Let's talk about how node+express operates cookies
How does node express operate cookies? The following article will introduce to you how to use nodejs to operate cookies. I hope it will be helpful to you!

#Cookie: Sometimes its plural form Cookies is also used. The type is "small text file", which is data (usually encrypted) stored on the user's local terminal by some websites in order to identify the user's identity and perform session tracking. The information is temporarily or permanently saved by the user's client computer.
To use node to operate cookies we need cookie-parser module
npm i cookie-parser -s
Next, introduce this module into our file
// 引入express模块 const express = require('express') // 实例化express const app = express() // 操作cookie模块 const cookieParser = require('cookie-parser'); // 加入cookie签名 app.use(cookieParser('真的好离谱')); //使用cookie中间件,加密值为:‘真的好离谱’
Parameter details
name: a name that uniquely identifies the cookie.
value: The value of the string stored in the cookie.
domain: The cookie is valid for that domain.
path: Indicates the path affected by this cookie. The browser will send cookies to the matching path in the specified domain based on this configuration.
expires: Expiration time, indicating when the cookie expires. If this time is not set, the browser will delete all cookies when the page is closed, but we can also set the expiration time ourselves.
Note: If the time set by the client and the server are inconsistent, there will be a deviation when using expires.
max-age: Used to tell the browser how long this cookie will expire (in seconds). Generally, max-age has a higher priority than expires.
HttpOnly: Tell the browser not to allow the value to be changed through the script document.cookie. This value is also invisible in document.cookie, but this cookie will be carried in the http request.
Note: Although this value is in the script It is not advisable, but it exists in the form of a file in the browser installation directory. This setting is generally set on the server side.
secure: security flag. When specified, when secure is true, it is invalid in HTTP and only valid in HTTPS. It means that the created cookie can only be passed to the server by the browser for session verification in an HTTPS connection. , if it is an HTTP connection, this information will not be passed, so it will generally not be heard.
About reading issues
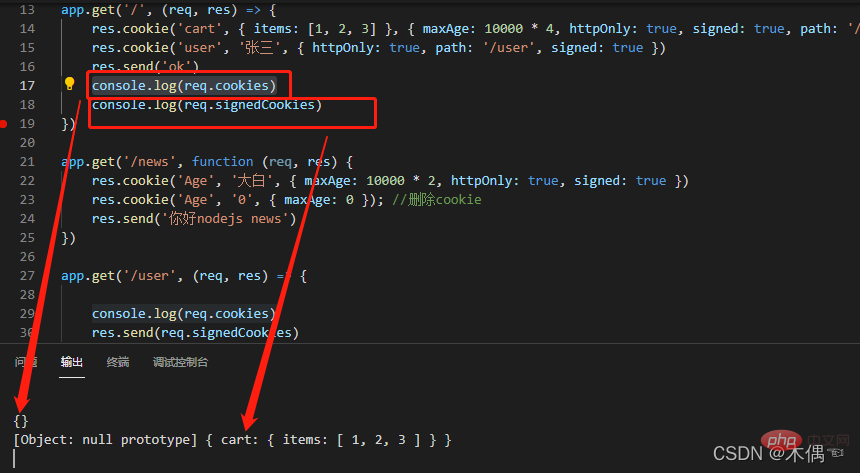
req.cookies: What is read is our unencrypted cookie;
req.signedCookies: Read our encrypted cookies.
