
In CSS, the content attribute is used in conjunction with the ":before" and ":after" pseudo-elements to insert content. The syntax is "content: normal|none|counter|attr|string|open-quote |close-quote|no-open-quote|no-close-quote|url|initial|inherit;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The content attribute is used with the :before and :after pseudo-elements to insert content.
The syntax is:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
The specified attribute value is as follows: 
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
a:after {
content: " (" attr(href) ")";
}
</style>
</head>
<body>
<p><a href="http://www.php.cn">PHP中文网</a> - 程序员梦开始的地方。</p>
<p><a href="http://www.bilibili.com">哔哩哔哩弹幕网</a> - 好用的学习网站。</p>
</body>
</html>Output result:

The example is as follows:
Insert the current element number (specified type)

css:
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index2 li{
position: relative;
counter-increment: my2;
}
.fill-dom-index2 li div::before{
/* 第二个参数为list-style-type,可用值见: http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/
content: counter(my2,lower-latin)'- ';
color: #f00;
font-weight: 600;
}
</style>html:
<body>
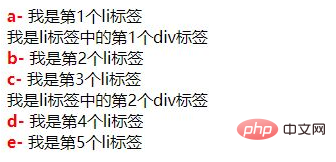
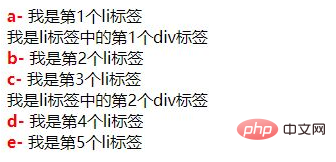
<h1>5、插入当前元素编号(指定种类)</h1>
<div class="content fill-dom-index2">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
</body>(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of How to use content attribute in css. For more information, please follow other related articles on the PHP Chinese website!