There are several ways to handle javascript events
There are three ways to handle JavaScript events: 1. HTML event handler, add the event handler directly in the HTML code, the syntax is "
"; 2. DOM0 Level event handler, adds event processing for the specified object, the syntax is "element object. event = function(){...}"; 3. DOM2 level event handler, also added to specific objects, is mainly used to handle specified and Action to delete an event handler.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
There are several ways to handle JavaScript events
3 ways of Javascript event handlers
When an event is generated, we have to handle it. The main Javascript event handlers are 3 ways:
1. HTML event handler
That is, we add the event handler directly in the HTML code, such as the following code:
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>We can see from the above code that event processing is directly nested in the element. This has a problem: the coupling between html code and js is too strong. If one day you want to change showmsg in js, Then not only do you need to modify it in js, but you also need to modify it in html. We can accept one or two modifications, but when your code reaches the level of 10,000 lines, modification will require a lot of time and money, so we do not use this method. Recommended Use.
2. DOM0 level event handler
is to add event processing to the specified object. Look at the following code:
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>From the above code , we can see that compared to HTML event handlers, DOM0-level events, the coupling between HTML code and js code has been greatly reduced. However, smart programmers are still not satisfied and hope to find a simpler way to deal with it. Let's look at the third way to deal with it.
3. DOM2-level event handler
DOM2 also adds event handlers to specific objects, but mainly involves two methods for handling designation and deletion. Event handler operations: addEventListener() and removeEventListener(). They all receive three parameters: the event name to be processed, the function as the event handler and a Boolean value (whether to handle the event in the capture phase), look at the following piece of code:
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Here we can see , when adding and deleting event processing, the last method is more direct and simplest. However, Ma Haixiang reminds everyone that when processing the deletion event, the parameters passed in must be consistent with the previous parameters, otherwise the deletion will be invalid!
Extended knowledge:
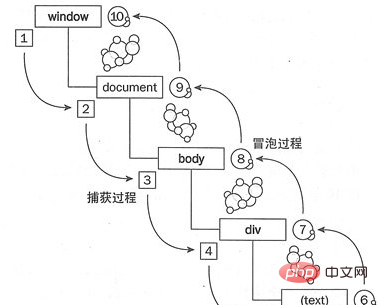
The event stream describes the order in which events are received on the page. In the early days of browser development, the two major browser manufacturers IE and Netscape competed with each other. , there is a cheating situation, that is, they have two completely opposite definitions of the event flow. That is what we are familiar with: IE's event bubbling, Netscape's event capture. Let’s take a picture first and briefly look at the structure:

1. Event bubbling
Event bubbling means that the event starts with the most specific element (the node with the deepest nesting level in the document) is received, and then propagated up to the least specific node (the document). Take the above picture to illustrate, when the text part is clicked, it is first received by the element at the text, and then propagated to the window step by step, that is, the process of 6-7-8-9-10 is executed.
2. Event capture
Event capture means that the event is received by the less specific node at the earliest, and the most specific node receives the event last. Similarly, in the above model, when the text part is clicked, it is first received by the window and then propagated to the text element step by step, that is, the process of 1-2-3-4-5 is executed.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of There are several ways to handle javascript events. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




