 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Python practical analysis of the basic elements of selenium and keyboard and mouse simulation events
Python practical analysis of the basic elements of selenium and keyboard and mouse simulation events
Python practical analysis of the basic elements of selenium and keyboard and mouse simulation events
This article brings you relevant knowledge about python, which mainly introduces the basic elements of selenium and issues related to keyboard and mouse simulation events, including the use of Keys module to simulate keyboard operation events. , use the Action class to simulate mouse operation events, etc. Let’s take a look at it together. I hope it will be helpful to everyone.

Recommended learning: python video tutorial
When we locate a specific element, we can specify the element operations, such as the click operation performed in the previous chapter. This is the simplest operation, webdriver There are other operations. For example, basic operations of elements (click, input, clear), as well as some advanced operations such as mouse and keyboard simulation events, pop-up box processing, multi-page switching, etc... These are all things that we need to understand, and they are often used when doing automated testing. Some basic scenarios encountered. In today's chapter, let's first learn the basic operations of elements and the operation of mouse and keyboard simulation events.
Basic operations of elements
Use the local form.html file we used before to practice the basic click, input, and clear operations of elements.
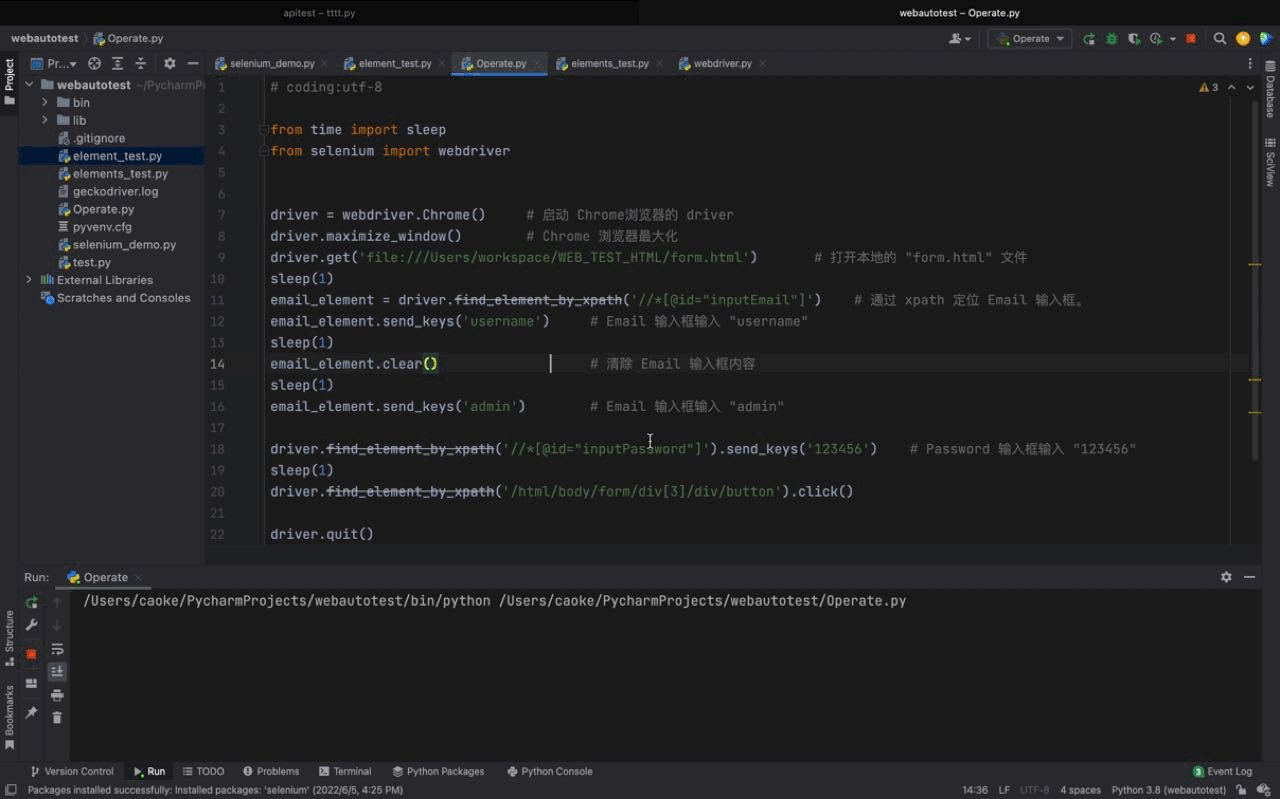
The code example is as follows:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 打开本地的 "form.html" 文件
sleep(1)
email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通过 xpath 定位 Email 输入框。
email_element.send_keys('username') # Email 输入框输入 "username"
sleep(1)
email_element.clear() # 清除 Email 输入框内容
sleep(1)
email_element.send_keys('admin') # Email 输入框输入 "admin"
driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 输入框输入 "123456"
sleep(1)
driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通过 xpath 定位 "Sign in" 按钮并点击
driver.quit()The running results are as follows:

The above are elements Basic operations are actually the simplest and most basic operations. Next, let's continue to look at more difficult operations ---> Mouse and keyboard simulation event operations.
