How to express 150% line spacing in css
In CSS, the line spacing of 150% can be expressed by "element {line-height:150%}"; the "ine-height" attribute can use the percentage value to set the line spacing of the element. When When using percent units, it represents a percentage of line spacing based on the current font size.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to express 150% line spacing in css
It can be expressed using the "line-height" attribute, the syntax is:
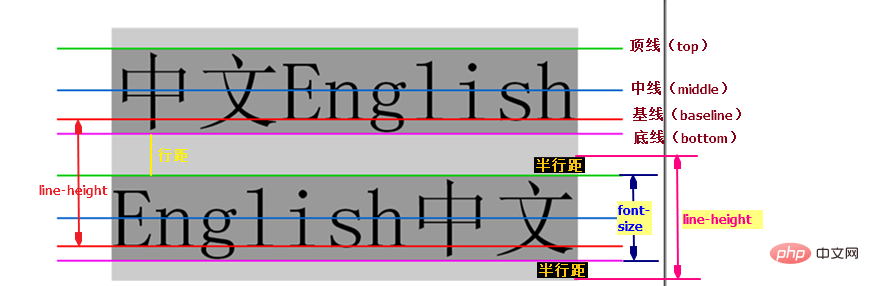
元素{line-height:150%}line-height, also known as line Height refers to the distance between the baselines of two lines of text, which can also be called the height occupied by this line of text.

You can set the line spacing through the line height attribute line-height, the syntax format is "line-height: spacing value;". The value of the Line-height attribute can be a relative value, an absolute value or a specific number; the larger the value of line-height, the higher the line spacing.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
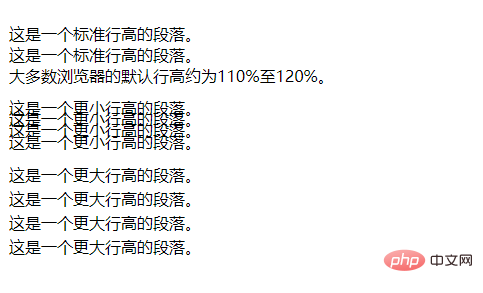
</html>Output results:

##Extended knowledge:
The The value of the attribute- #normal is the default. Set reasonable line spacing
- #number Set a number that will be multiplied by the current font size to set the line spacing.
- length sets fixed line spacing.
- % Percent line spacing based on the current font size.
css video tutorial, html video tutorial)
The above is the detailed content of How to express 150% line spacing in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table? Using Element...
 How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust the hover style and logic of merged rows in el-table? Using Element...
 How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS? In daily web design, we often need to style multiple lines of text in special styles...






