8 unmissable Vue projects on Github, come and add them to your collection! !
This article will share with you 8 great Vue projects on GitHub. They are all great projects. I hope there is one among them that you want to collect.
8 Awesome Vue Projects on Github:
Marktext: Note App
YesPlayMusic: Third-party NetEase Cloud Player
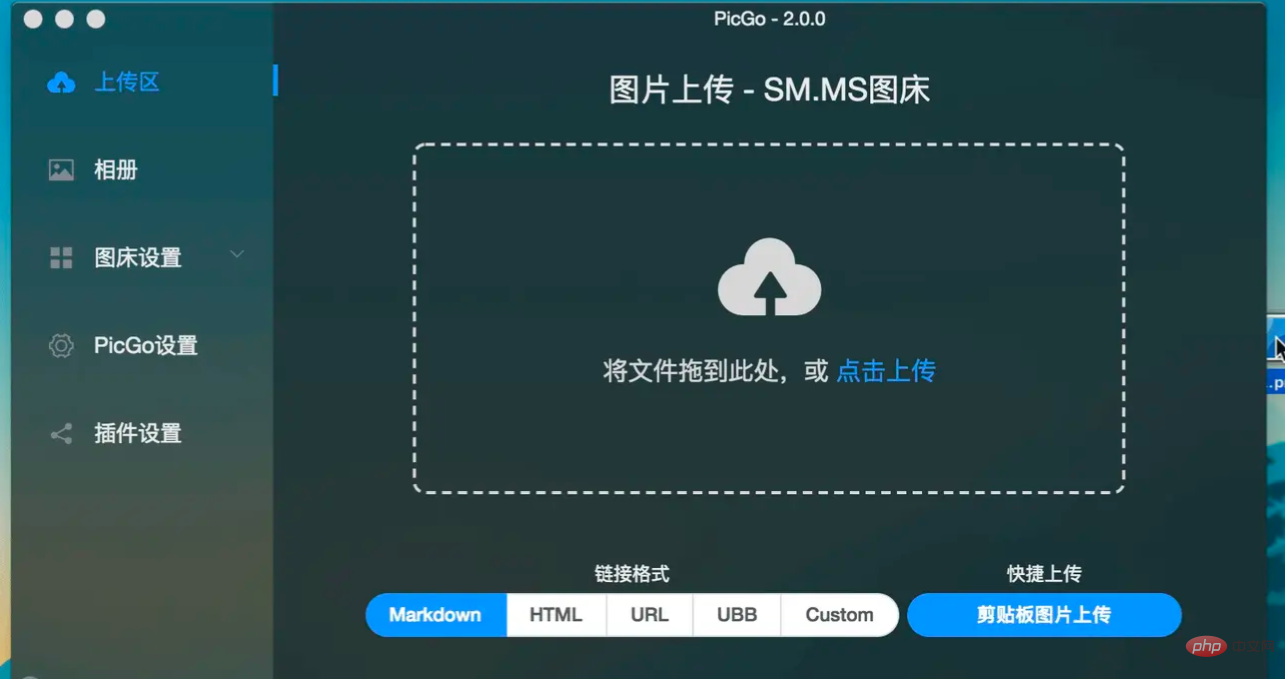
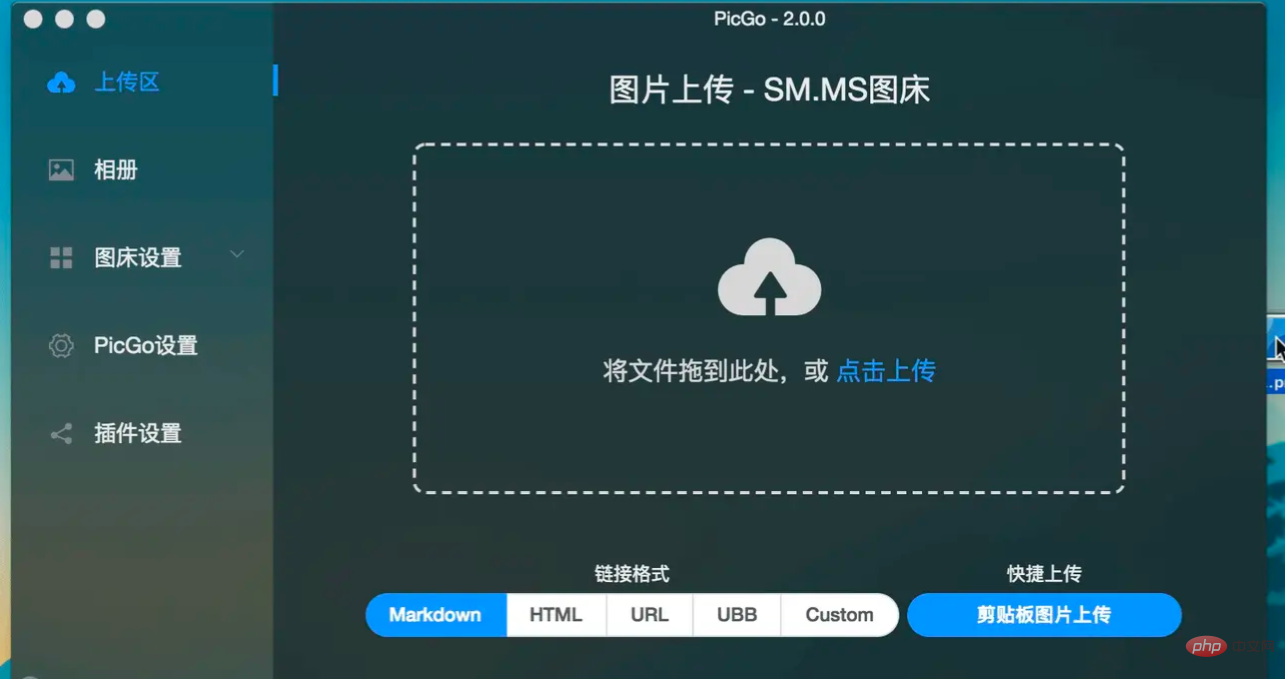
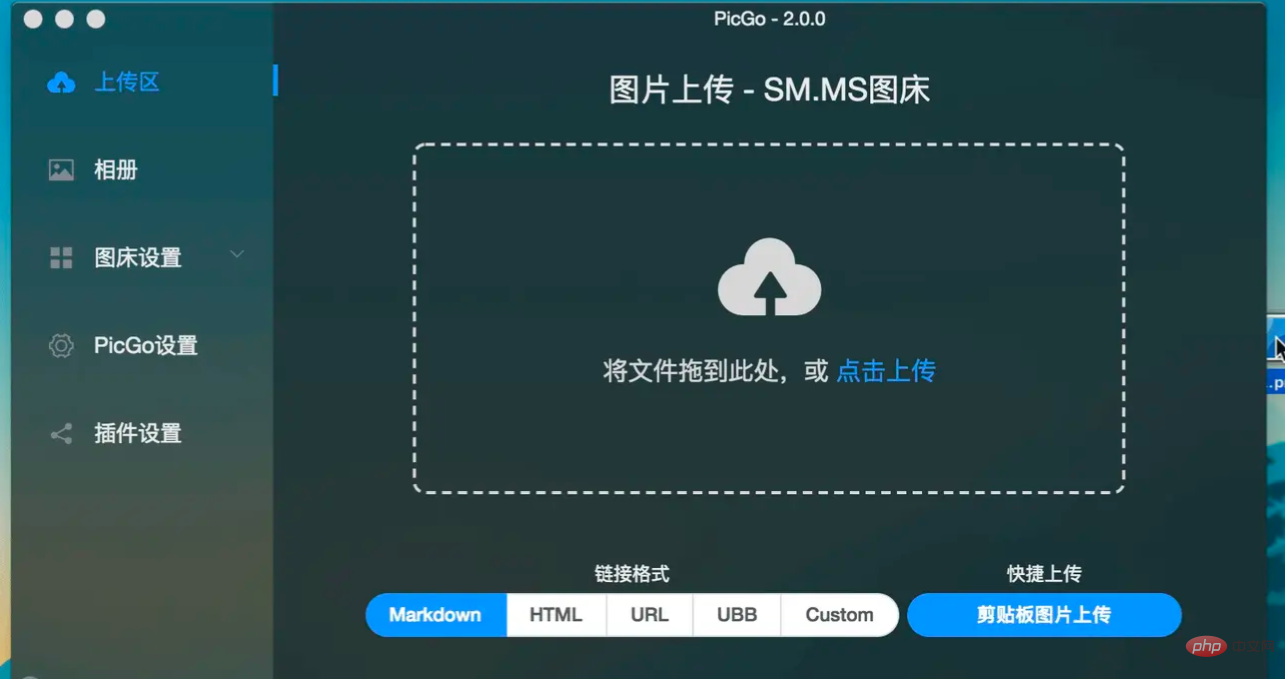
PicGo: Picture upload application
PPTist: Online PPT application
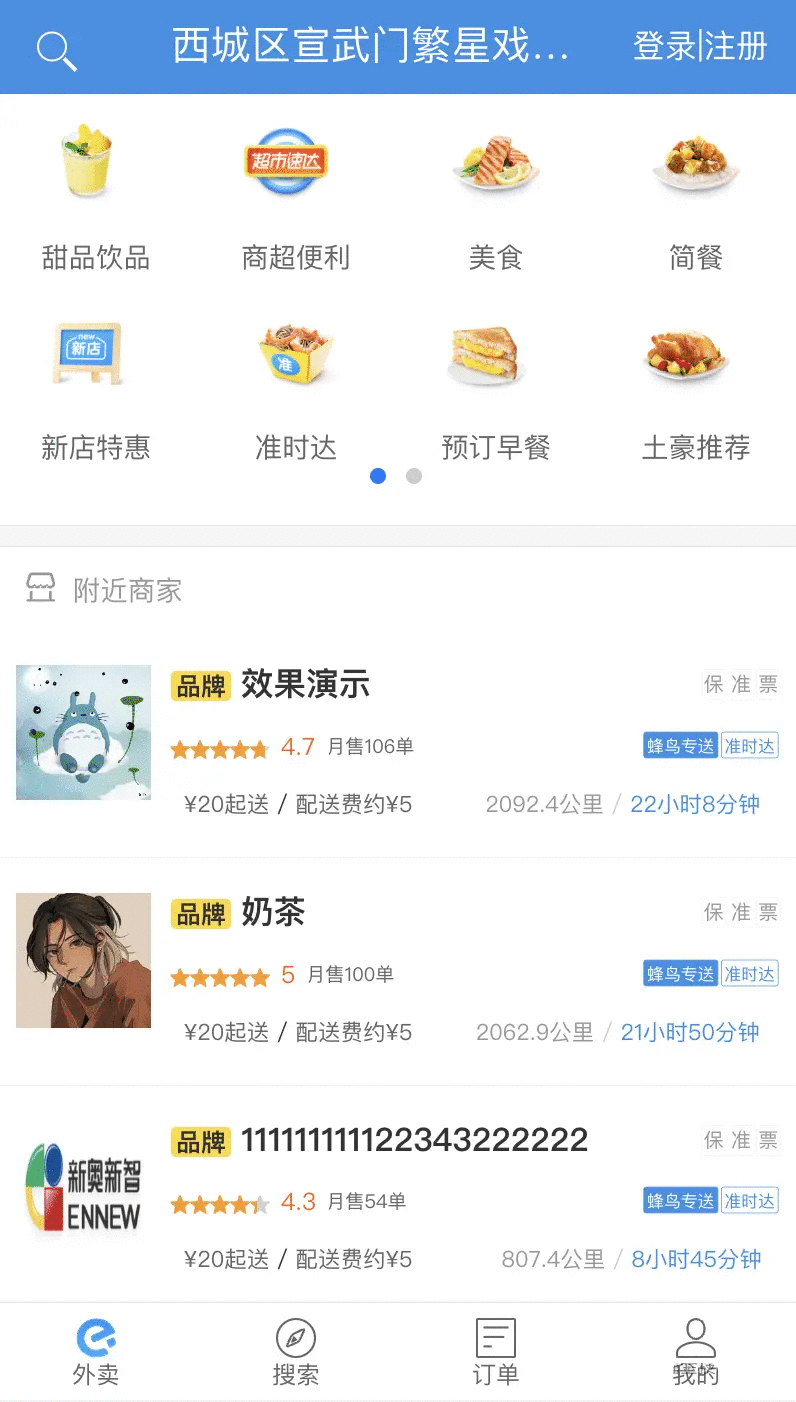
vue2-elm: Imitate Ele.me
vue-element-admin: Backend management system
Cider: Apple Music player
newbee-mall-vue3-app: Mall and backend management system
##1. Marktext
Marktext is a simple and elegant open source Markdown editor focused on speed and usability, available for Linux, macOS and Windows. It supports real-time preview, Markdown extension, output of HTML and PDF files, theme switching, multiple editing modes, pasting images directly from the clipboard and other functions.