Mouse and keyboard simulation event operation
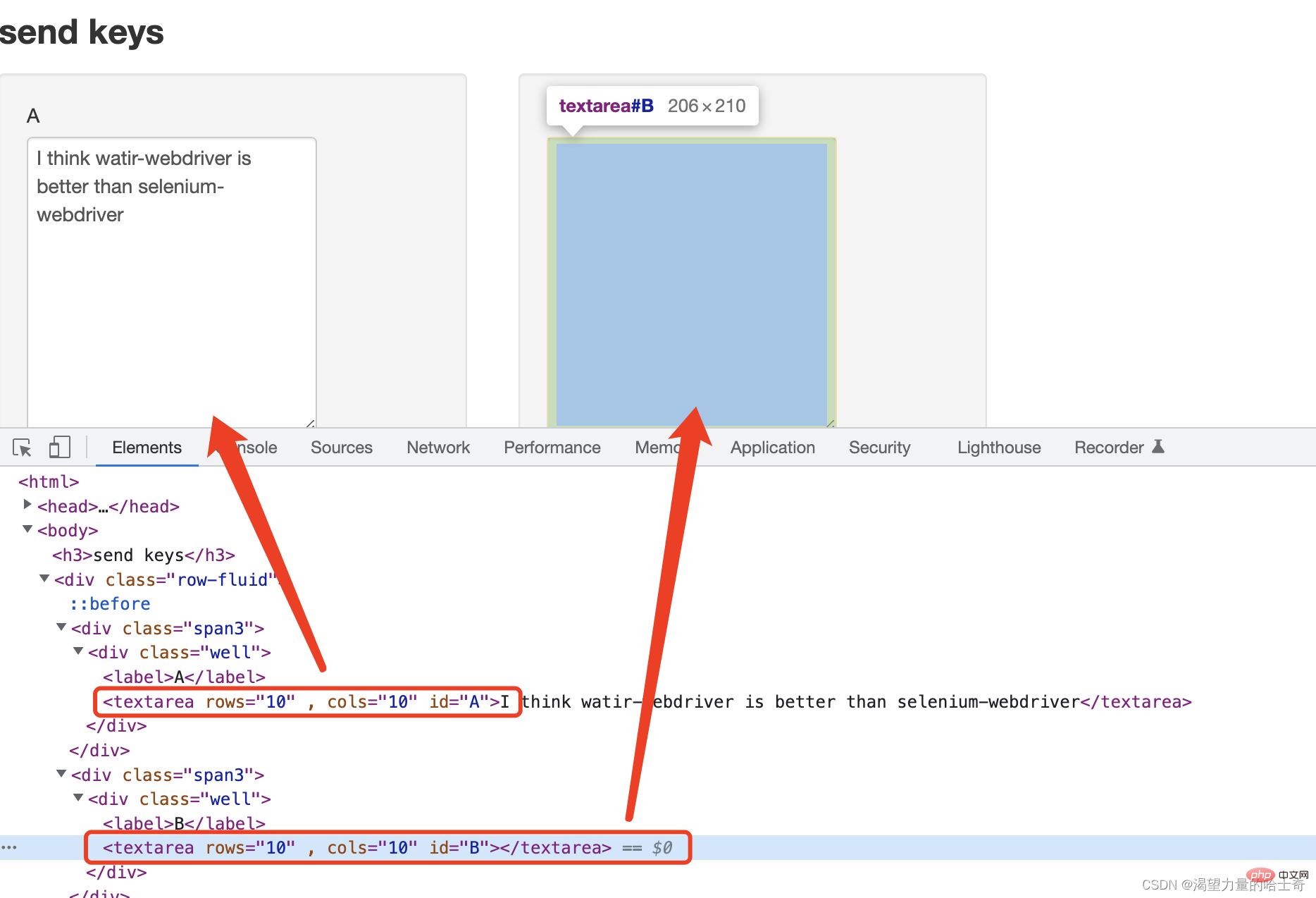
Use our local sendkeys.html file to implement mouse and keyboard simulation event operation. sendkeys.html The page elements of the file are as follows:

##Use the Keys module to simulate keyboard operation events
ps: Using the Keys module requires an import operation: "from selenium.webdriver.common.keys import Keys"
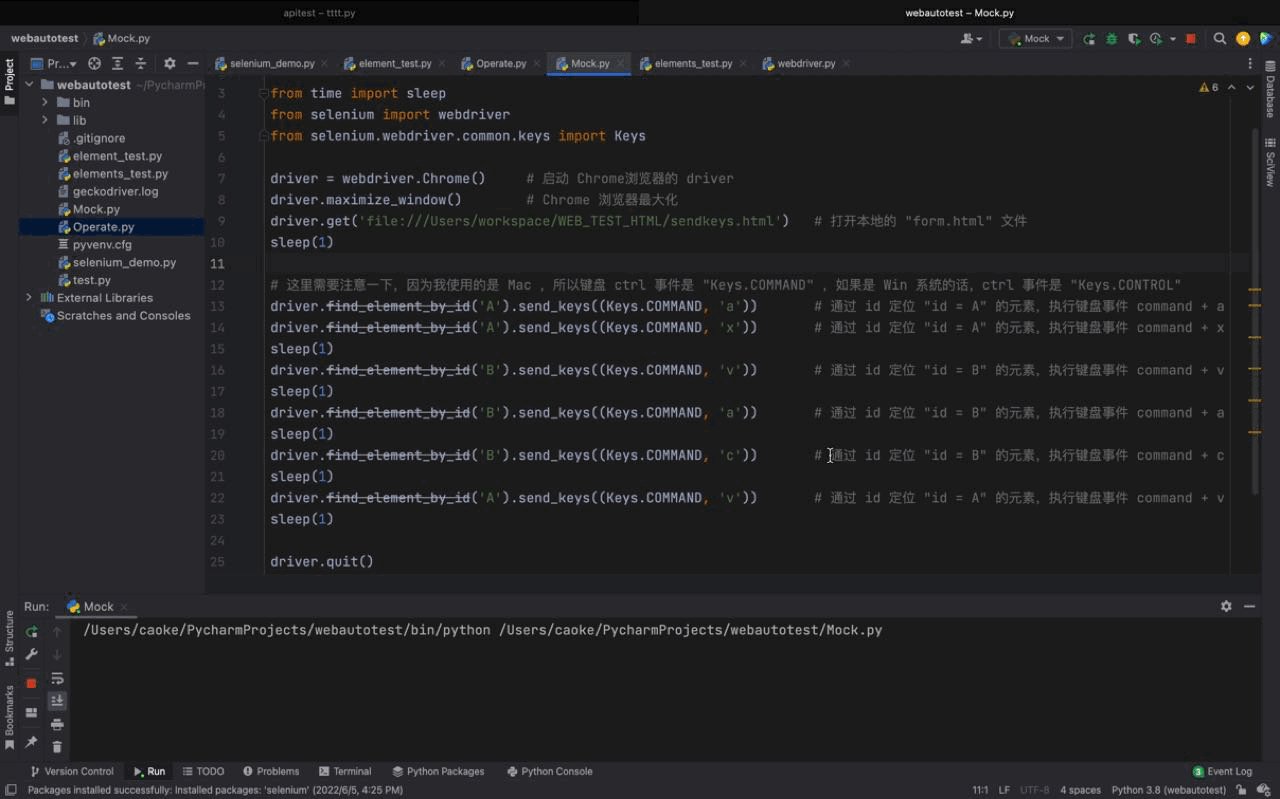
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
