Can jquery bind events to call functions?
jquery can bind events to call functions. jquery provides a variety of binding methods: 1. bind(), which can add one or more event handlers to the selected element and specify the function to run when the event occurs; 2. blur(), which can add one or more event handlers to the selected element. Loss of focus event, and stipulates the function to be run when the event occurs; 3. change(), can add a change event to the selected element, and stipulates the function to run when the event occurs; 4. click(), can add a single click event to the selected element click event and specify the event handler function.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jQuery event handling methods are the core of jQuery.
The event method will trigger an event on the matching element, or bind the function to an event on all matching elements.
jquery provides a variety of binding methods
| Method | Description |
|---|---|
| bind() | Append one or more events to the matching element Processor |
| blur() | Triggers, or binds a function to the blur event of the specified element |
| change( ) | Trigger, or bind the function to the change event of the specified element |
| click() | Trigger, or bind the function to the specified The click event of the element |
| dblclick() | triggers, or binds the function to the double click event of the specified element |
| delegate() | Attach one or more event handlers to the current or future child elements of the matched element |
| die() | Move Except for all event handlers added through the live() function. |
| error() | Trigger or bind the function to the error event of the specified element |
| event.isDefaultPrevented( ) | Returns whether event.preventDefault() is called on the event object. |
| event.pageX | Mouse position relative to the left edge of the document. |
| event.pageY | Mouse position relative to the top edge of the document. |
| event.preventDefault() | The default action to prevent the event. |
| event.result | Contains the last value returned by the event handler triggered by the specified event. |
| event.target | The DOM element that triggered the event. |
| event.timeStamp | This property returns the number of milliseconds from January 1, 1970 to the time of the event. |
| event.type | Describes the type of event. |
| event.which | Indicates which key or button was pressed. |
| focus() | Trigger, or bind a function to the focus event of a specified element |
| keydown() | Trigger, or bind the function to the key down event of the specified element |
| keypress() | Trigger, or bind the function to the specified element The key press event |
| keyup() | triggers, or binds the function to the key up event of the specified element |
| live() | Add one or more event handlers for current or future matching elements |
| load() | Trigger, or Bind the function to the load event of the specified element |
| mousedown() | Trigger, or bind the function to the mouse down event of the specified element |
| mouseenter() | Trigger, or bind a function to the mouse enter event of a specified element |
| mouseleave() | Trigger, or bind the function to the mouse leave event of the specified element |
| mousemove() | Trigger, or bind the function to the mouse move event of the specified element |
| mouseout() | Trigger, or bind a function to the mouse out event of the specified element |
| mouseover() | Trigger, or bind the function to the mouse over event of the specified element |
| mouseup() | Trigger, or bind the function to the specified element The mouse up event |
| one() | Adds an event handler to the matching element. This handler can only be triggered once per element. |
| ready() | Document ready event (when the HTML document is ready and available) |
| resize() | Trigger, or bind the function to the resize event of the specified element |
| scroll() | Trigger, or bind the function to the scroll event of the specified element |
| select() | Trigger or bind a function to the select event of the specified element |
| submit() | Trigger, or bind a function to the submit event of a specified element |
| toggle() | Bind two or more event handler functions , executed when a rotating click event occurs. |
| trigger() | Specified events for all matching elements |
| triggerHandler() | First A specified event for a matched element |
| unbind() | Removes an added event handler from the matched element |
| undelegate() | Removes an added event handler from the matching element, now or in the future |
| unload() | triggers, Or bind the function to the unload event of the specified element |
#Let’s take a look at some common event binding methods.
1. Click() method:
The click() method specifies the function to be run when a click event occurs
Example: Single Alert text when the
element is clicked
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
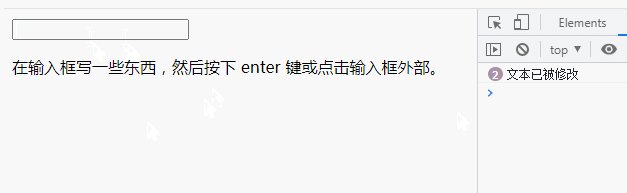
2. change() method
change() method specifies when Function to run on change event.
Example: Alert text when the field changes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
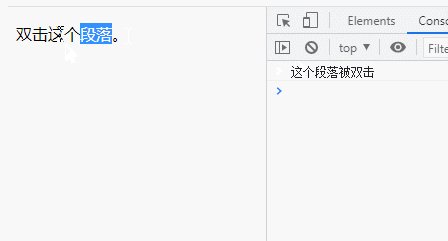
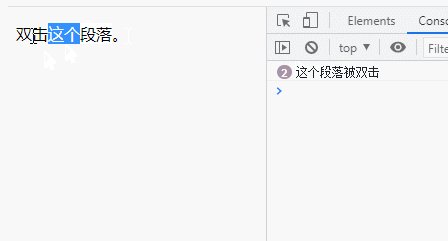
3, dblclick()
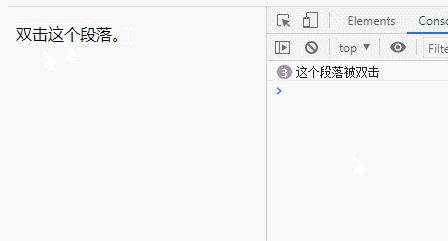
## The #dblclick() method specifies a function to run when a double-click event occurs. Example: Alert text when double-clicking theelement
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
4, hover() method## The #hover() method specifies two functions to run when the mouse pointer hovers over the selected element.
Method triggers mouseenter and mouseleave events.
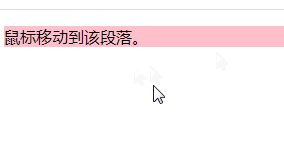
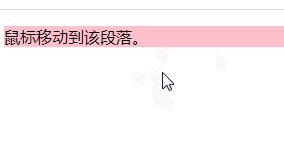
Example: Change the background color of the
element when the mouse pointer is hovering over it
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html> [Recommended learning:
[Recommended learning:
The above is the detailed content of Can jquery bind events to call functions?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




