
As a developer, most of me have used GitHub. But you may not know that GitHub has many hidden features that can help us use it better. The following article will share with you 8 cool GitHub skills to make you look like a boss!

This is a cool feature that only a few people know about . When you want to view the contents of a file, you can press the "T" key and then enter the file name to jump directly to the target file.
Steps
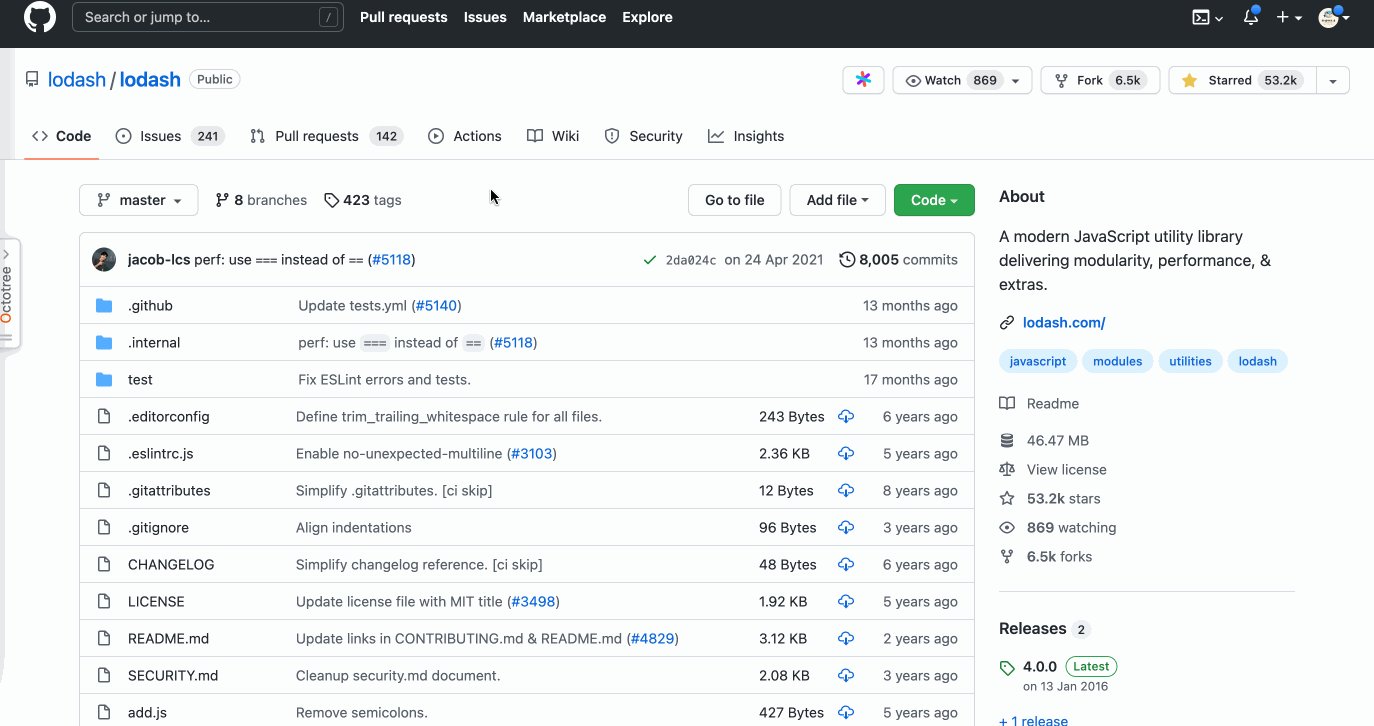
Open https://github.com/lodash/lodash
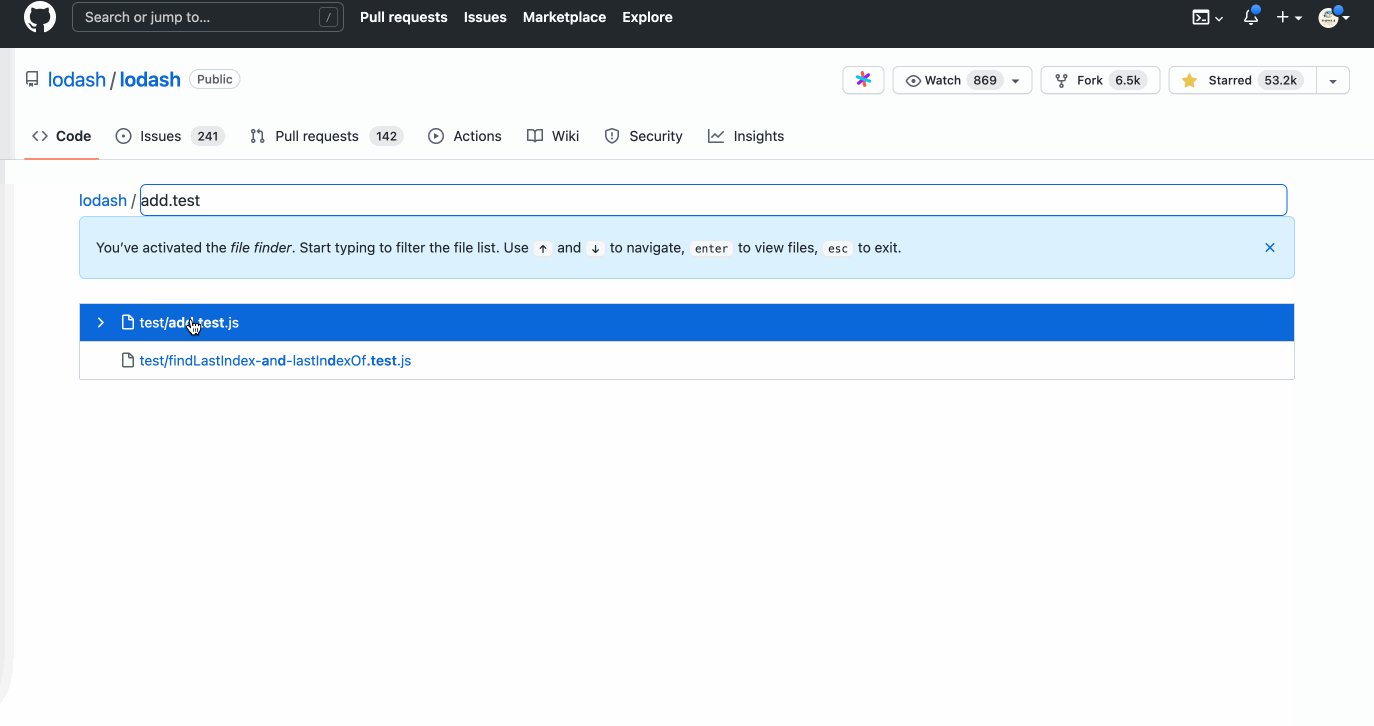
Press T Key
Enter add.test.js (any file name you want to search for).
