
Jquery method to hide multiple specified td elements: 1. Add class attributes to multiple td elements that need to be hidden, and set the attribute values to the same value; 2. Use the class attribute to obtain multiple specified td elements, the syntax is " $(".class attribute value ")", will return a jQuery object containing multiple specified td elements; 3. Use the hide() function to hide the obtained td elements, the syntax is "td element object.hide()".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery method of hiding multiple specified td
1. Add class attributes and attributes to multiple td elements that need to be hidden The value is set to the same value, such as "box"
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td class="box">T恤</td> <td>¥100</td> </tr> <tr> <td class="box">牛仔褂</td> <td class="box">¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
2. Use the class attribute to obtain multiple specified td elements
$(".class属性值")will return Multiple jQuery objects specifying td elements
3. Use the hide() function to hide the obtained objects (td elements)
td对象.hide()
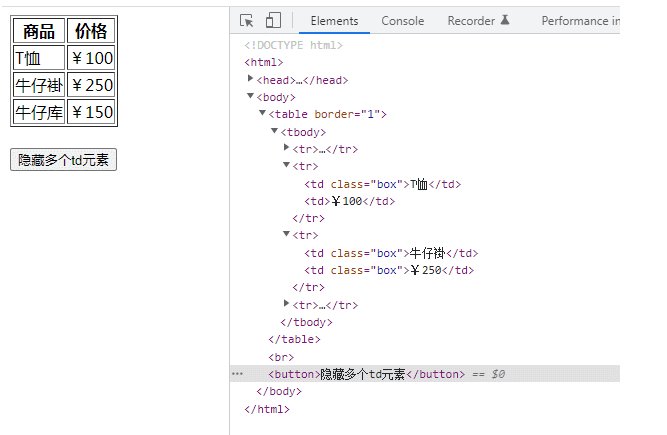
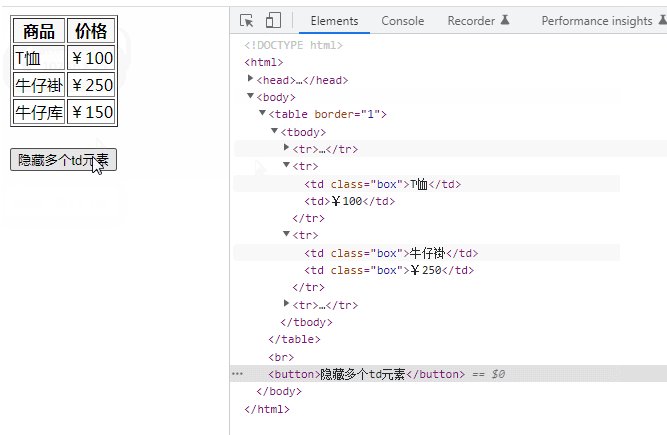
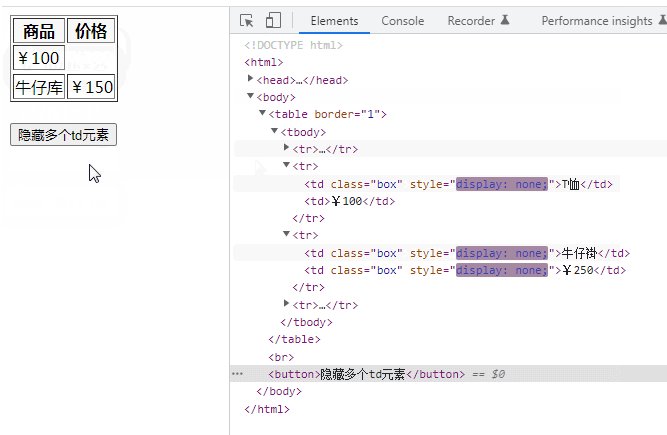
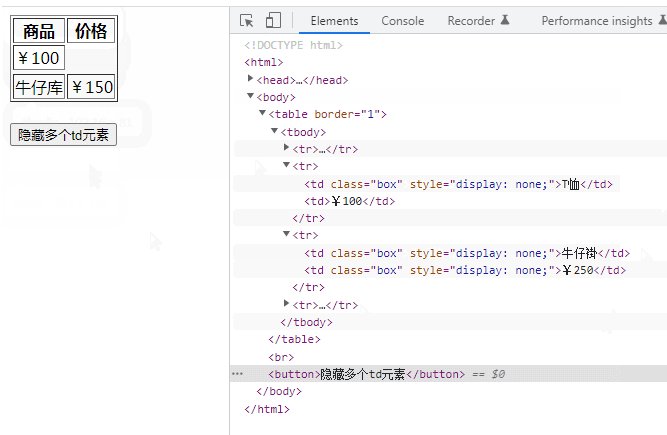
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$(".box").hide();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td class="box">T恤</td>
<td>¥100</td>
</tr>
<tr>
<td class="box">牛仔褂</td>
<td class="box">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏多个td元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to hide multiple specified tds in jquery. For more information, please follow other related articles on the PHP Chinese website!