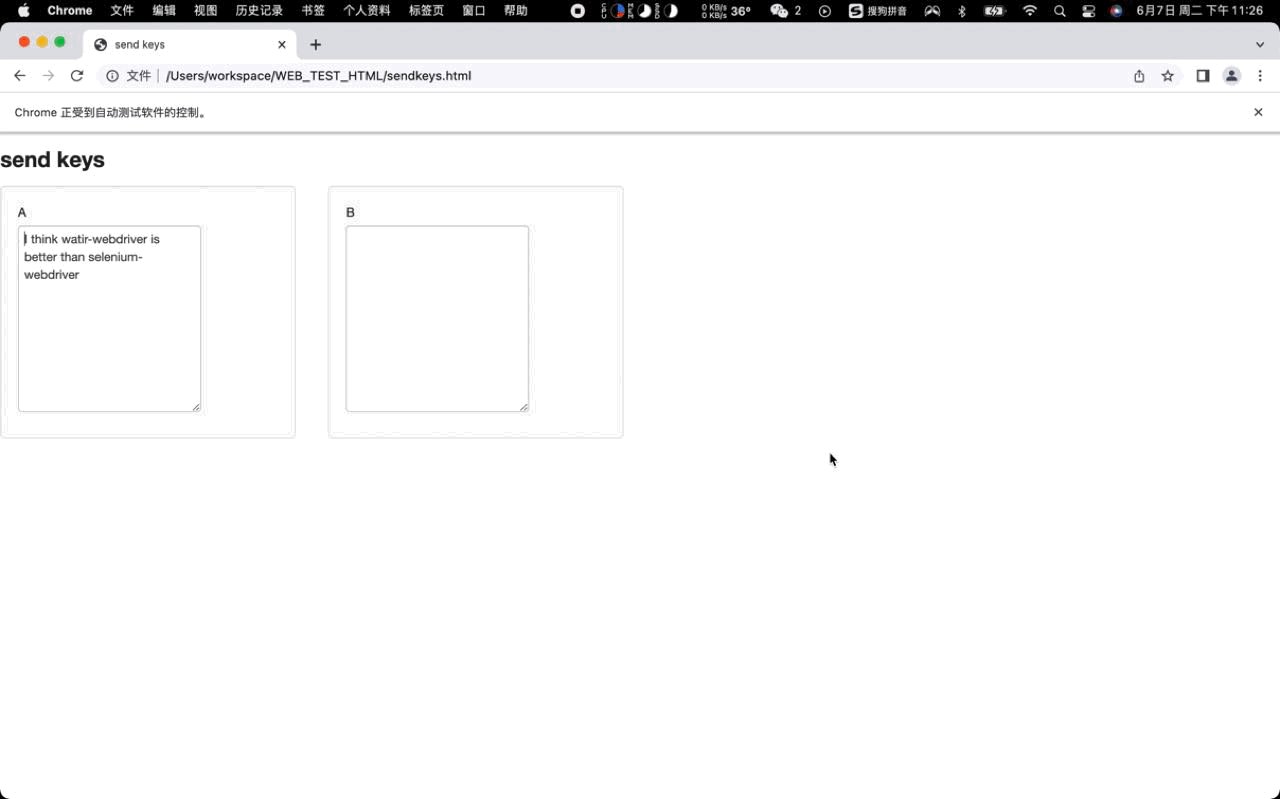
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + a
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'x')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + x
sleep(1)
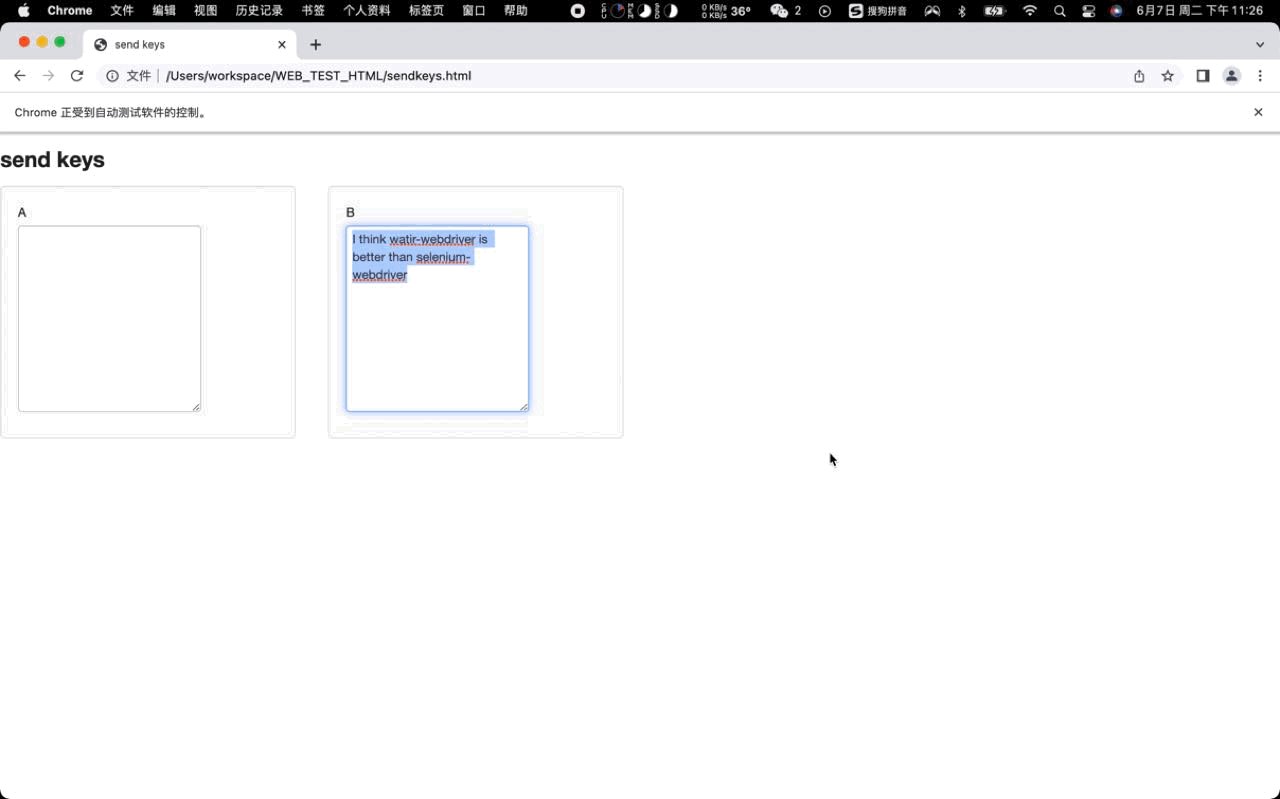
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + v
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + a
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'c')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + c
sleep(1)
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + v
sleep(1)
driver.quit()
Use the Action class to simulate mouse operation events
PS: There are not many scenarios for simulating mouse operations. Just understand. At the same time, the Action class needs to execute "from selenium.webdriver import ActionChains"
PS: It will not happen in the actual scene It uses very complex mouse operation events to writekey_down: Simulate a mouse button press
- key_up: Simulate a mouse button pop-up
- click: Simulate a mouse button click (click)
- context_click: Click the right mouse button
- double_click: Simulate a mouse button click (double-click)
- send_keys: Send a key to the currently focused element
- click_and_hold: Click Left mouse button, do not release (drag)
- release: release, release the pressed mouse button
- move_to: move the mouse to...
- drag_and_drop: drag and drop Get up and throw it away...
- perform: No matter what operation is done, you need to
- perform
in the end to submit
automated Case, so what we demonstrate is also a relatively simple scenario.
