
npm can be used in react; you can use npm to install, share, distribute code, and manage project dependencies. npm refers to "node package manager" and is often called the node package manager. nodejs' default package management system written in JavaScript.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
npm in react refers to NPM (node package manager), usually called the node package manager, which is the default software of Nodejs and written in JavaScript Package management system. npm can be used to install, share, distribute code, and manage project dependencies.
The main function is to manage node packages, including: installation, uninstallation, update, view, search, release, etc.
NPM is a database based on couchdb, which records the information of each package in detail (author, version, dependency, authorization information, etc.)
npm is a package management tool in the JavaScript world, and is a Node The default package management tool for the .js platform will be installed along with Nodejs. Similar to maven, gradle in Java syntax, and pip in python.
npm can solve many problems in NodeJS code deployment. Common usage scenarios include the following:
Allow users to download third-party packages written by others from the NPM server Use it locally.
Allows users to download and install command line programs written by others from the NPM server for local use.
Allows users to upload packages or command line programs they write to the NPM server for others to use.
npm coexists with Nodejs. As long as Nodejs is installed, npm will also be installed. After Nodejs is installed. Open the terminal and execute the following command to check whether the installation is successful.
$ node -v v6.10.3 $ npm -v 2.3.
Extended knowledge:
Command introduction
npm init [-f|--force|-y|--yes]
Guide the creation of a package.json file in the project to configure the project. The function of the package.json file

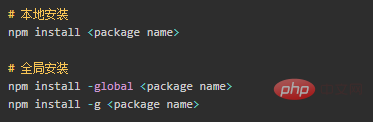
Execute the npm install command in the package.json file, and npm will add the dependencies specified in the package.json file to the node_modules directory of the project directory

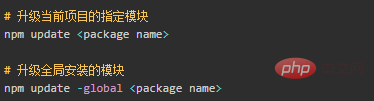
Upgrade module

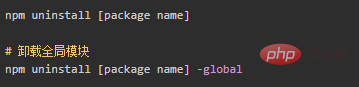
Uninstall module
npm run
npm can not only be used for module management, but also Used to execute scripts. The package.json file has a scripts field that can be used to specify script commands for npm to call directly.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Can npm be used in react?. For more information, please follow other related articles on the PHP Chinese website!