
In HTML5, the margin attribute is used to set the outer margin of an element. This attribute can be set to 1 to 4 values, and is used to set the values of the four outer margins respectively. The syntax is "
".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
The margin attribute sets the outer margin of an element.
This attribute can use 1 to 4 values:
If you specify a value, such as div {margin: 50px} - all margins are 50 px
If Specify two values, such as div {margin: 50px 10px} - the top and bottom margins are 50px, and the left and right margins are 10 px.
If three values are specified, such as div {margin: 50px 10px 20px}- the top margin is 50 px, the left and right margins are 10 px, and the bottom margin is 20 px.
If four values are specified, such as div {margin: 50px 10px 20px 30px} - the top margin is 50 px, the right margin is 10 px, the bottom margin is 20 px, and the left margin is 30 px .
Syntax:
Object.style.margin=margin
Percent (based on the percentage of the total height or width of the parent object)
Length value (defines a fixed margin)
auto (value set by browser).
The example is as follows:
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
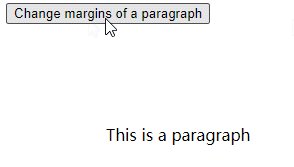
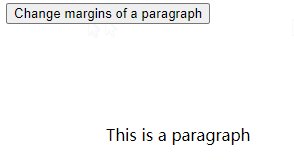
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
</html>Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to use margin attribute in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to open ramdisk
How to open ramdisk
 What are the differences between cellpadding and cellspacing?
What are the differences between cellpadding and cellspacing?
 What software is dreamweaver?
What software is dreamweaver?
 Words disappear after typing
Words disappear after typing
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 iscsiadm common commands
iscsiadm common commands