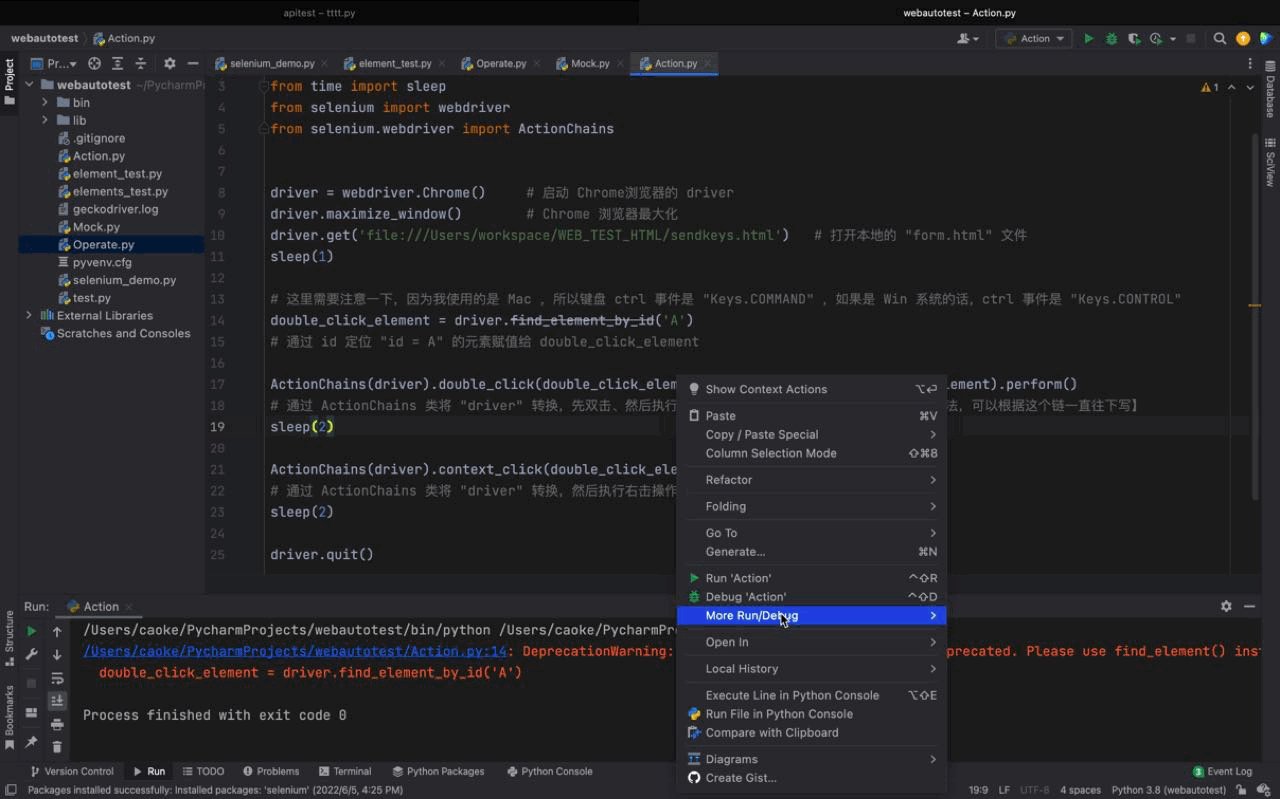
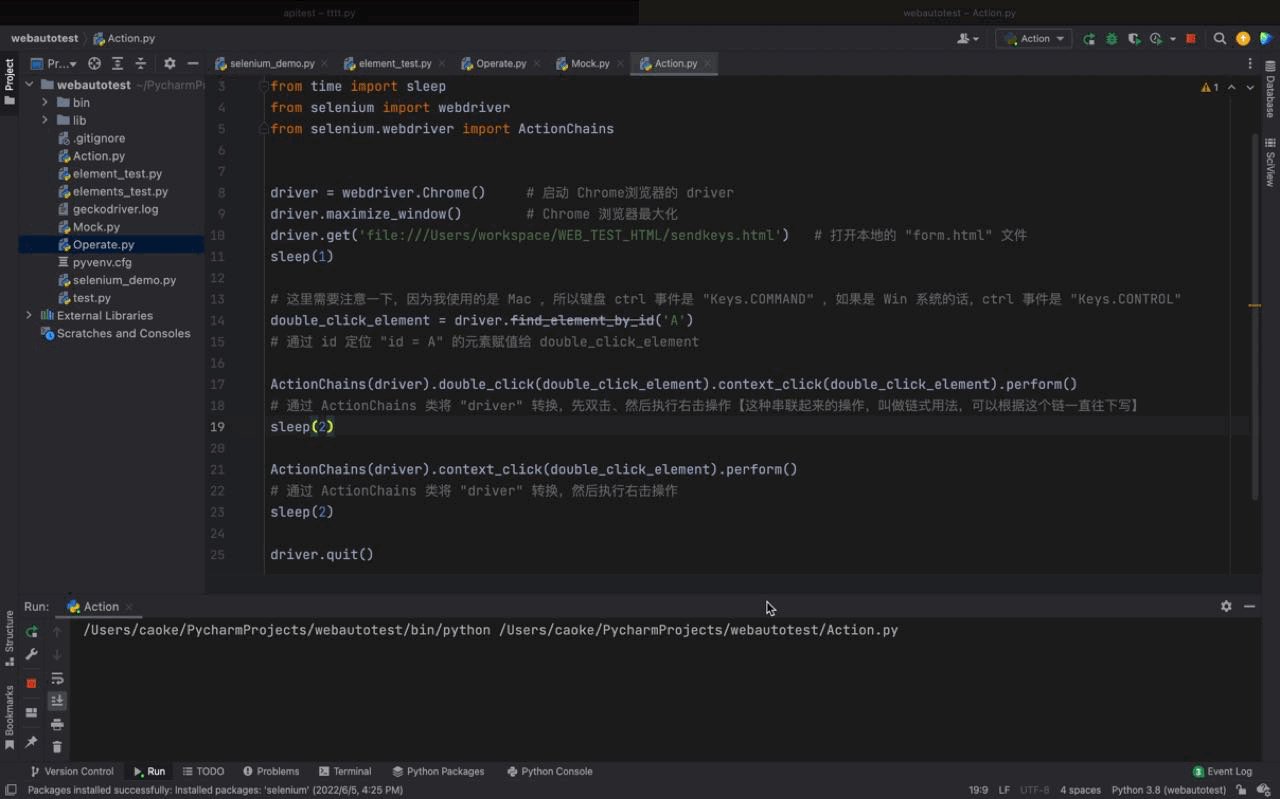
Simulating mouse events The code example is as follows:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
double_click_element = driver.find_element_by_id('A')
# 通过 id 定位 "id = A" 的元素赋值给 double_click_element
ActionChains(driver).double_click(double_click_element).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,先双击、然后执行右击操作【这种串联起来的操作,叫做链式用法,可以根据这个链一直往下写】
sleep(2)
ActionChains(driver).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,然后执行右击操作
sleep(2)
driver.quit()
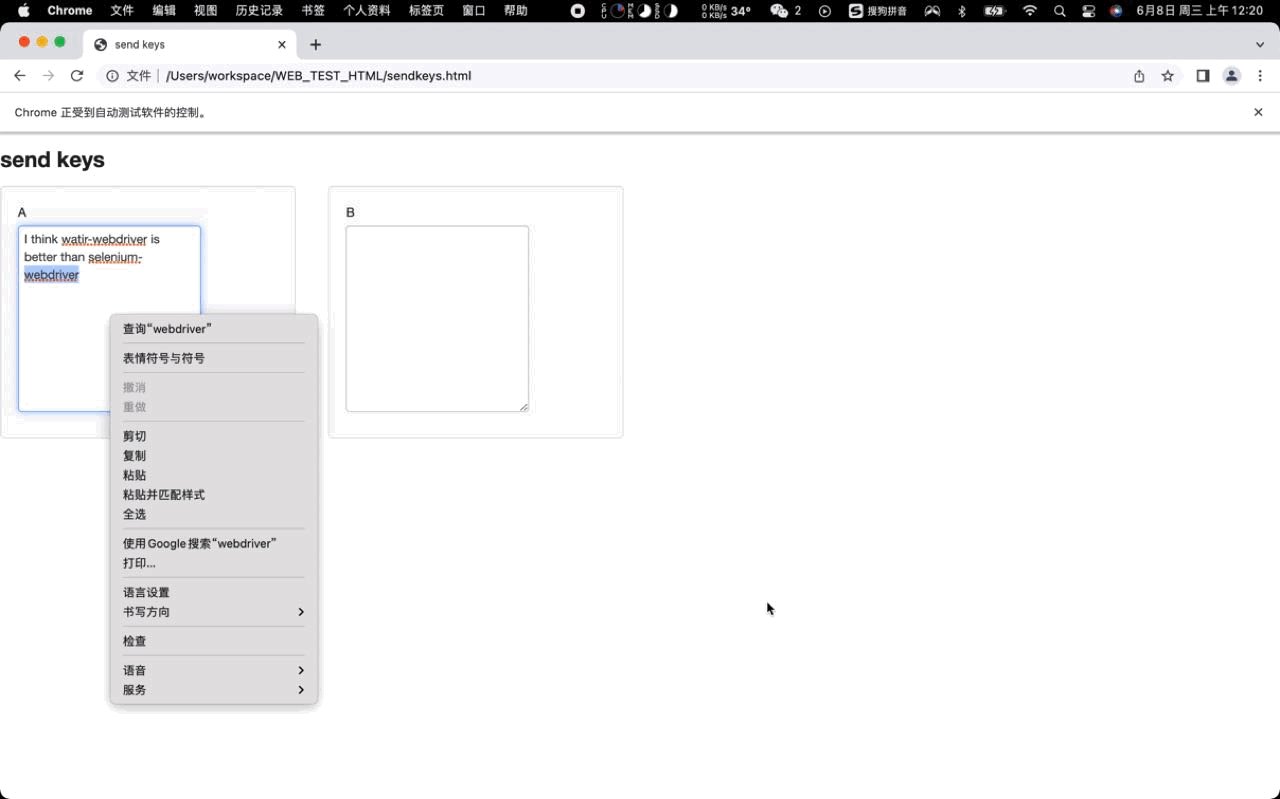
Action class to implement the simulation of some special scenes. The more commonly used ones are double-click, right-click, drag and other scenes are used slightly more, and other scenes use Action There will be very few categories.
The above is the detailed content of Python practical analysis of the basic elements of selenium and keyboard and mouse simulation events. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
