
This article brings you relevant knowledge about javascript, which mainly organizes related issues related to DOM API knowledge cross-talk, including selecting page tags, operating page tag attributes, etc., Let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Syntax 1:
var array name = new Array();
When in When a numeric value is passed in the brackets, it indicates the length of the array. When a value greater than 1 is passed, it indicates adding elements to the array.
Syntax 2:
var array name =[];
When a value is passed in within square brackets, elements are added to the array.
Returns Object when checking an array object using typeof.
1. Add directly
Syntax:
Array name = [Element 1, Element 2...];
2. Add according to index (where to add the element)
Syntax:
Array name [index] = 'element';
It is worth noting here that if elements are added according to index, the length of the array is calculated according to the maximum index added.
Reading an array element is a return value and requires a variable to receive or output directly.
1. Read directly, that is, read the elements in the entire array.
Syntax:
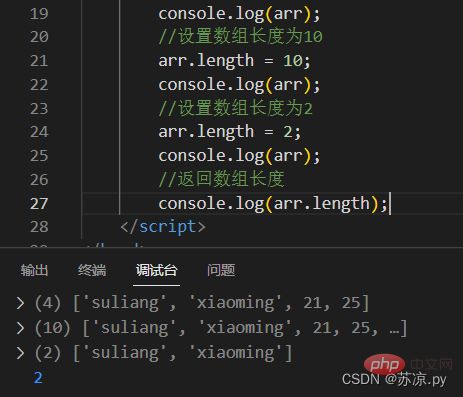
console.log(array name);
2. Read an element in the array.
Syntax:
console.log(array name[index]);
3. When reading an element that does not exist, return undefined.
The length property can be set/returned Array length.
Array name.length = length;array name.length;

##Additional tips: You can use the length attribute Adds element to the last position of the array. 
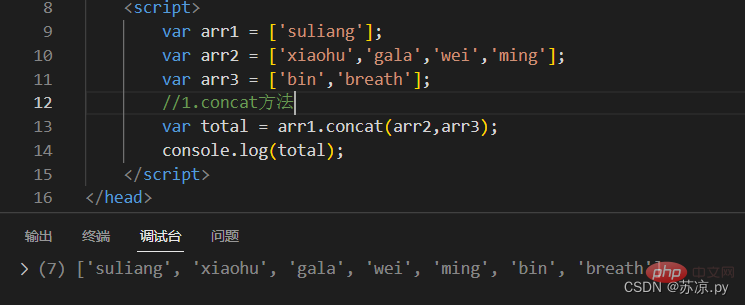
concat() method is used to connect two or more arrays .
Syntax:array1.concat(array2,array3...);

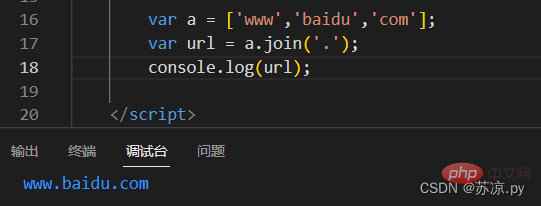
join() method is used to convert all elements in the array into a string.
Syntax:Array name.join (separator, if not written, the default is comma separation);

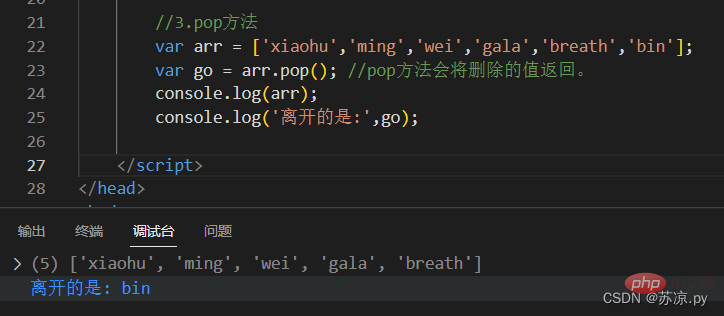
pop() method is used to delete the last element of the array and return the deleted element .
Syntax:Array name.pop();

method adds one or more elements to the end of the array and returns the new length .
Array name.push(element 1, element 2...);
shift() method is used to delete the first element of the array and return the value of the first element .
Syntax:
Array name.shift();

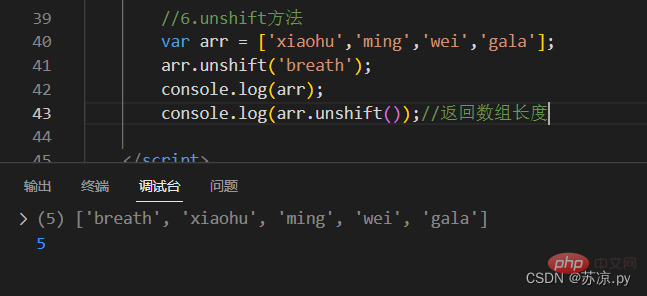
##unshift() method adds one or more elements to the beginning of the array and returns the new length .
Syntax:Array name.unshift(element 1, element 2...);