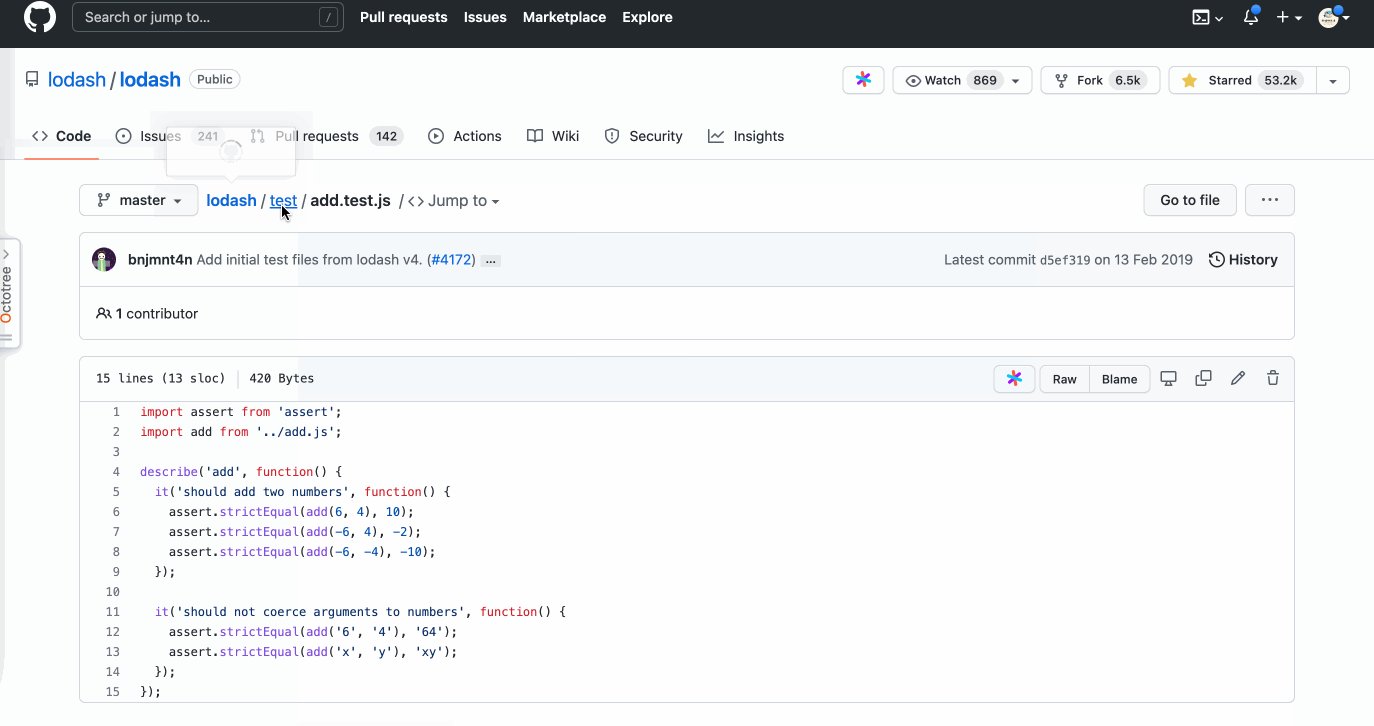
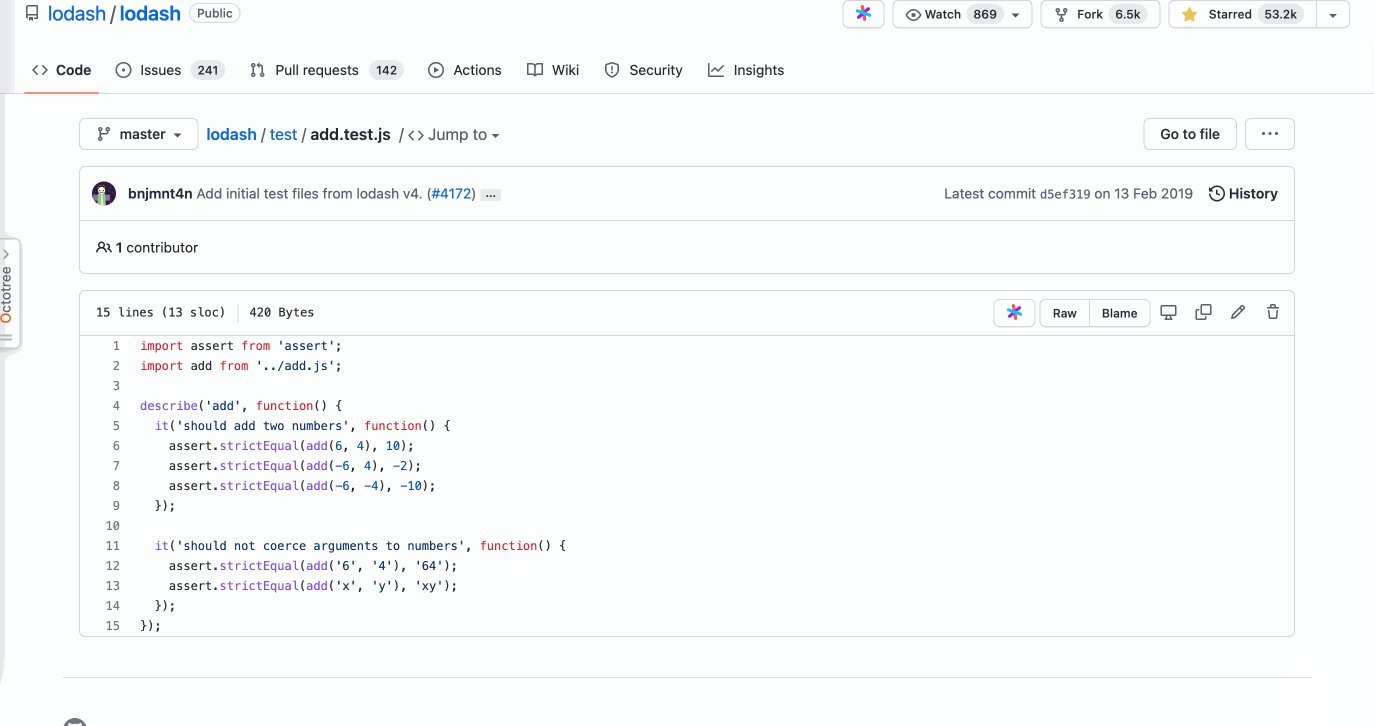
Click to jump to view the file content

Although using the "T" key allows us to quickly search files, it becomes inefficient when you want to view the entire project code.
Here are three ways to view the code online, just like in the VSCode editor. The third way is my favorite way and I think you will like it.
2.1. Method 1: Use the "." shortcut key
to open the project https://github.com /vuejs/vue
Click the '.' key on the keyboard
Then the page will be redirected to https://github.dev/vuejs /vue

#2.2. Method 2: Use "github1s.com"
When you see a project you like on GitHub, you need to change "github" to "github1s" to achieve the same effect as method 1!
