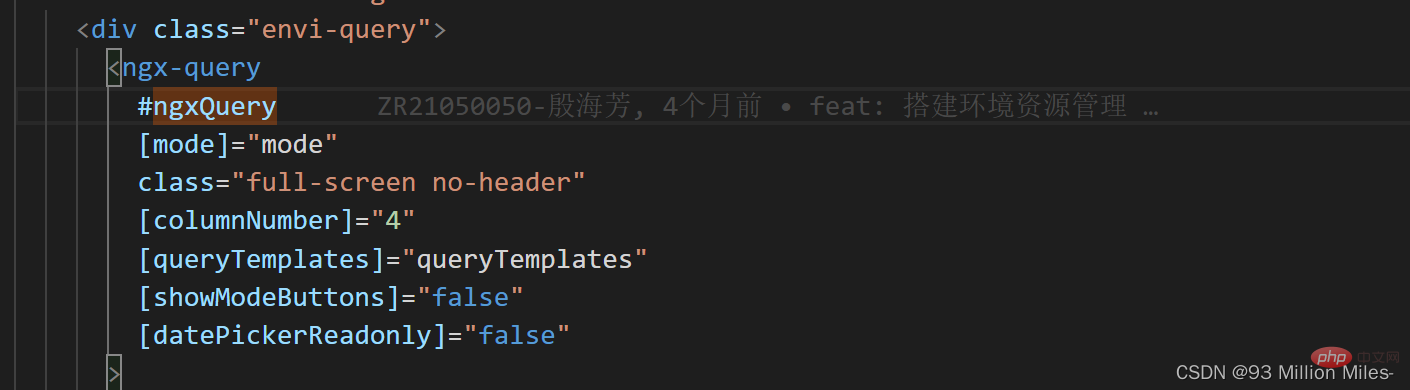
. In fact, when using angular to write a list page, template reference variables are often used:


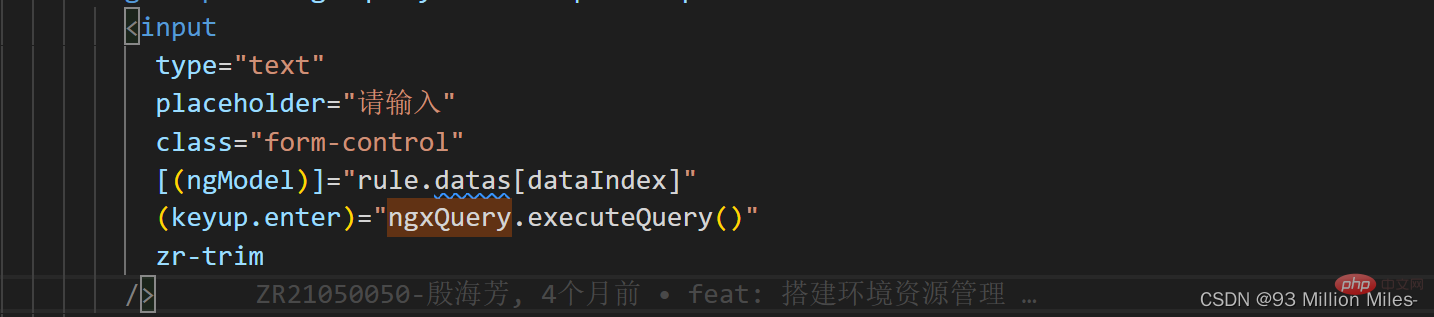
In the input box of the list component Reference the executeQuery() method of ngxQuery. Of course, if we want to use template reference variables in ts, we must use @ViewChild and @ViewChildren, which are the decorators provided to us by Angular.
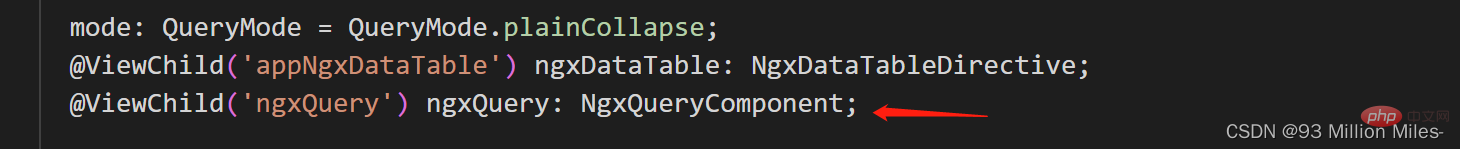
We use templates in ts Get the variable name to get the ngxQuery component:

