11 chrome debugging tips that can improve efficiency
This article will share with you 11 advanced chrome debugging skills. Learn to directly increase the efficiency by 666%. I hope it will be helpful to my friends!

Chrome browser is the wife of front-end children’s shoes, I believe you must be familiar with it. Adjust the page, Write BUG,Painting style,Watch php movieWithout it, the whole world will not be good.
Do not believe? Let’s take a look at how powerful our wife is....
#1#. Re-initiate the request with one click
with the backend When jointly debugging interfaces or troubleshooting online bugs, do you often hear them say this: Try making another request and let me see why something went wrong!
Resend the request, there is a ridiculously simple way.
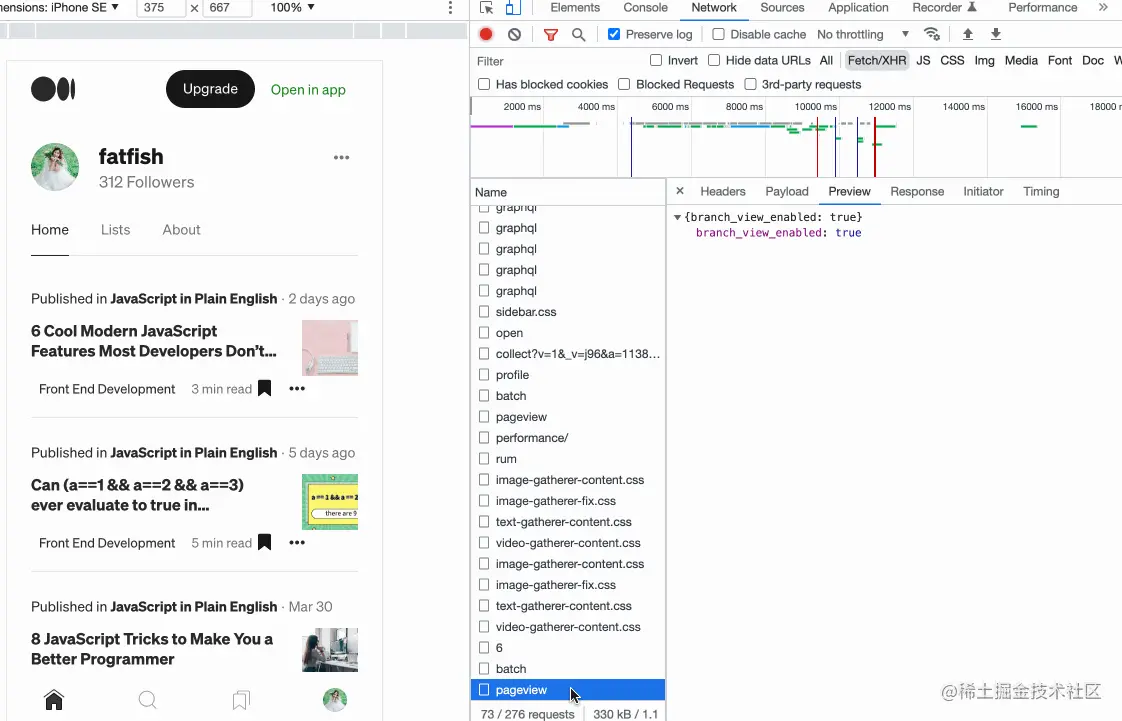
Select
NetworkClick
Fetch/XHRSelect the request to resend
Right click and select
Replay XHR

2#. Quickly initiate a request in the console
This is still a scenario of joint debugging or bug fixing. For the same request, sometimes it is necessary tomodify the input parameters Restart, is there any shortcut?
- Select
Network
- Click
Fetch/XHR
- Select
Copy as fetch
- Paste the code in the console
- Modify the parameters and press Enter to finish

fetch by hand. It’s really stupid to think about it...
3#. Copy JavaScript variables
If your code will output acomplex object after calculation, and needs to be copied and sent to others ,what to do?
- Use the
copy
function and execute theobjectas an input parameter

JSON.stringify(fetfishObj, null, 2) to print to the console, and then manually copy and paste. This efficiency is really low...
4#. The console obtains the element selected in the Elements panel
When debugging the web page, after selecting the element through theElements panel, if you want to use JS What should I do if I know some of its attributes, such as width, height, position, etc.?
- Select the element to be debugged through
Elements
- Access the console directly with
$0

5#. Capture a full-screen web page
Occasionally we will also take screenshots of web pages As for the requirement, one screen is okay, the system's built-in screenshots or WeChat screenshots can be done, but what ifis required to capture the content that exceeds one screen?
- Prepare the content that needs to be screenshot
cmd shift p
ExecuteCommandCommand- Enter
Capture full size screenshot
Press Enter

if Want to intercept some selected elements?
The answer is also very simple. In the third step, enterCapture node screenshot to get

6#. Expand all DOM elements with one click
When debugging elements, do you often expand them one by one to debug them when the level is relatively deep? There is a faster way- Hold down the
opt
key and click (the outermost element that needs to be expanded)

7#. The console references the result of the last execution
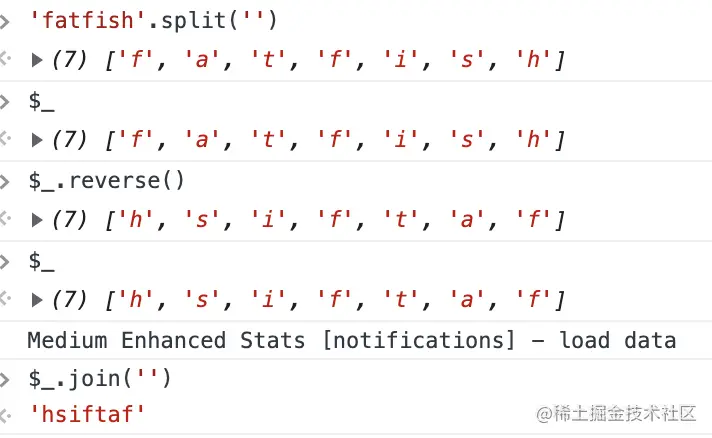
Let’s take a look at this scenario. I guess you must have encountered it. The string has undergone various processes, and then we want to know the results of each step. What should we do? .'fatfish'.split('').reverse().join('') // hsiftaf
You might do this
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
The above is the detailed content of 11 chrome debugging tips that can improve efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
Every application you run on Windows has a component program to update it. So if you are using Google Chrome or Google Earth, it will run a GoogleUpdate.exe application, check if an update is available, and then update it based on the settings. However, if you no longer see it and instead see a process updater.exe in the Task Manager of Windows 11/10, there is a reason for this. What is Updater.exe in Windows 11/10? Google has rolled out updates for all its apps like Google Earth, Google Drive, Chrome, etc. This update brings
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
What should I do if the Google Chrome web page cannot be opened? Many friends like to use Google Chrome. Of course, some friends find that they cannot open web pages normally or the web pages open very slowly during use. So what should you do if you encounter this situation? Let’s take a look at the solution to the problem that Google Chrome web pages cannot be opened with the editor. Solution to the problem that the Google Chrome webpage cannot be opened. Method 1. In order to help players who have not passed the level yet, let us learn about the specific methods of solving the puzzle. First, right-click the network icon in the lower right corner and select "Network and Internet Settings." 2. Click "Ethernet" and then click "Change Adapter Options". 3. Click the "Properties" button. 4. Double-click to open i
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.