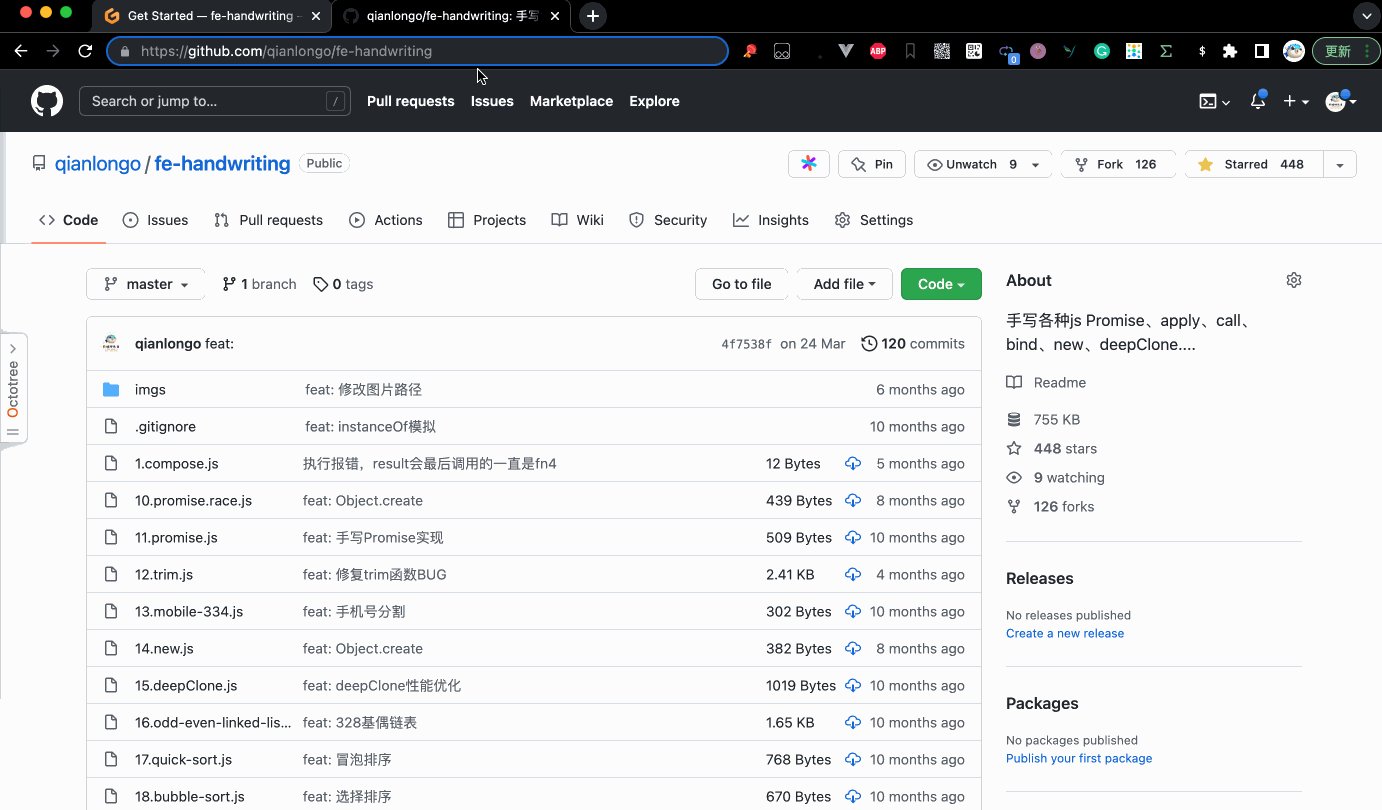
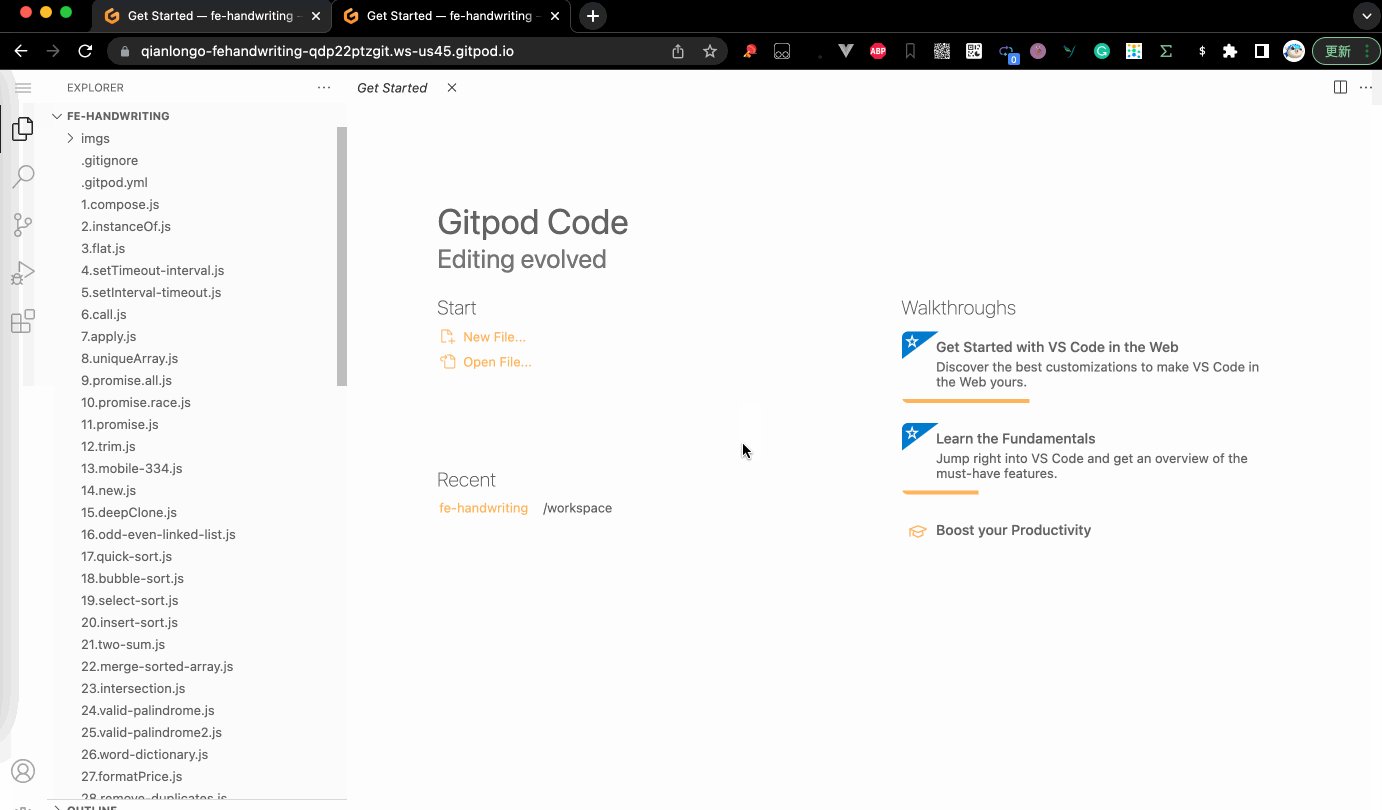
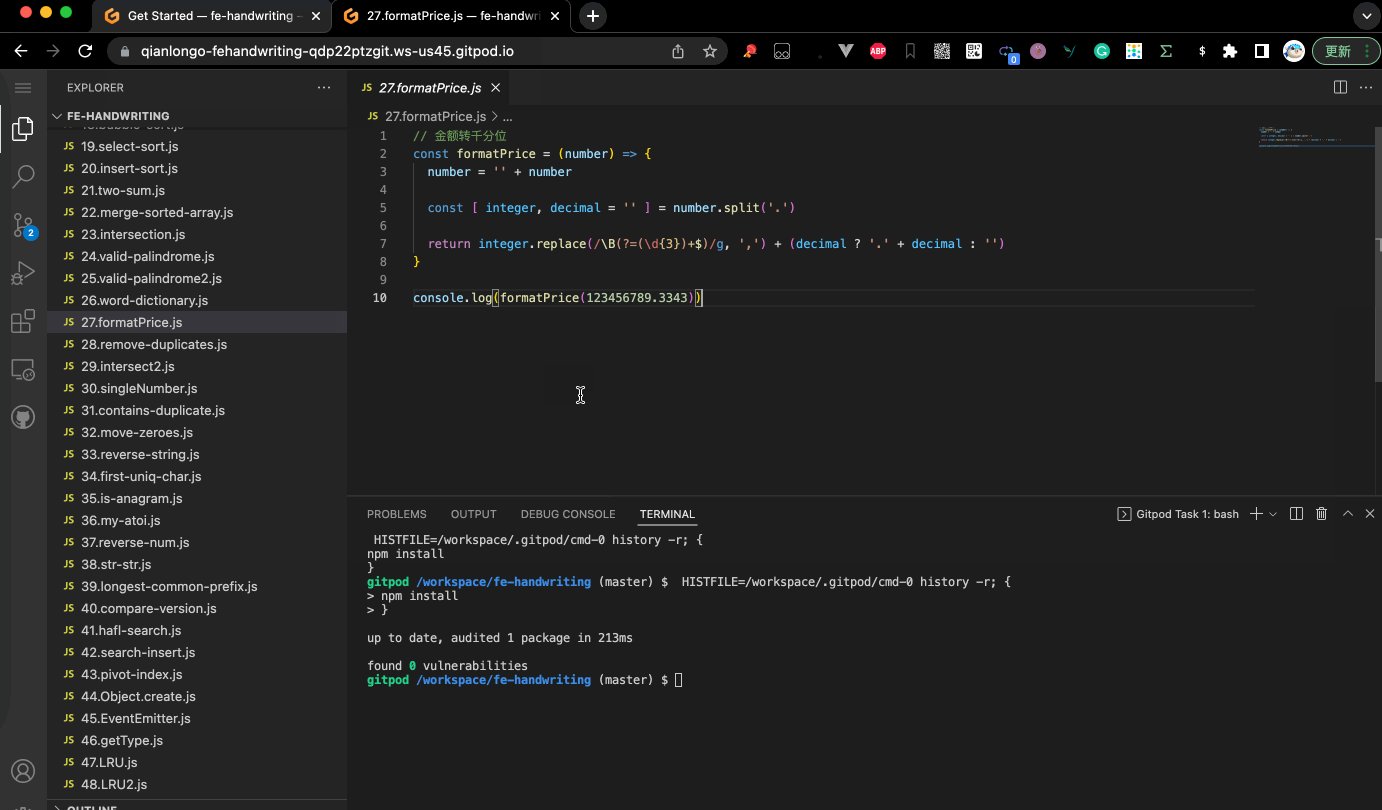
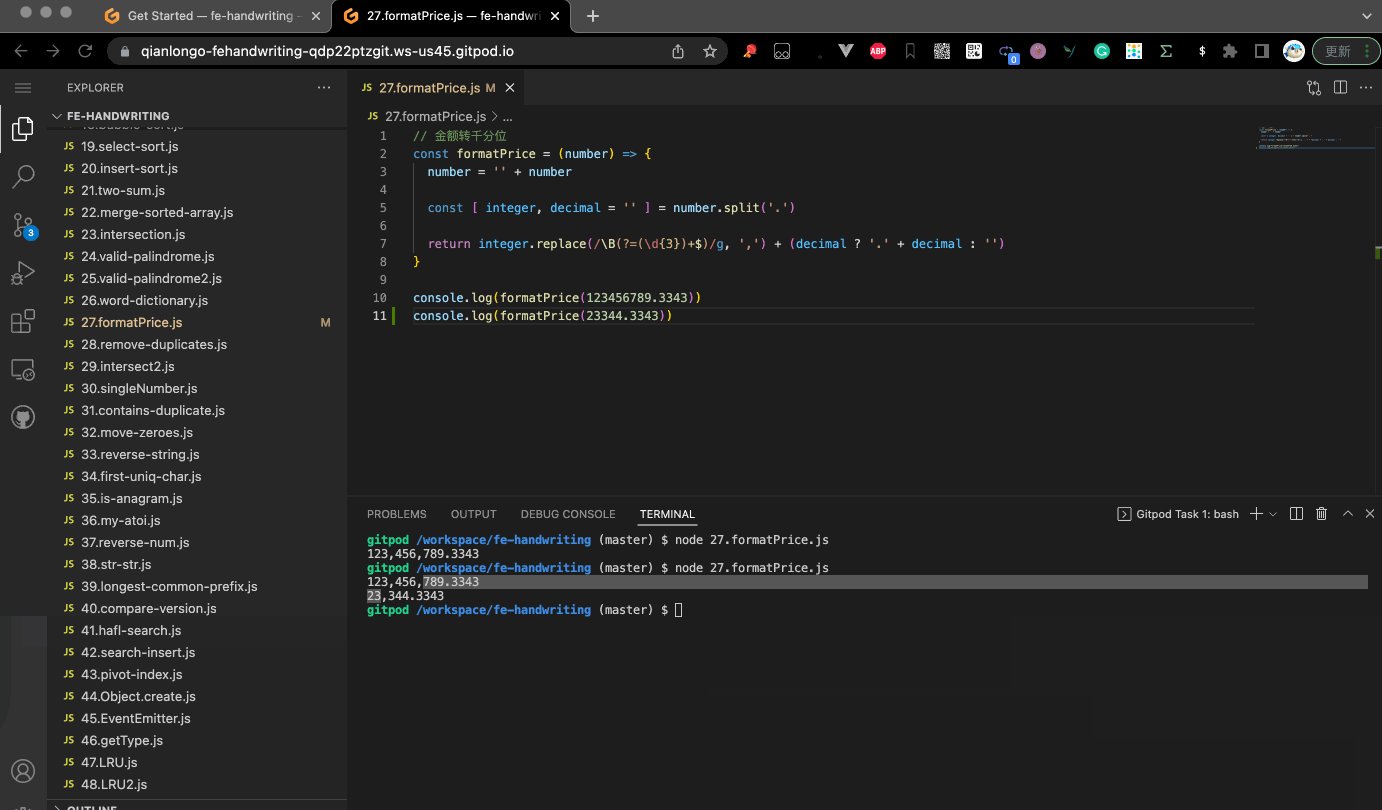