VS Code can be used to write Python and provides many features that make it an ideal tool for developing Python applications. It allows users to: install Python extensions to get functions such as code completion, syntax highlighting, and debugging. Use the debugger to track code step by step, find and fix errors. Integrate Git for version control. Use code formatting tools to maintain code consistency. Use the Linting tool to spot potential problems ahead of time.
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python excels in automation, scripting, and task management. 1) Automation: File backup is realized through standard libraries such as os and shutil. 2) Script writing: Use the psutil library to monitor system resources. 3) Task management: Use the schedule library to schedule tasks. Python's ease of use and rich library support makes it the preferred tool in these areas.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 Golang vs. Python: Concurrency and Multithreading
Apr 17, 2025 am 12:20 AM
Golang vs. Python: Concurrency and Multithreading
Apr 17, 2025 am 12:20 AM
Golang is more suitable for high concurrency tasks, while Python has more advantages in flexibility. 1.Golang efficiently handles concurrency through goroutine and channel. 2. Python relies on threading and asyncio, which is affected by GIL, but provides multiple concurrency methods. The choice should be based on specific needs.
 Can visual studio code run python
Apr 15, 2025 pm 08:00 PM
Can visual studio code run python
Apr 15, 2025 pm 08:00 PM
VS Code not only can run Python, but also provides powerful functions, including: automatically identifying Python files after installing Python extensions, providing functions such as code completion, syntax highlighting, and debugging. Relying on the installed Python environment, extensions act as bridge connection editing and Python environment. The debugging functions include setting breakpoints, step-by-step debugging, viewing variable values, and improving debugging efficiency. The integrated terminal supports running complex commands such as unit testing and package management. Supports extended configuration and enhances features such as code formatting, analysis and version control.



