20 weird JS expressions, guess the output results!
This article will share with you 20 weird JavaScript expressions. Can you answer their output results? Come and answer the challenge!

#JavaScript is a very fault-tolerant programming language, and many expressions that are illegal in other programming languages will work fine in JavaScript.
This leads to a lot of weird code. Do you want to challenge it?
Challenge
In this challenge, you will see 20 weird expressions and have to guess their output.
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7 .
+!![]
8.
true == "true"
9.
010 - 03
10.
"" - - ""
11.
null + 0
12.
0/0
13.
1/0 === 10 ** 1000
14.
true++
15.
"" - 1
16.
(null - 1) - "1"
17 .
38 * 4343 * 2342+ (“true” — 0)
18.
5 + !5 + !!5
19.
[] + [1] + 2
20.
1 + 2 + "3"
Results and Analysis
true false
When trying to use the addition operator ( ) between two Boolean values , they will be converted to numbers.
And we all know that true should be converted to 1 and false should be converted to 0. So true false returns 1.
[,,,].length
[,,,] Outputs an array with three empty slots. The last comma is the trailing comma.
You can think of it this way.
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
So [,,,].length returns 3.
[1, 2, 3] [4, 5, 6]
When you try to use the addition operator ( ) between arrays, they are Convert to string.
When converting an array to a string, the array's toString() method is called. toString()The method is used internally by JavaScript. When an array needs to be displayed as text, it will connect its elements with commas.
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
So
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
0.2 0.1 === 0.3
Since floating point numbers are difficult to accurately represent in computers, mathematical 0.1 and 0.2 can only be represented by approximate numbers in computers. The result of
0.1 0.2 is not exactly 0.3. Not just JavaScript, other programming languages have the same problem.
10, 2
The comma (,) is also a legal operator in JavaScript, it evaluates each operand (from left to right to the right) and returns the value of the last operand.
Therefore, 10,2 returns 2
!!""
"" is an empty string, it is a false value.
Note: 0, empty string "", null and undefined are all virtual values.
! is the logical "not" operator, turning true into false and vice versa.
If we use ! twice, which is !!, it will convert a normal value into a boolean value. So !"" returns false.
!![]
Arrays are all true values, even empty arrays. So !![] will return true.
!![]; // -> true
and will convert the true value to its numeric representation: 1, so !![] returns 1.
true == "true"
The double equality operator (==) checks whether its two operands are equal and returns a Boolean result.
According to the abstract equality comparison rules, both values are converted to numbers when compared.
true == "true" ==> Number(true) == Number("true") ==> 1 == NaNSo, ture == "true" Return false.
010 - 03
Here’s a little trick: if a number starts with 0, it is treated as Make an octal number. So:
010 - 03 ==> 8 - 3 ==> 5
Also:
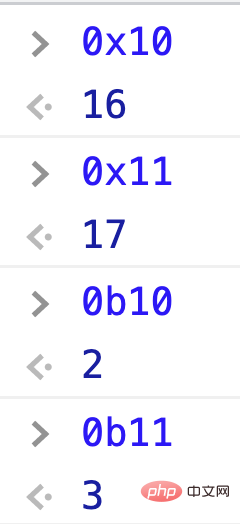
- If a number starts with 0b, then it is treated as a binary number in JavaScript.
- If a number starts with 0x, it is treated as a hexadecimal number in JavaScript.

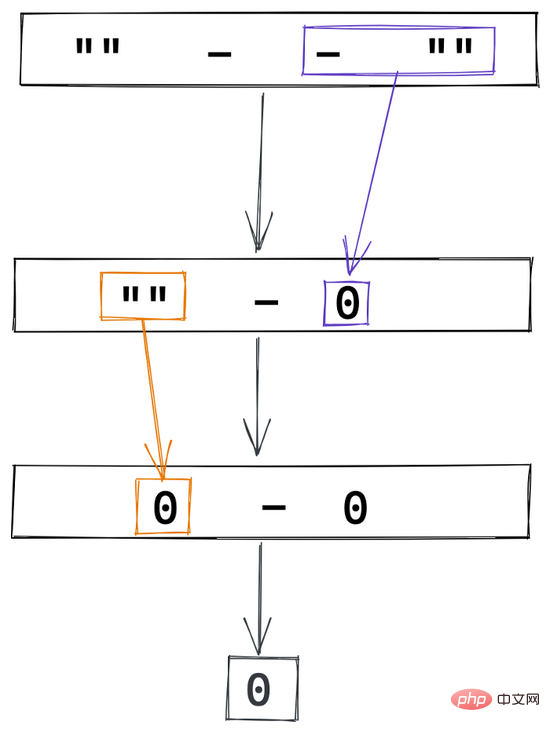
""--""
This looks like a bad syntax , but it does work fine.
The empty string can be converted to the Boolean value false or the numeric value 0. So -"" is 0

##null 0
正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
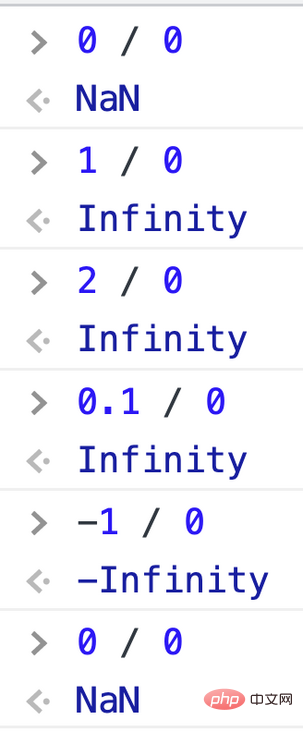
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
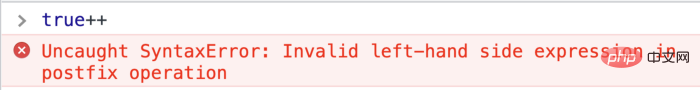
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
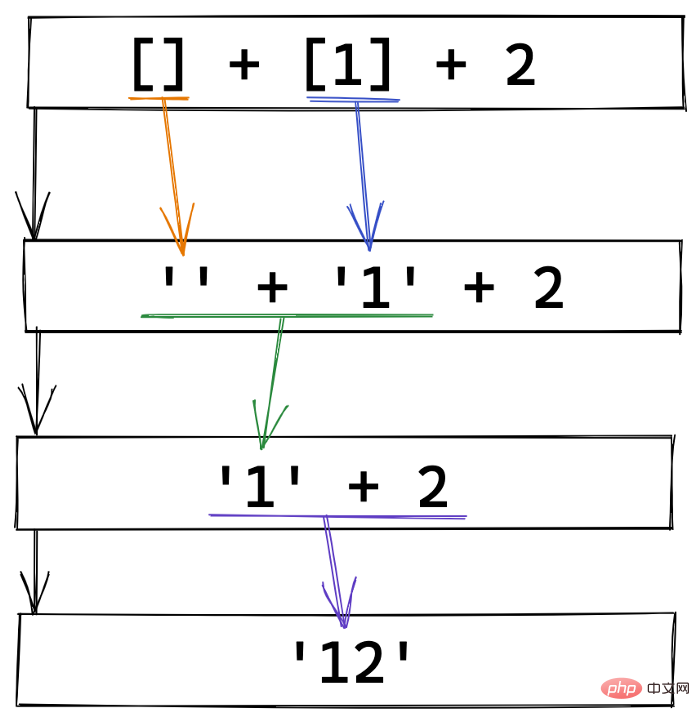
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
The above is the detailed content of 20 weird JS expressions, guess the output results!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