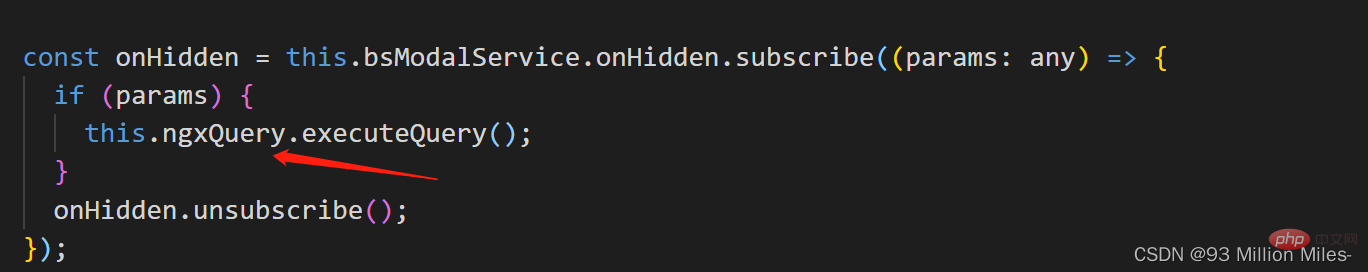
You can directly call the ExecuteQuery() method of ngxQuery in ts, and refresh the list when parameters are passed in:

(Related content about the ViewChild decorator can be found here******)
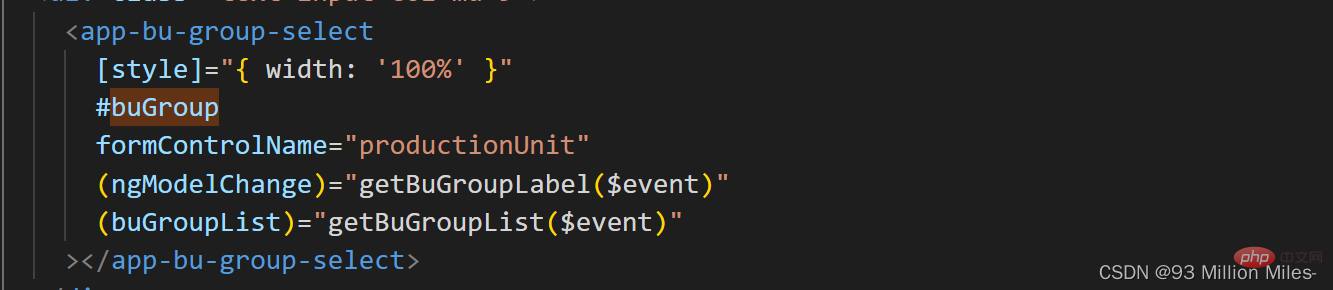
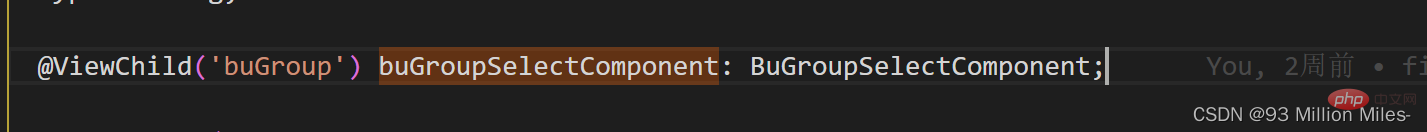
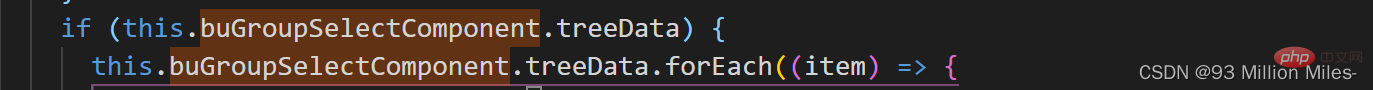
For parent and child components, template reference variables can also be used directly:
buGroup is an array in bugroupSelectComponent, which is passed as a template reference variable through the parent and child components:



Programming Video!!
The above is the detailed content of A brief analysis of template reference variables in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!