Case
app.get('/', (req, res) => {
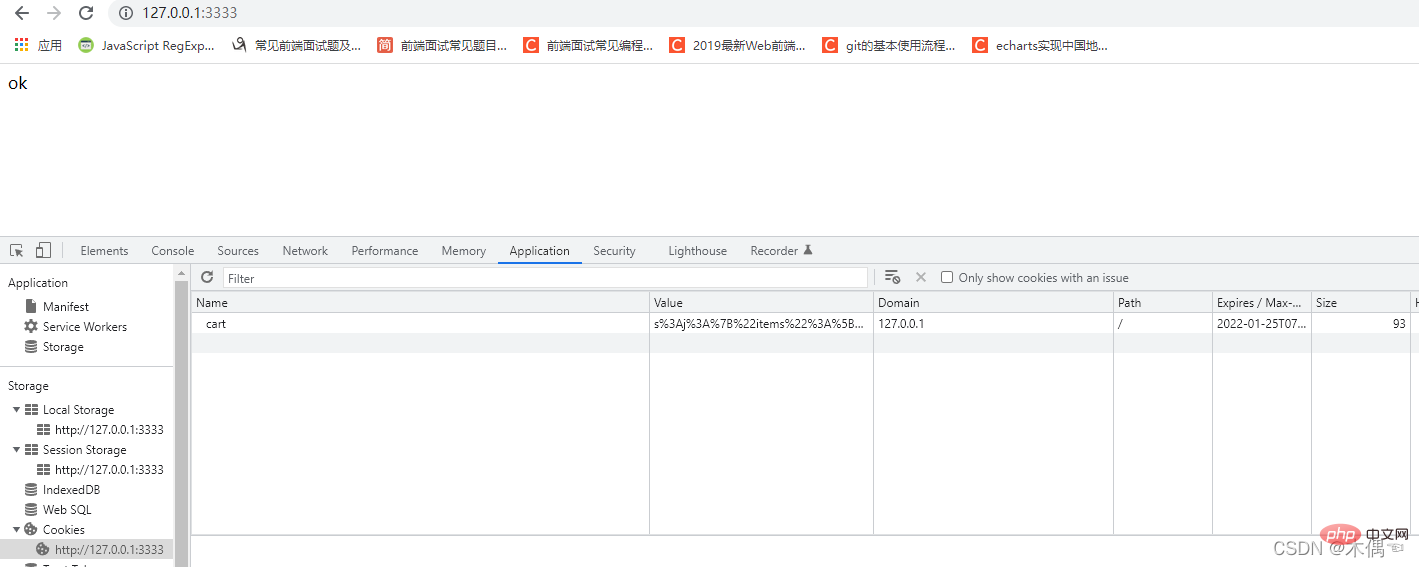
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
res.cookie('user', '张三', { httpOnly: true, path: '/user', signed: true })
res.send('ok')
console.log(req.cookies)
console.log(req.signedCookies)
})
 ##
##
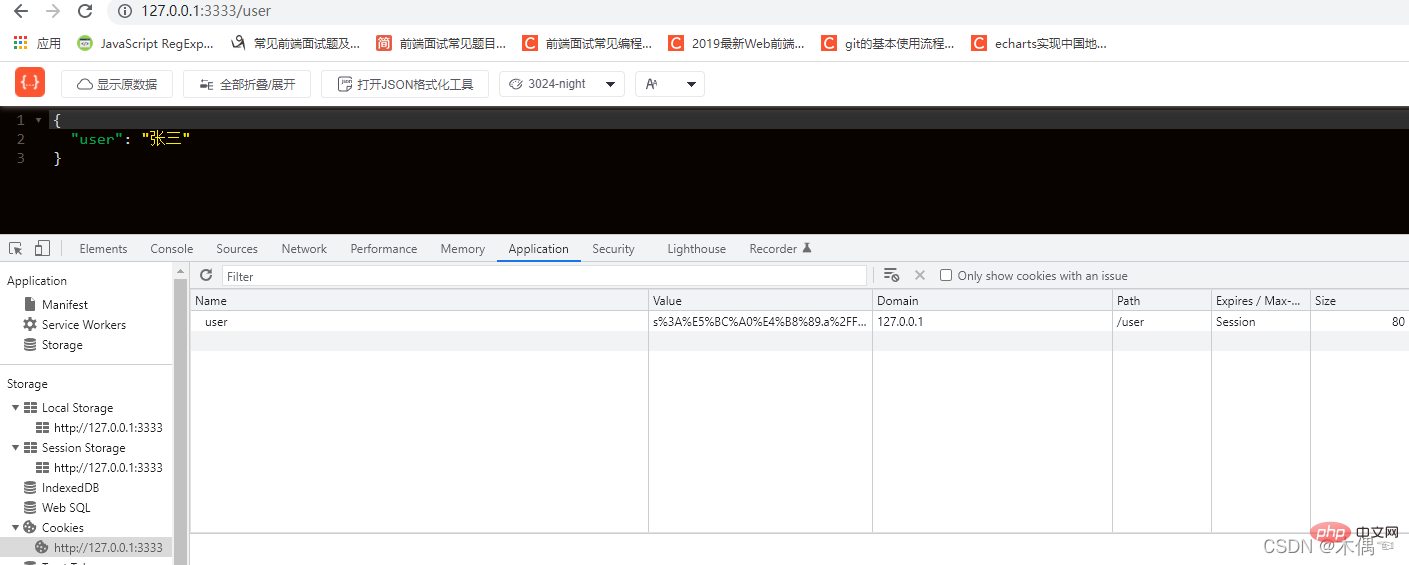
app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})
app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
res.cookie('Age', '0', { maxAge: 0 }); //删除cookie
res.send('你好nodejs news')
})
Our cookie will be deleted when maxAge is 0.
nodejs tutorial!
The above is the detailed content of Let's talk about how node+express operates cookies. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application