##2.3. Method 3: Use "gitpod.com/#xxx "The third way is amazing. You can even run Node.js code directly online. I like it so much. It's very easy to use, you just need to prepend your GitHub link with gitpod.com/#.

 How to do it?
How to do it?
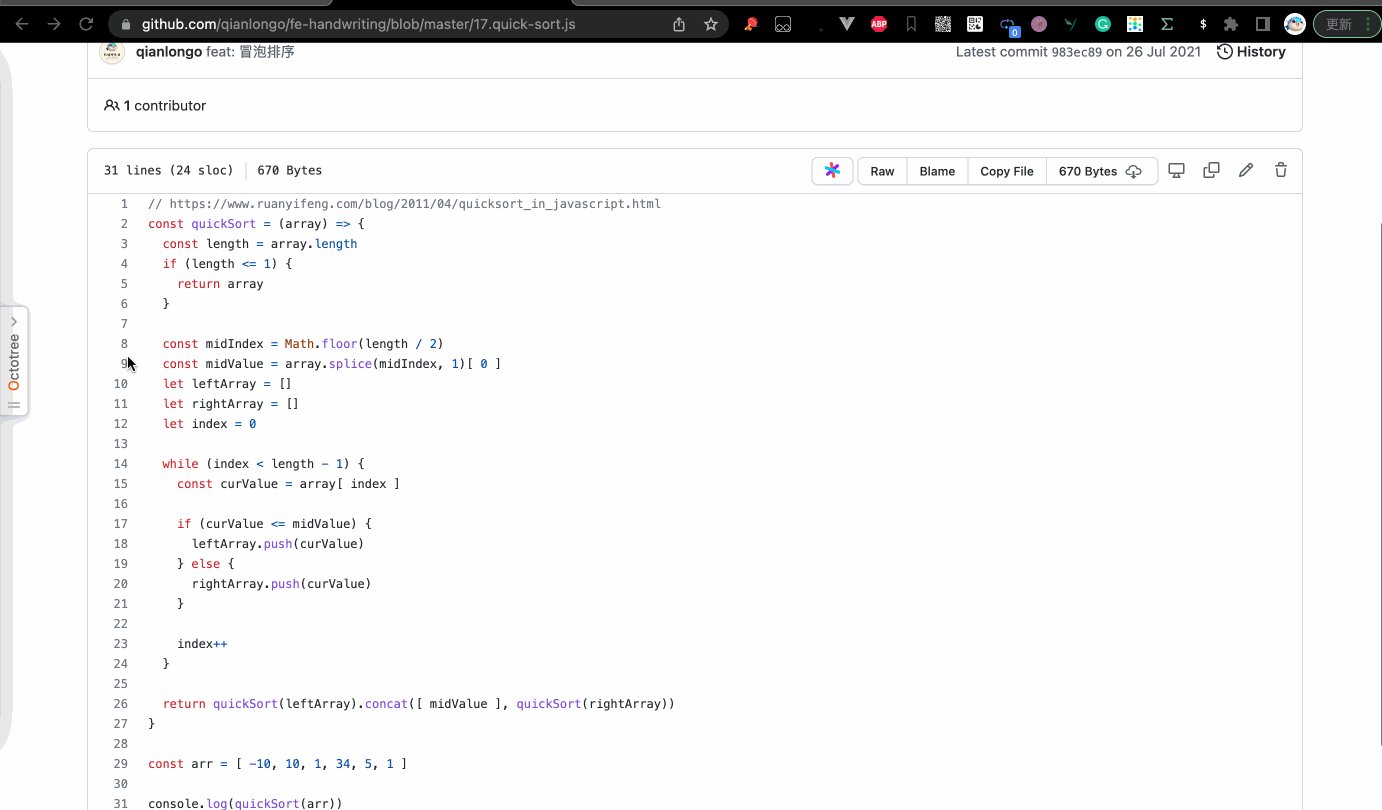
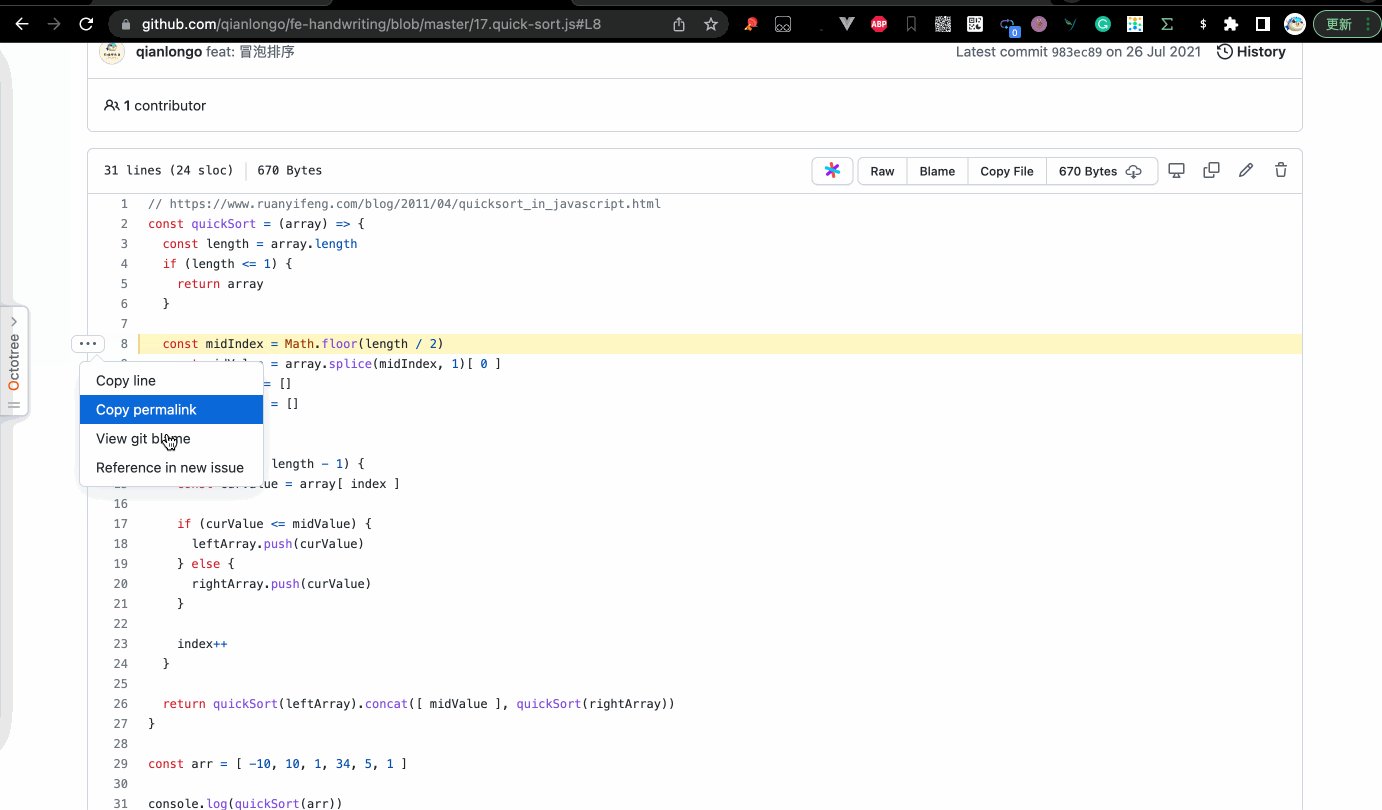
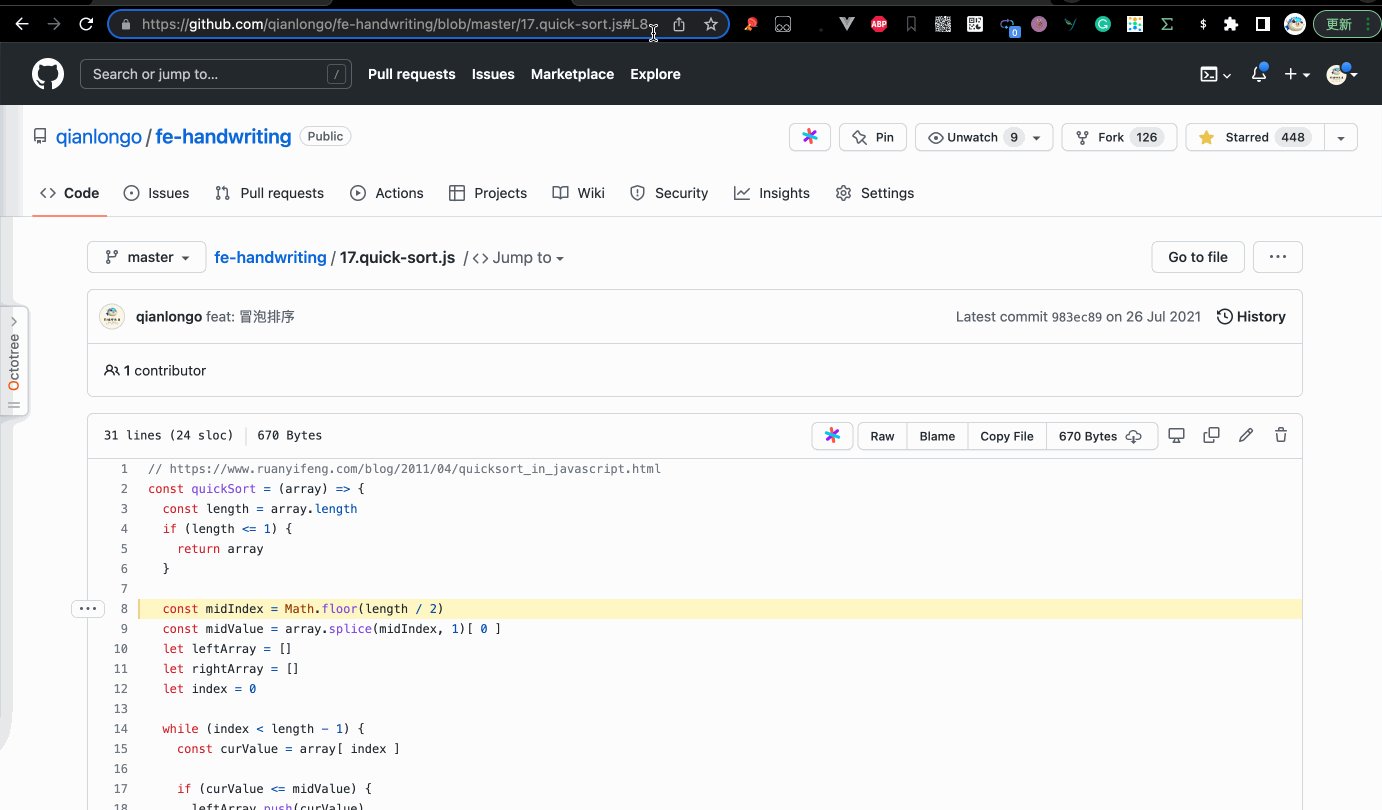
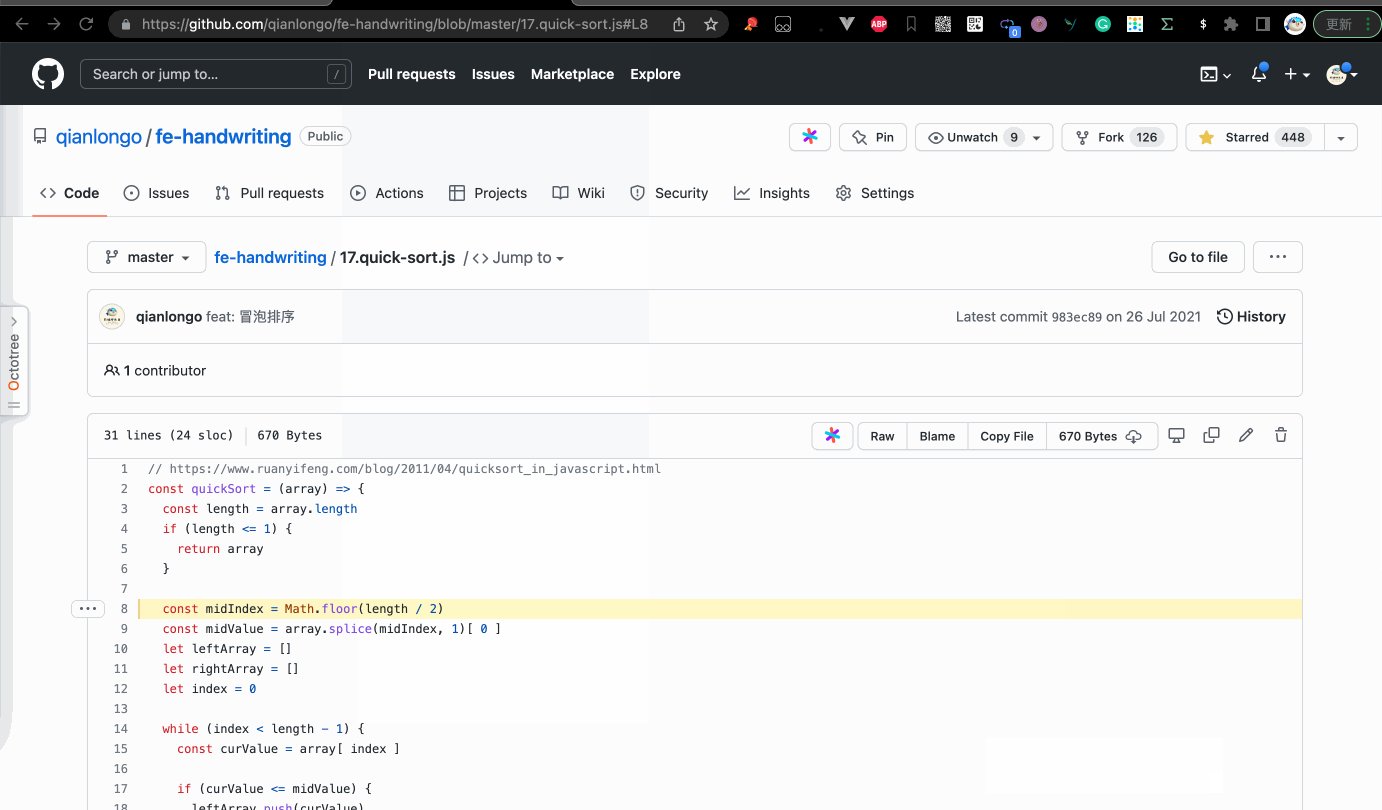
