
jquery has 3 assignment methods: 1. Using text(), the syntax "$(selector).text(content)" can set the text content of the selected element. 2. Use html(), the syntax "$(selector).html(content)", you can set the content of the selected element (innerHTML); 3. Use val(), you can set the value attribute of the selected element, generally used Assignment of input input box.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
There are three methods for jquery assignment:
text()
html()
val()
text() method
text() method can set the selected element text content.
Syntax:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
Example: Assign value to div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html>html() method
# The ##html() method can set the content (innerHTML) of the selected element. Syntax://设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
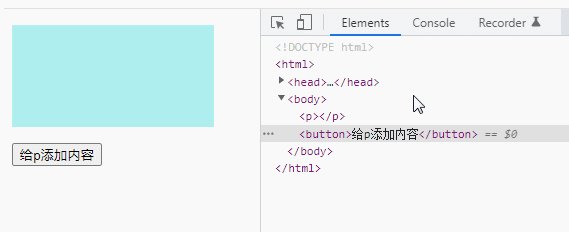
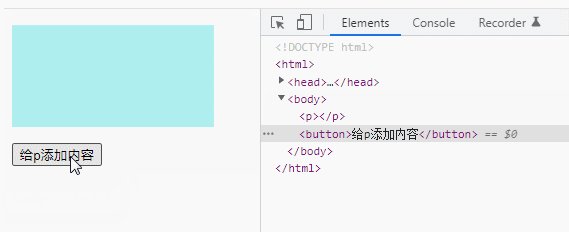
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
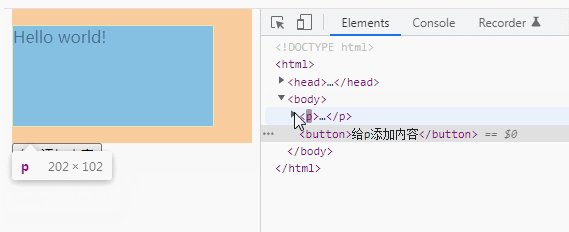
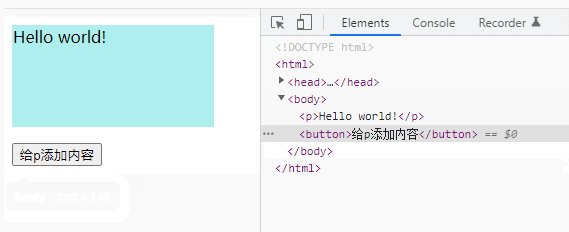
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html>
val() method
val() method sets the value attribute of the selected element, generally used for assigning values to input input boxes. Grammar://设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>jQuery video tutorial 、web front-end video】
The above is the detailed content of jquery has several assignment methods. For more information, please follow other related articles on the PHP Chinese website!