
What should I do if the vue project loads slowly for the first time? The following article will introduce to you the reasons why the vue page is slow to load for the first time and two solutions. I hope it will be helpful to everyone!

When the project that packaged vue was deployed to the server for the first time, I found that the initial loading was particularly slow. It took nearly 20 seconds for the page to load, which was not as smooth as in the development environment. . The main reason is that if the page is packaged without relevant configuration, the resource file will be extremely large, and it will be extremely time-consuming to load them all at once. Here is a brief summary of some optimization solutions I have used. (Learning video sharing: vuejs video tutorial)
First we can install the webpack-bundle-analyzer plug-in. Through this plug-in we can see the size of the packaged file when packaging, which can be clearly seen. to see which files are larger.
1. Remove the map file in the compiled file.
After compilation, we will see a lot of .map files in the folder. These files mainly help us debug the code online and view the style. Therefore, in order to avoid the deployment package being too large, these files are usually not generated.
Set the value of productionSourceMap to false in the config/index.js file. After packaging again, you can see that there is no map file in the project file (file size 35MB–>10.5MB)
2, vue-router routing lazy loading
Lazy loading is the delayed loading of components. Usually, when a vue page is entered after running, there will be a default page, while other pages can only be clicked on It needs to be loaded later. Using lazy loading can divide the resources in the page into multiple parts, thereby reducing the time spent on the first load.
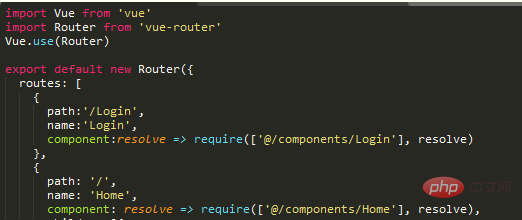
Lazy loading routing configuration:

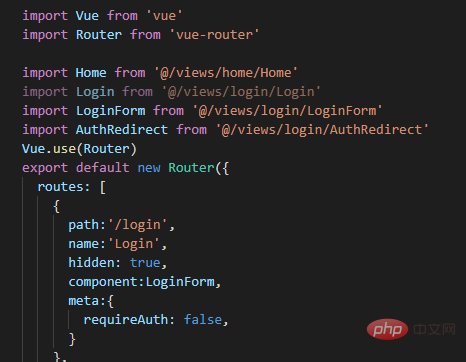
Non-lazy loading routing configuration:

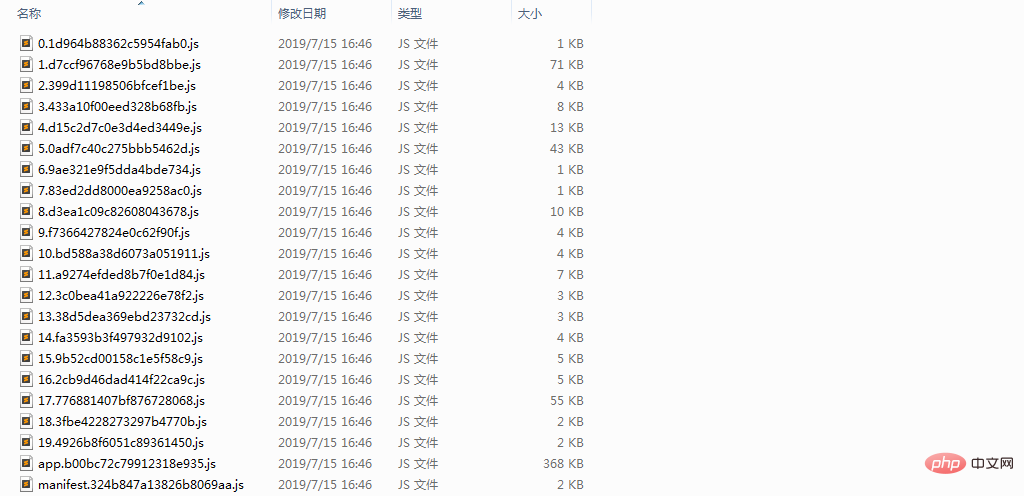
As shown in the picture Shown as a js file packaged through lazy loading. Instead of lazy loading, there is generally only one app.js file after packaging.

Use CDN to reduce the code size and speed up the request
Why use CDN
Using CDN mainly solves two problems:
The packaging time is too long, the code size after packaging is too large, and the request is slow
The server network is not Stable bandwidth is not high, using CDN can avoid server bandwidth problems
Specific steps
1.Introduce CDN## in /index.html #
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html> module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
} In other words, if you do not delete it, the referenced resources will still be packaged together when npm run build, and the generated file will be much larger. So I think it’s better to delete it.

web front-end development, Basic programming video)
The above is the detailed content of What should I do if the Vue project loads slowly for the first time? Two solutions. For more information, please follow other related articles on the PHP Chinese website!