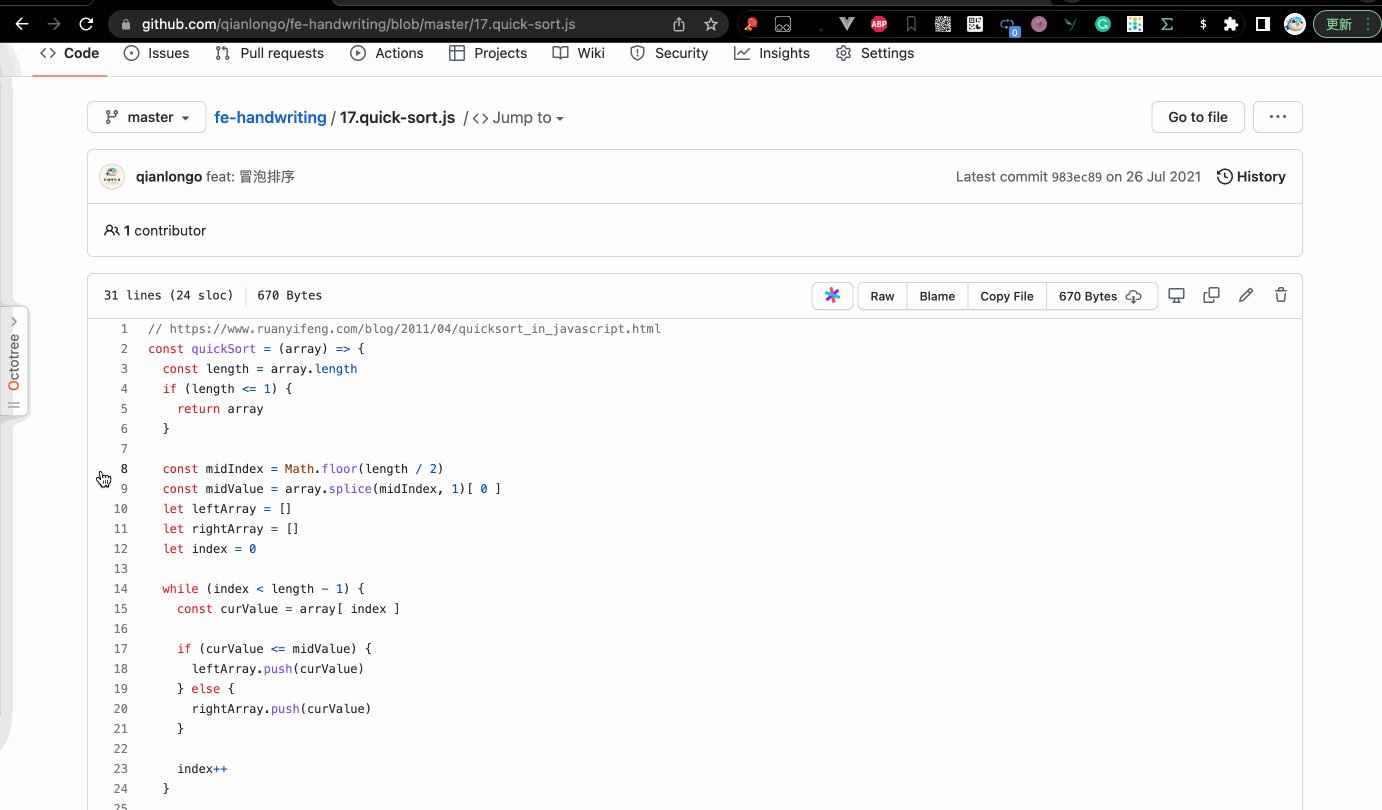
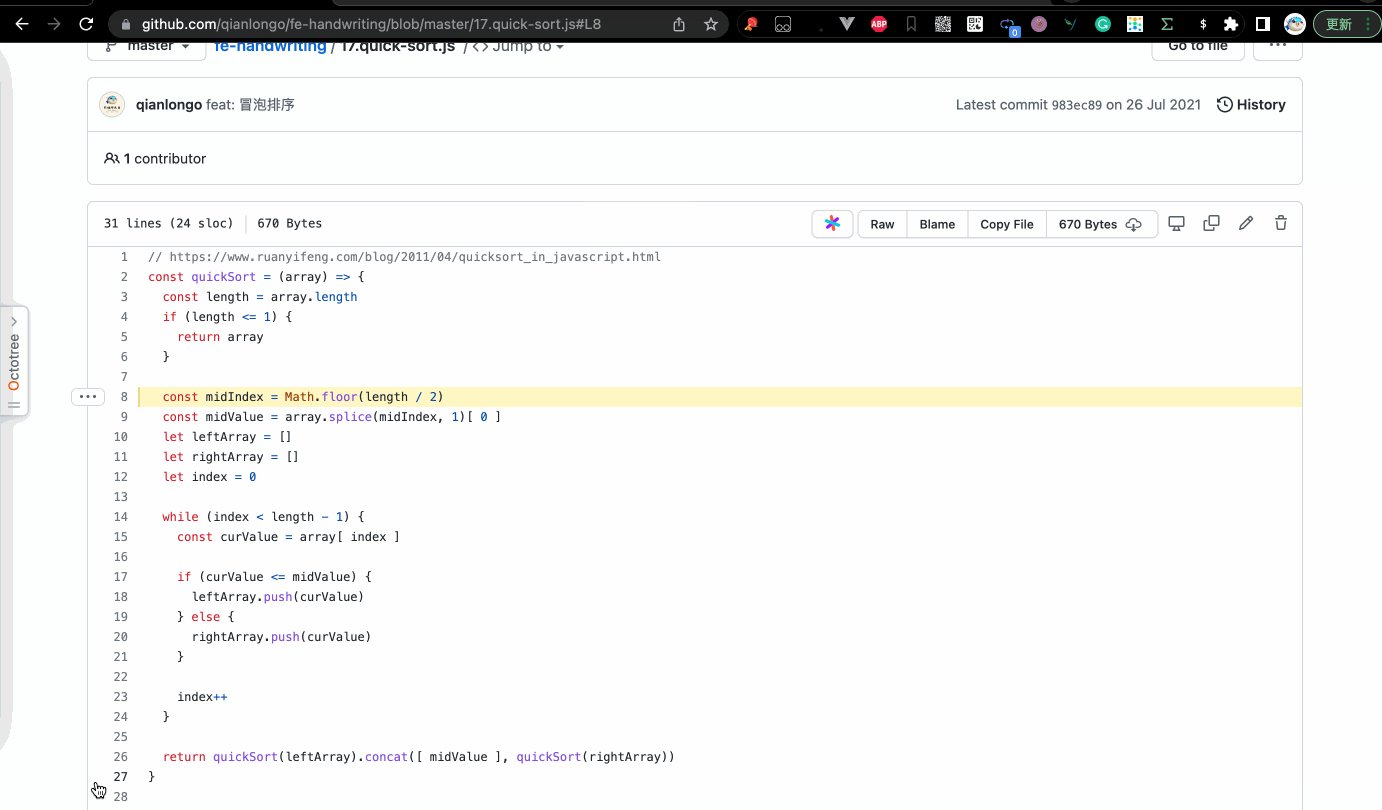
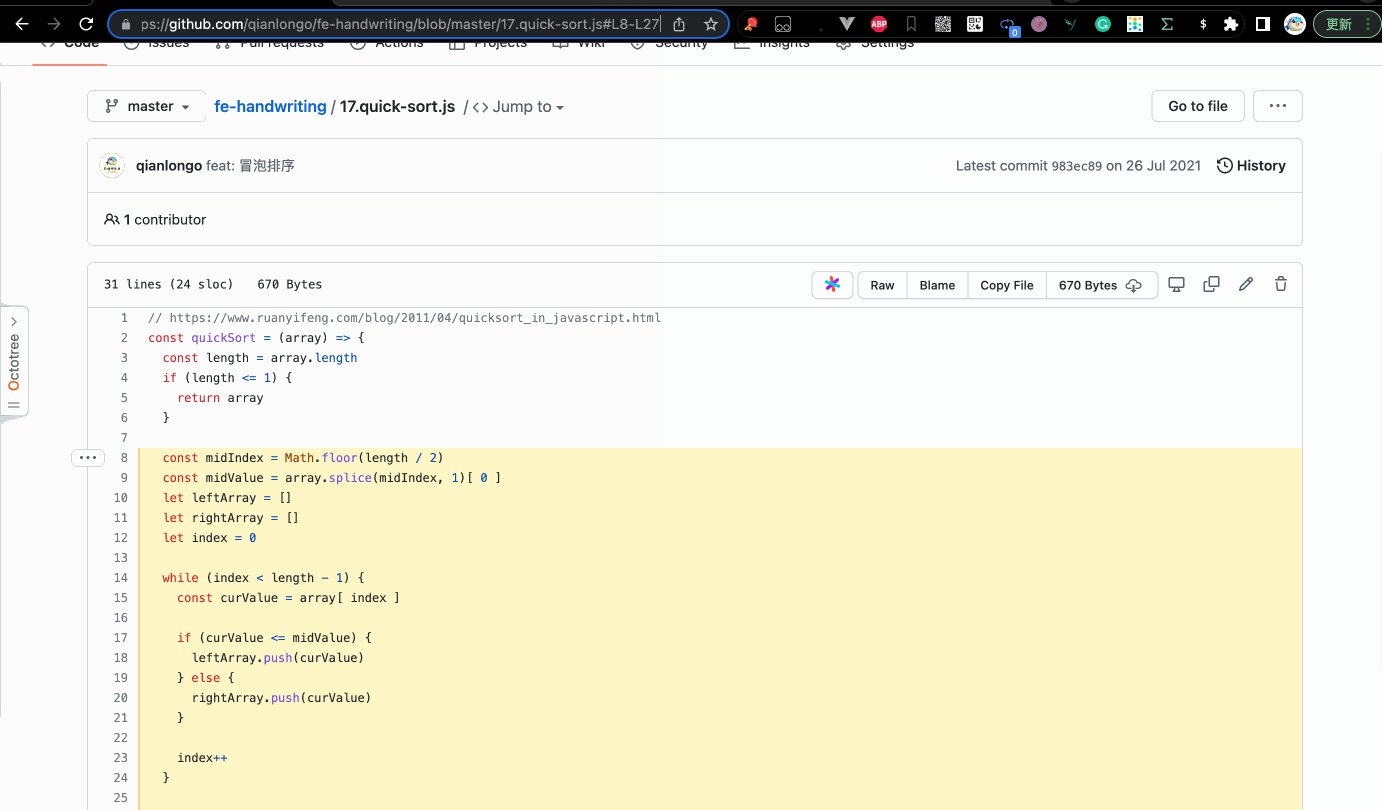
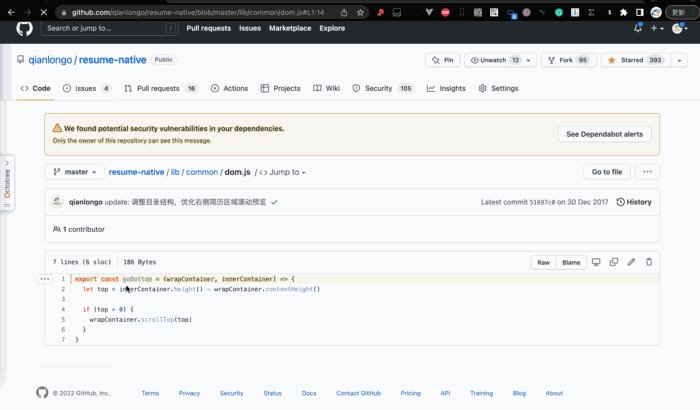
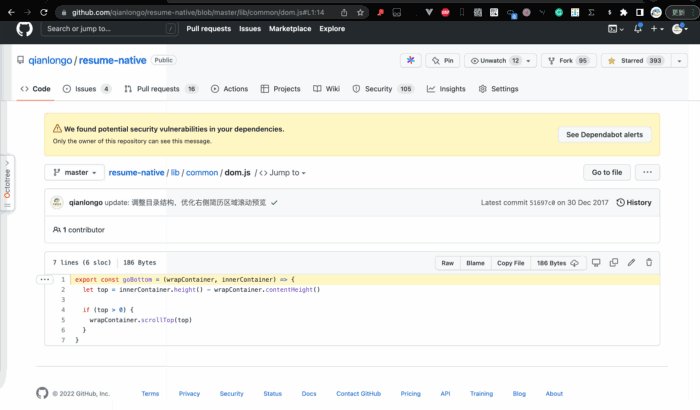
 I believe you must have noticed Our link has "L8" after it. Yes, that's right, you can link to the code you want by changing the "L" line number.
