Is there a map method in jquery?
There is map() method in jquery. The map() method is used to process each element of the array (or each attribute of the object) using the specified callback function, and encapsulates the processing result as a new array and returns it, with the syntax "$.map(array or object, callback function)". The map() method will pass in two parameters to the callback function: the first parameter is the element or attribute value of the current iteration, and the second parameter is the array index or object attribute name of the current iteration item; if the return value of the callback function is null or undefined will not be added to the result array.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
There is map() method in jquery.
In jquery, the map() method is used to process each element of the array (or each attribute of the object) using the specified callback function, and encapsulate the processing result as a new array and return it.
Note: 1. Before jQuery 1.6, this function only supported traversing arrays; starting from 1.6, this function also supports traversing objects.
Grammar format:
$.map( object, callback )
| Parameters | Description |
|---|---|
| object | Array/Object type specifies the array or object that needs to be processed. |
| callback | Function type The specified processing function. |
map() will pass in two parameters to the callback function: one is the element or attribute value of the current iteration, and the other is the array index or object of the current iteration item Property name.
The return value of the callback function will be used as an element in the result array. If the return value is null or undefined, it will not be added to the result array.
Example: Use $.map() to modify the value of an array
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
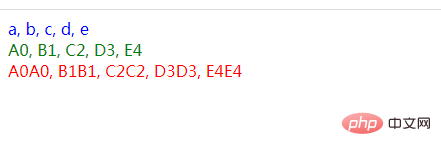
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
Expand knowledge
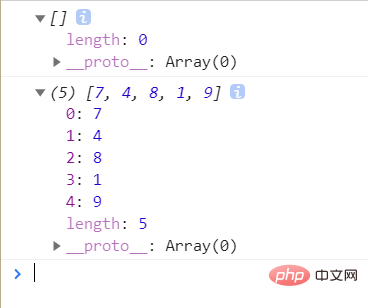
map The method can traverse the array, but can it traverse the pseudo array? So let’s get straight to the code!


Obviously it is possible, just like the each method in jQuery, the map method is also Pseudo arrays can be traversed
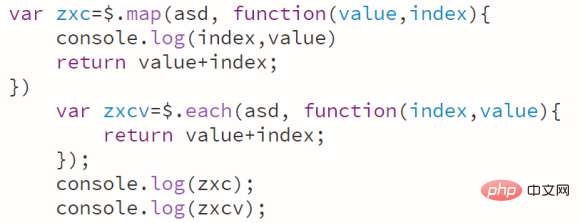
Since both the each and map methods in jQuery can traverse arrays and pseudo arrays, what is the difference between them?
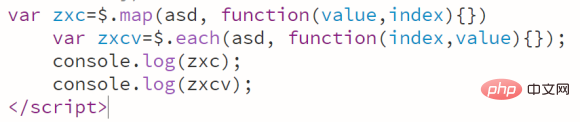
1. The default return value of each method is to return whoever is traversed
2. The default return value of the map method is an empty array


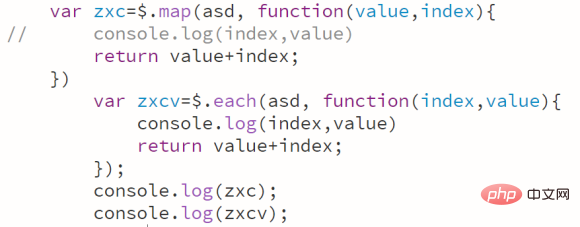
1. The each method does not support processing the traversed array in the callback function
2. The map method can process the traversed array through return in the callback function. Process, and then generate a new array to return


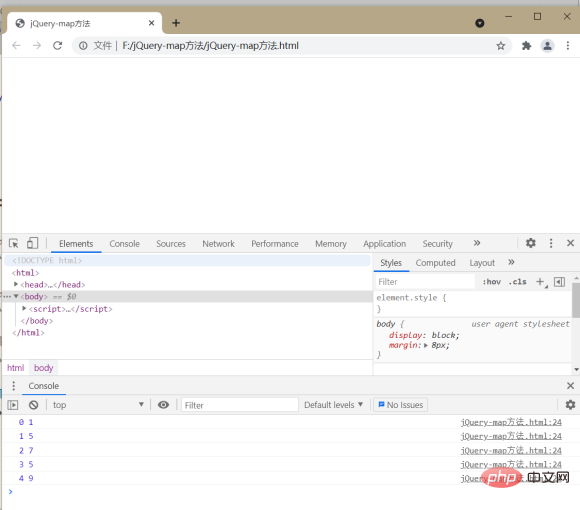
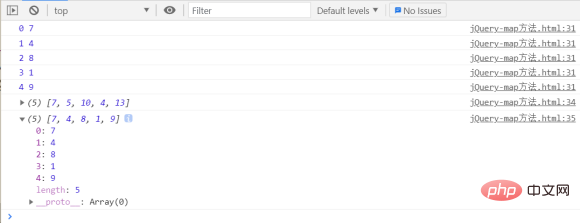
You can see that the array returned by the map method is the index plus the value corresponding to the index. So the map method can process the traversed array through return, and then generate a new array to return


and Each does not support processing the traversed array in the callback function through return
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of Is there a map method in jquery?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




