
Achieve CSS3 animation effects: 1. Use the "@keyframes" rule with the animation attribute to achieve animation effects; 2. Use the transition attribute to achieve animation effects. The syntax is "element {transition: attribute name time speed curve delay} ".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
1. What is
CSS animation (CSS Animations) is recommended for cascading style sheets to allow scalability Markup language (XML) elements use CSS animation modules
refers to the process of elements gradually transitioning from one style to another
There are many common animation effects, such as translation, Rotation, scaling, etc., complex animation is a combination of multiple simple animations
CSS ways to implement animation include the following:
transition to implement gradient animation
animation Implement custom animation
2. Implementation method
transition Implement gradient animation
The properties of transition are as follows:
property: fill in the css properties that need to be changed
duration: the time unit (s or ms) required to complete the transition effect
timing-function: the speed curve of the completed effect
delay: the delay trigger time of the animation effect
where timing-function The values are as follows:
Value Description
linear Uniform speed (equal to cubic-bezier(0,0,1,1))
ease from slow to fast to slow again (cubic-bezier(0.25,0.1,0.25,1))
ease-in slowly becomes faster (equal to cubic-bezier (0.42,0,1,1))
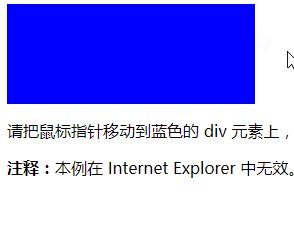
For example, realize the animation effect of changing when the mouse moves up
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>
animation to realize custom animation
animation is the abbreviation of 8 attributes, which are as follows:define key frames through @keyframes
Therefore, if we want to rotate the element in a circle , you only need to define the start and end frames:@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}@keyframes rotate{
0%{
transform: rotate(0deg);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}animation: rotate 2s;
3. Summary
transition (transition) is used to set The overstyle of elements has a similar effect to animation, but the details are very different. transform (transform) is used to rotate, scale, move or tilt elements, and has nothing to do with the animation of setting styles. Relationship, just like color, is used to set the "appearance" of an element. translate (movement) is just an attribute value of transform, that is, movement. animation (animation) is used to set animation properties. It is an abbreviated attribute, including 6 attributes(Learning video sharing:css video tutorial)
The above is the detailed content of What to use to achieve css3 animation effect. For more information, please follow other related articles on the PHP Chinese website!