
3 implementation methods: 1. Use toggle(), the syntax "$("div").toggle();" to check the visible status of the div element, and if the element is visible, hide the element , displays the element if it is hidden. 2. Use fadeToggle() to switch between visible and hidden, the syntax is "$("div").fadeToggle();". 3. Use slideToggle() to switch between visible and hidden, the syntax is "$("div").slideToggle();".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
Three ways to hide and show div elements in jquery
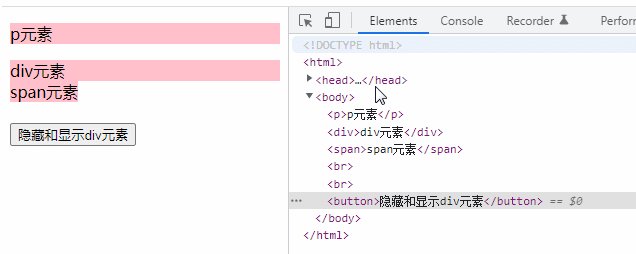
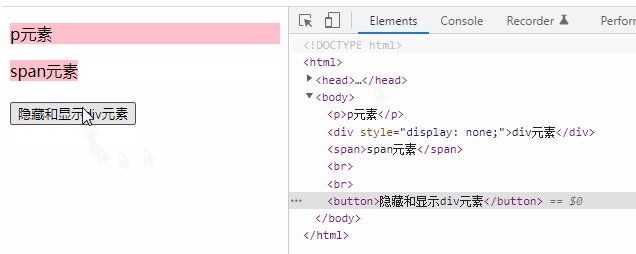
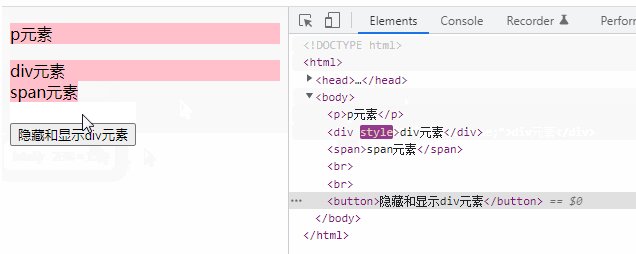
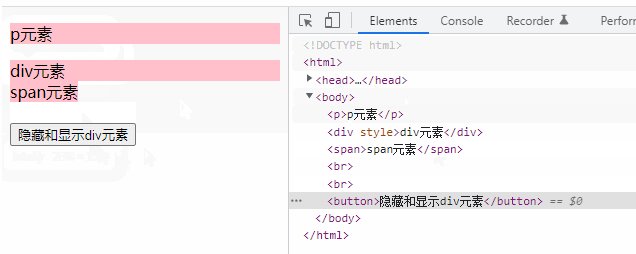
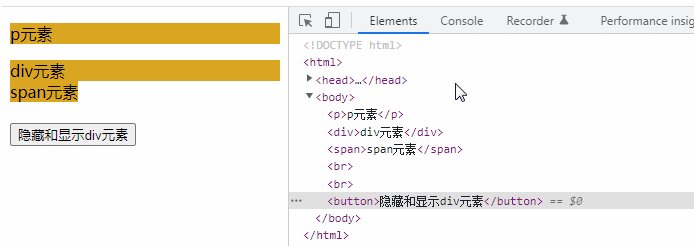
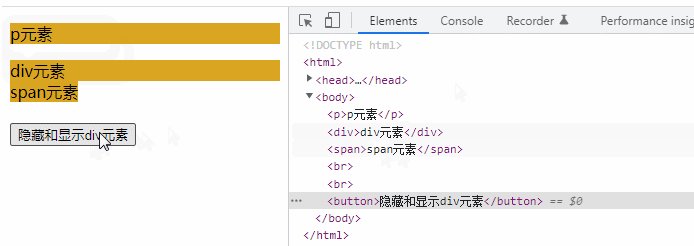
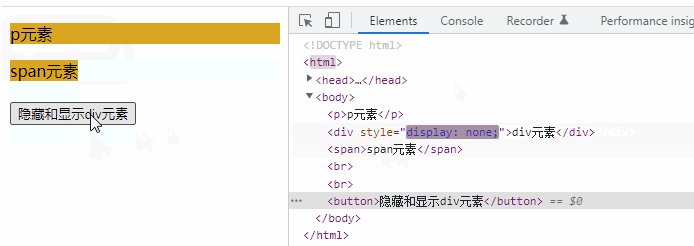
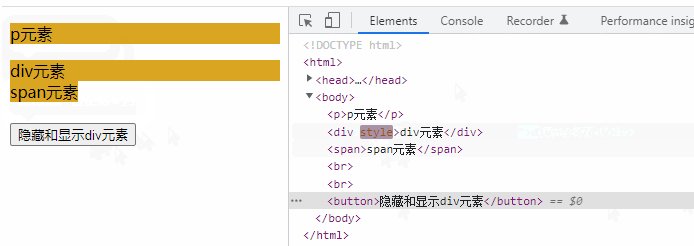
1. Use toggle() to hide and show The div element
toggle() method switches between hide() and show() on the selected element.
hide() method hides the selected elements.
show() method displays hidden selected elements.
This method checks the visible status of the selected element. If an element is hidden, run show(), if an element is visible, run hide() - this creates the effect of switching between hidden and shown states.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
2. Use fadeToggle() to hide and show div elements
fadeToggle() method in fadeIn() and fadeOut () to switch between methods.
If the elements are faded out, fadeToggle() will use the fade in effect to display them.
If elements are faded in, fadeToggle() will display them using the fade out effect.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
3. Use slideToggle() to hide and show div elements
slideToggle() method Switch between slideUp() and slideDown() on the selected element.
The slideUp() method hides the selected element in a sliding manner.
slideDown() method displays the selected element in a sliding manner.
This method checks the visible status of the selected element. If an element is hidden, slideDown() is run, if an element is visible, slideUp() is run - this creates the effect of switching between hidden and shown states.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to hide and show a div with jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What are the ways to clear floats?
What are the ways to clear floats?
 web server hardware configuration requirements
web server hardware configuration requirements