##2 . YesPlayMusicGithub:https://github.com/marktext/marktext
YesPlayMusic is a high-looking third-party NetEase cloud player developed using Vue.js Family Bucket. You can use NetEase Cloud account to log in (scan QR code/mobile phone/email login), support MV playback, lyrics display, daily recommended songs, daily automatic check-in, automatic switching of Light/Dark Mode, Touch Bar, music cloud disk, and defined shortcut keys and global shortcut keys and other functions.

Github:3 . PicGohttps://github.com/qier222/YesPlayMusic
PicGo is a tool for quickly uploading pictures and obtaining picture URL links. It supports a variety of picture beds, drag-and-drop picture upload, picture preview, and automatically copy the link to cut after uploading the picture. board, customize the link format copied to the table, support shortcut keys, and support functions such as calling PicGo upload by sending HTTP requests.

Github:4 . PPTisthttps://github.com/Molunerfinn/PicGo
PPTist is an online presentation (slideshow) application based on Vue3.x TypeScript. It restores most of the common functions of Office PowerPoint and supports text, pictures, shapes, lines, charts, and tables. , video, audio, and formulas are the most commonly used element types. Each element is highly editable, supports rich shortcut keys and right-click menus, supports exporting local PPTX files, supports basic editing and previewing on mobile terminals, and supports PWA.

Github:5. vue2-elmhttps://github.com/pipipi-pikachu/PPTist
vue2-elm is a large single-page application built based on vue2 vuex with 45 pages imitating Ele.me, involving registration, login, product display, and shopping cart , placing orders, etc., is a complete process.

Github:6. vue-element-adminhttps://github.com/bailicangdu/vue2-elm
vue-element-admin is a backend front-end solution, which is implemented based on vue and element-ui. It uses the latest front-end technology stack, built-in i18n internationalization solution, dynamic routing, permission verification, refines the typical business model, and provides rich functional components.
Github:7. Ciderhttps://github.com/PanJiaChen/vue-element-admin
Cider is a new cross-platform Apple Music experience based on Electron and Vue.js, written from scratch with both performance and visual effects in mind.
Github:https://github.com/ciderapp/Cider
8. newbee-mall-vue3-app
The newbee-mall project is an e-commerce business, including newbee-mall mall system and newbee-mall-admin background management The system is developed based on Spring Boot 2.X, Mall Vue 3 and related technology stacks. The front-end system includes modules such as homepage portal, product classification and new product launch, homepage carousel, product recommendations, product search, products, shopping cart, order settlement, order display process, order management, member center, and help center. The backend management system includes modules such as data panel, picture management, product management, order management, member management, category management, and settings.
Github:https://github.com/newbee-ltd/newbee-mall-vue3-app
Original address: https://juejin.cn/post/7109286956076695560
Author: CUGGZ
[Related video tutorial recommendations: web front-end 】

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
The foreach loop in Vue.js uses the v-for directive, which allows developers to iterate through each element in an array or object and perform specific operations on each element. The syntax is as follows: <template> <ul> <li v-for="item in items>>{{ item }}</li> </ul> </template>&am
 Git vs. GitHub: Version Control and Code Hosting
Apr 11, 2025 am 11:33 AM
Git vs. GitHub: Version Control and Code Hosting
Apr 11, 2025 am 11:33 AM
Git is a version control system, and GitHub is a Git-based code hosting platform. Git is used to manage code versions and supports local operations; GitHub provides online collaboration tools such as Issue tracking and PullRequest.






