
In jquery, event means event, which represents the state of the event, such as the element in which the event occurs, the state of the keyboard keys, the position of the mouse, the state of the mouse button, etc.; when the event callback function is After triggering, the parameter is usually an event object event, and the syntax is "$(document).on('event', function (event){...});".

The operating environment of this tutorial: windows10 system, jquery3.6.0 version, Dell G3 computer.
The Event object represents the state of the event, such as the element in which the event occurs, the state of the keyboard keys, the position of the mouse, and the state of the mouse button. Events are often used in conjunction with functions, which are not executed until the event occurs!
Through this event, you can get the event.target, which is the clicked object and other attributes.

event object
When callback functions are triggered, their parameters are usually an event object event.
$(document).on('click', function (e){
// ...
});The parameter e of the callback function in the above code represents the event object event.
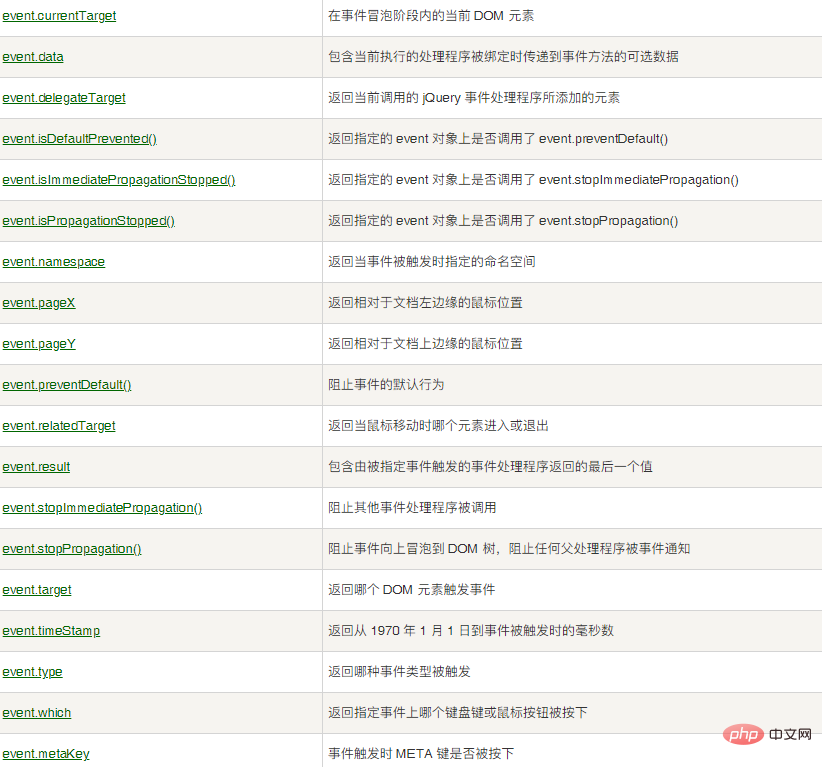
1.5.1 The event object has the following attributes
type: event type, such as click.
which: The mouse button or keyboard key that triggered the event.
target: The initial object where the event occurs.
data: The data passed in the event object.
pageX: The horizontal coordinate of the mouse position (relative to the upper left corner of the page) when the event occurs.
pageY: When the event occurs, the vertical coordinate of the mouse position (relative to the upper left corner of the page).
1.5.2 The event object has the following methods:
preventDefault: Cancel the browser's default behavior.
stopPropagation: Prevent events from propagating to upper elements.
Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of What does event mean in jquery. For more information, please follow other related articles on the PHP Chinese website!