
Javascript is a full-stack language; JavaScript is an interpreted scripting language. JavaScript in the traditional sense only refers to the scripting language that runs in the client browser. With the emergence of "Node.js" , applied JavaScript to the server side, so JavaScript began to be called a full-stack language.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
JavaScript in the traditional sense only refers to the script language that runs in client browsing.
With the emergence of Node.js, JavaScript applications have been extended to the server side, and JavaScript has begun to become a full-stack language.
JavaScript is the standard programming language of the Web. It has become popular with the development of Web applications in the B/S architecture model and the popularity of World Wide Web services. The Web has become the most commonly used computing platform in history, and the introduction of the HTML5 technical standard has provided strong support for the development of the JavaScript programming language.
vaScript develops mobile desktop applications and uses JavaScript to implement server-side programming, explaining the powerful vitality and application prospects of JavaScript. Of course, for individual learners, the main advantages of choosing JavaScript as an entry-level language are in the following two aspects:
1. Simple and easy to learn
As a high-level programming language, JavaScript is simple and easy to learn. ,easy to use. JavaScript abstracts the machine implementation process, allowing programmers to focus on learning programming. Programmers can write programs and run them in the browser without setting up a complex development environment. This is the most common reason why beginners choose JavaScript.
2. There are many and large programming communities
The scale and number of programming language communities are very important for those who learn to program. The stronger the community, the more support learners will receive. JavaScript has surpassed Java in terms of community size and will likely continue to grow. Currently JavaScript is also the most tagged language on GitHub, with more than 3,100 GitHub projects and more than 500 stars.
Expand knowledge:
Full-stack engineer is one of the most important roles in web application development. Below we will outline why full-stack JavaScript is more suitable for full-stack development.
Since 1998, we have used Perl for most of our server-side development. But even though Perl has the majority of the market, we also have JavaScript on the client side. Web server technology has changed dramatically over the years: we have gone through waves of languages and technologies, such as PHP, ASP, JSP, .NET, Ruby, Python, etc., and developers have begun to realize that there is a huge need for both client and server Environments using two different languages can complicate things.
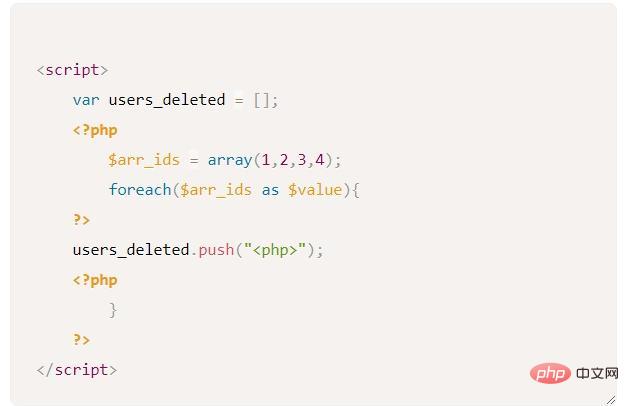
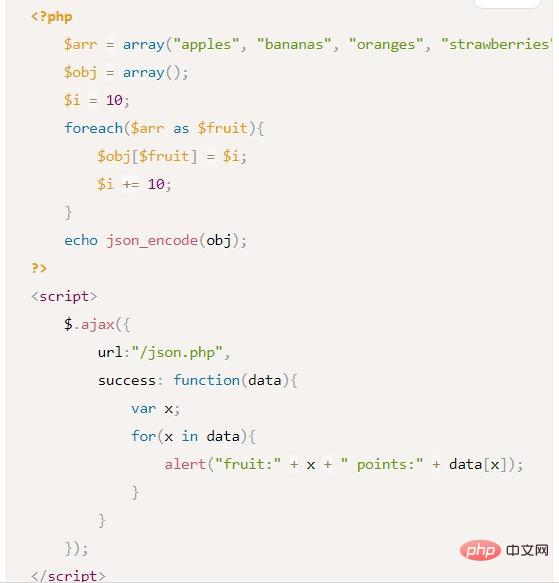
In the early days of PHP and ASP, when template engines were just an idea, developers embedded application code in their HTML. It's not uncommon to see embedded scripts like this:



[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Is javascript a full stack language?. For more information, please follow other related articles on the PHP Chinese website!