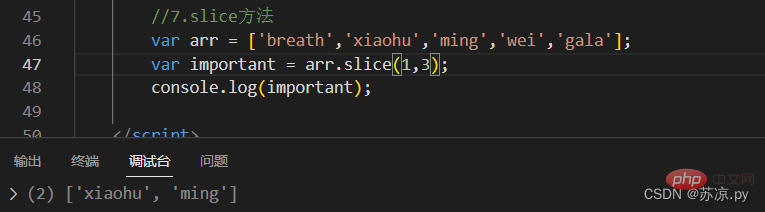
method returns selected elements from an existing array. Extracts a portion of a string and returns the extracted portion as a new string. Note: The slice() method does not change the original array.
Array name.slice(start,end);The interval is closed on the left and open on the right
If it is a negative number, the number from the bottom of the array Count.
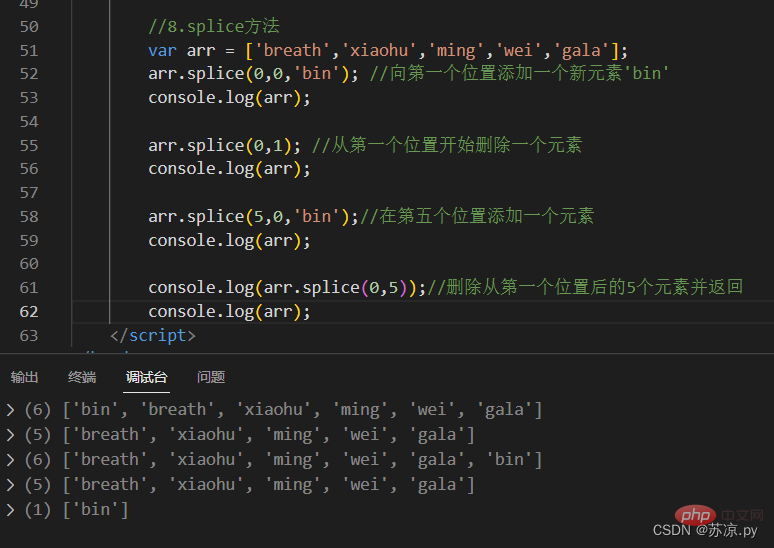
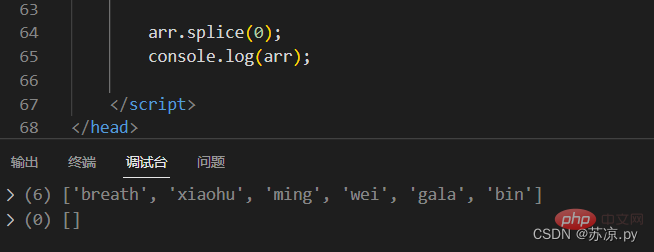
 ##9.splice method
##9.splice method
add or Delete elements in array. Syntax:
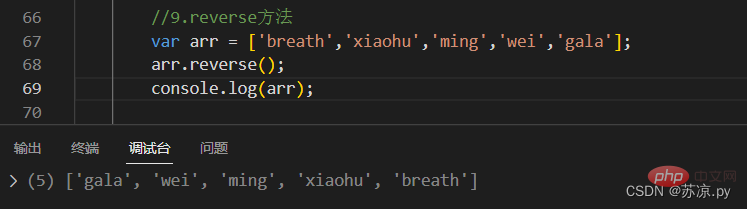
 ##10.reverse method
##10.reverse method
order of the elements in the array. Syntax: Array name.reverse();
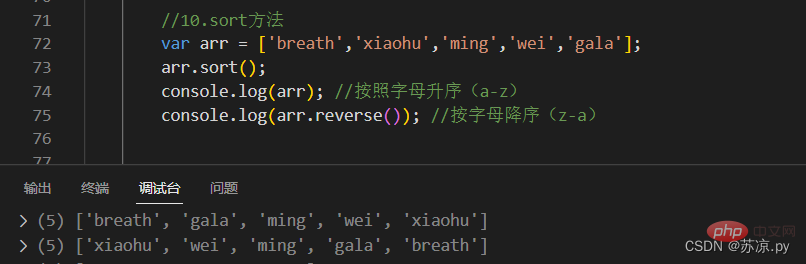
##11.sort method

Syntax: Array name.sort();
1. Sort alphabetically (ascending/descending order)
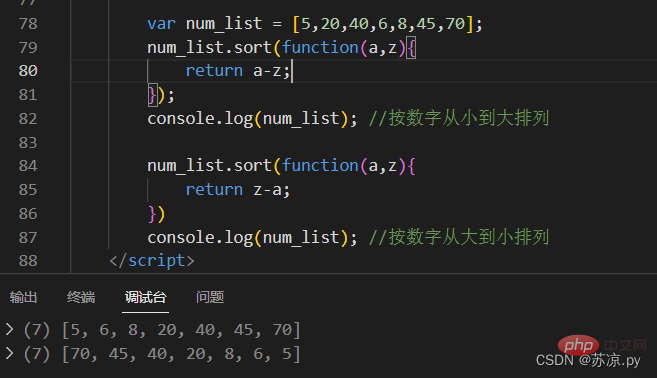
2. Sorting by numbers (from large to small/small to large) requires defining a function.

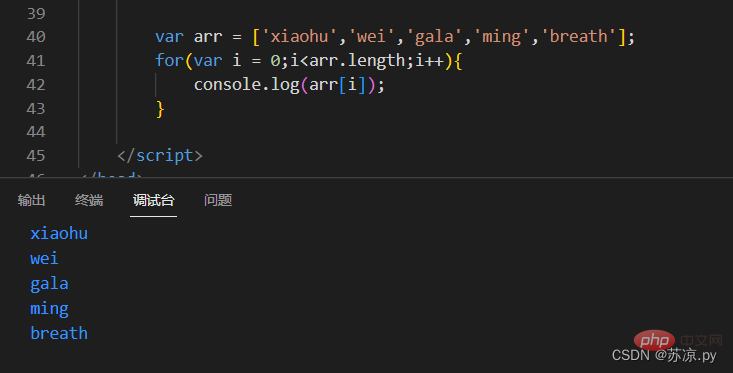
Traversal of arrays
Array traversal small exercise

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
[Related recommendations:  javascript video tutorial
javascript video tutorial
The above is the detailed content of Summary of array knowledge points in JavaScript. For more information, please follow other related articles on the PHP Chinese website!