I believe you must have noticed Our link has "L8" after it. Yes, that's right, you can link to the code you want by changing the "L" line number.
Steps:

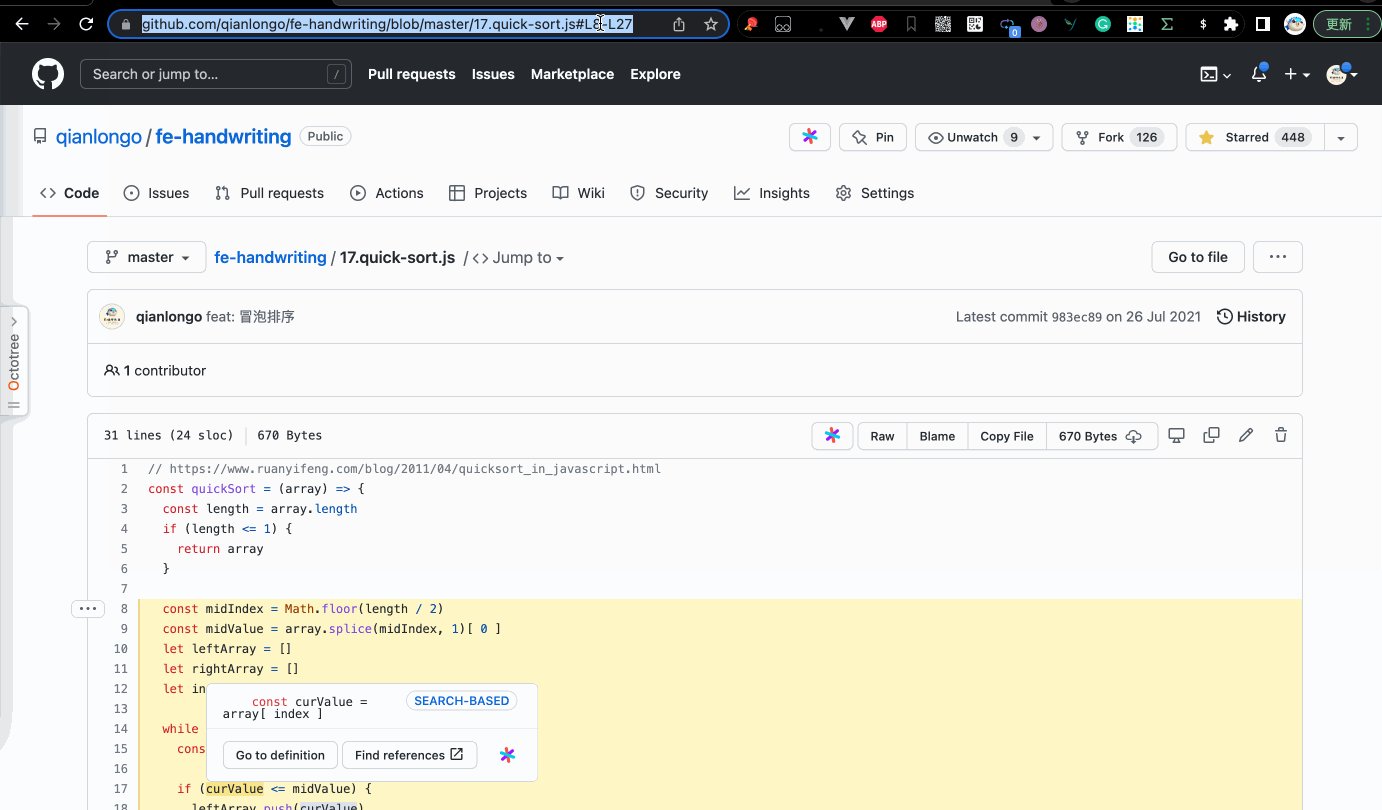
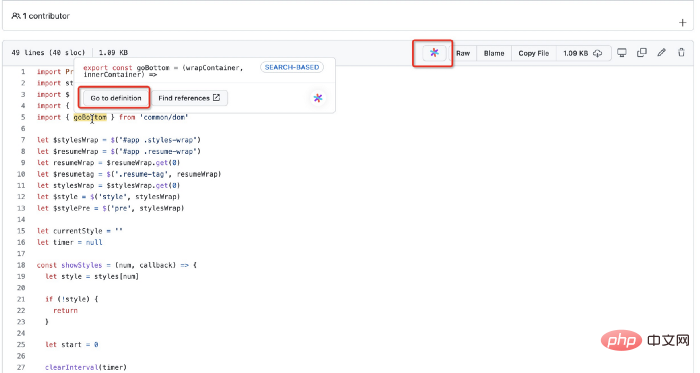
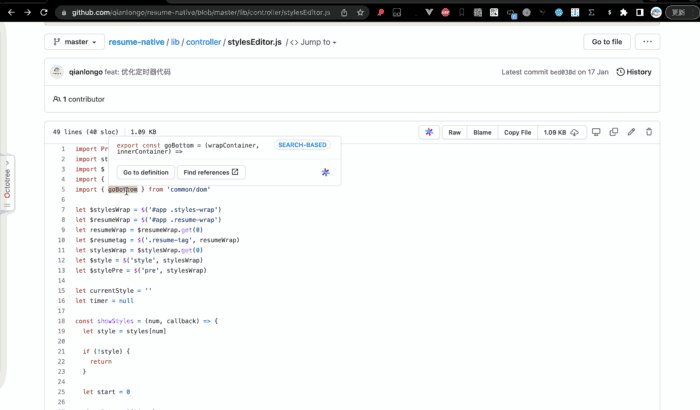
How to quickly link to the defined function The place? I recommend you a chrome plug-in called sourcegraph.
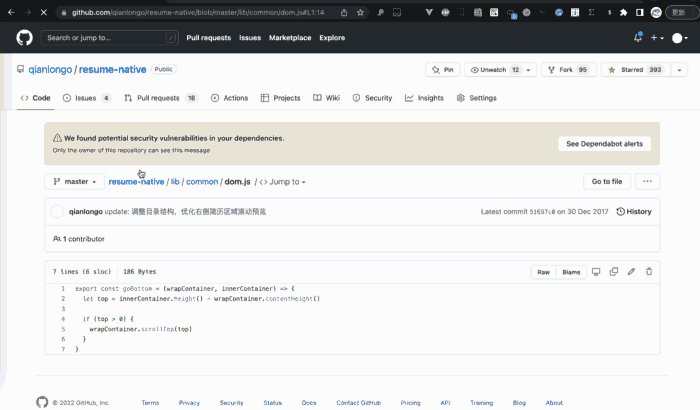
After the plug-in is installed, a button will appear when the mouse is placed where the function is used. Click to link to where it is defined.


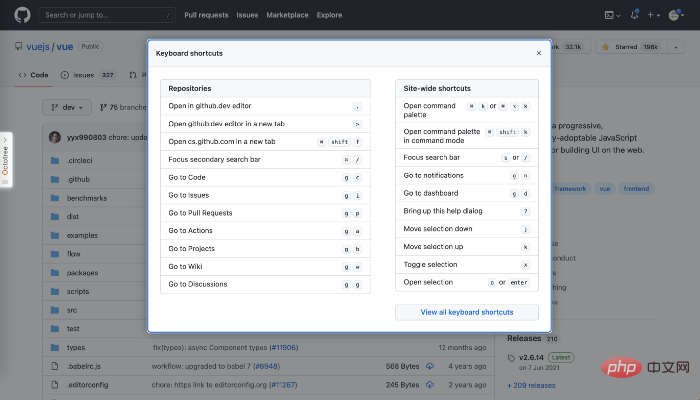
"Shift " "" to bring up the shortcut keys list.

Introduction to Programming! !
The above is the detailed content of 8 Cool Tips in GitHub Worth Knowing. For more information, please follow other related articles on the PHP Chinese website!