What is jquery chain programming
In jquery, chain programming refers to performing function operations on the same element; chain programming merges multiple lines of code into one line of code, and the result returned by each merged method is an element object. Chain programming can be performed, and the syntax is "element object.Method().Method().Method()...;".

The operating environment of this tutorial: windows10 system, jquery3.6.0 version, Dell G3 computer.
What is jquery chain programming
The core of chain programming is that every method in the object returns the current object.
Chain programming: Multiple lines of code are merged into one line of code. The premise is to recognize whether the code returned by this line of code is an object. Only if it is an object can chain programming be performed.
Chain programming: object. Method().Method().Method();......
1. Chain programming
In jQuery, if it has been To perform function operations on the same element, you can use
. Function operation nameand keep writing it.
2. Chain programming of commonly used binding event functions
Example:
//这是普通的事件绑定
$("button").click(function() {
console.log("1")
})
$("button").mouseenter(function() {
console.log("2")
})
$("button").mouseleave(function() {
console.log("3")
})
//与上文功能相同的链式编程
$("button").click(function() {
console.log("1")
}).mouseenter(function() {
console.log("2")
}).mouseleave(function() {
console.log("3")
})The core of chain programming , is the
thisobject returned after the function call ends, referring to the current caller. Here$("button").click(function(){})After the call is completed,thisobject is returned, which is equivalent to$("button"), this and the following together achieve the function call of$("button").mouseenter(function() {}). The above are the general steps for chain programming implementation.
3. Chain programming of on function
Example:
//普通写法 $("#btn1").on("click",function(){ console.log("点击事件") }) $("#btn1").on("mouseenter",function(){ //注意这里的on函数的链式编程 console.log("鼠标聚焦事件") }) $("#btn1").on("mouseleave",function(){ //注意这里的on函数的链式编程 console.log("鼠标失焦事件") }) //链式编程 $("#btn1").on("click",function(){ console.log("点击事件") }).on("mouseenter",function(){ //注意这里的on函数的链式编程 console.log("鼠标聚焦事件") }).on("mouseleave",function(){ //注意这里的on函数的链式编程 console.log("鼠标失焦事件") })The on function chain programming here, function After the call is completed, the this keyword will be returned implicitly, indicating the currently called object. After the first on function call is completed, the returned this keyword represents
$("#btn1"), After all, adding the on function is a matter of course.
4. Bind function chain programming
Example:
//普通写法
$("button").bind({"click":function(){
console.log("点击事件")
}})
$("button").bind({"mouseenter":function(){
console.log("鼠标聚焦事件")
}})
$("button").bind({"mouseleave":function(){
console.log("鼠标离焦事件")
}})
//链式编程
$("button").bind({"click":function(){
console.log("点击事件")
},
"mouseenter":function(){
console.log("鼠标聚焦事件")
},
"mouseleave":function(){
console.log("鼠标离焦事件")
}})The bind function chain programming here is Put multiple parameters in the bind function at the same time. This is because each parameter is stored in the form of a dictionary and has the same format, so it can be placed in the bind function as parallel parameters at the same time. You need to remember this format.
5. Mixed use
Example:
//混合使用
$("button").bind({"click":function(){
console.log("点击事件")
}})
$("button").bind({"mouseenter":function(){
console.log("鼠标聚焦事件")
}}).mouseleave(function(){
console.log("混合使用的离焦事件")
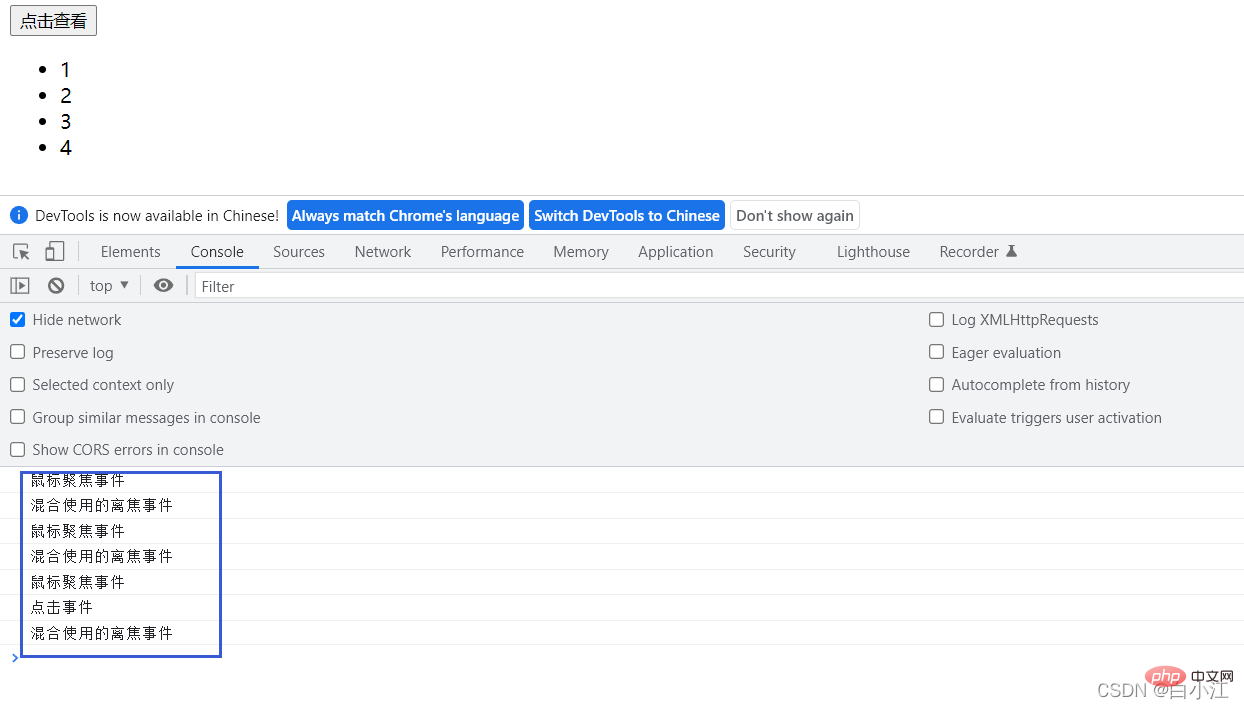
})Run result:
Video Tutorial recommendation: jQuery video tutorial
The above is the detailed content of What is jquery chain programming. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




