How to rename tag in git
In git, you can use the "git tag new tag name old tag name" command to rename the tag; the function of the tag is to mark a dot as the version number. After using this command to rename the tag, the original old tag The name still exists, just use the "git tag -d tag name" command to delete the old tag name.

The operating environment of this article: Windows 10 system, Git version 2.30.0, Dell G3 computer.
How to rename the tag in git
Enter the project folder
git tag Check the tag name
You can see my first tag, let’s do this Make changes

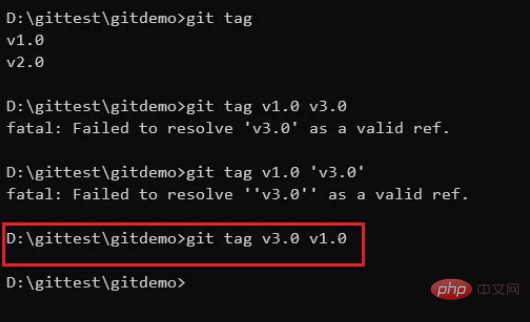
git tag v3.0 v1.0
to rename tag

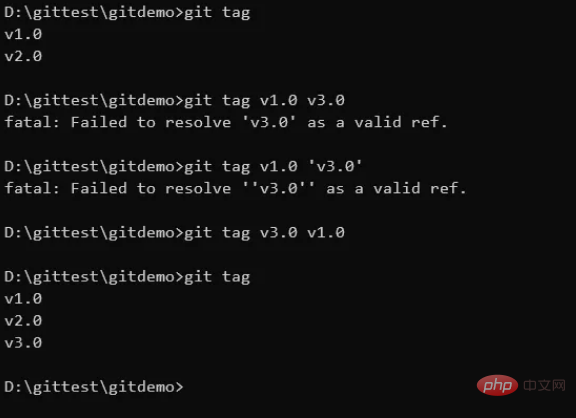
git tag View results

1. The new tag name is written in front
2. The old tag name still exists, just delete it
Extended knowledge:
Common instructions for tags
The tags in GIT are divided into two types, one is lightweight tag (lightweight tag) and the other is annotation tag ( annotated tag). The following are some commonly used tag-related commands:
git tag
: Add a lightweight tag to the commit record where the current branch is located. - ##git tag
: Add a lightweight tag to a specific commit record. ##git tag -a - git tag: List all tag names.
- git tag -d
- git show
- git push
- git push
- git push
- List tags
$ git tag v2.1
git tag can take a -l parameter and supports wildcards
For example:
git tag -l version1.*
This way Only versions 1. and a few will be listed.
git tag -l v*
In this way, only versions starting with v will be listed.
View the details of a tag
$ git show v1.4 tag v1.4 Tagger: Scott Chacon Date: Mon Feb 9 14:45:11 2009 -0800 my version 1.4 commit 15027957951b64cf874c3557a0f3547bd83b3ff6 Merge: 4a447f7… a6b4c97… Author: Scott Chacon Date: Sun Feb 8 19:02:46 2009 -0800 Merge branch ‘experiment’
Delete the tag of the local warehouse
Command:
git tag -d v2.0
The tag named v2.0 was deleted.
Recommended learning: "
Git TutorialThe above is the detailed content of How to rename tag in git. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to solve the user_id type conversion problem when using Redis Stream to implement message queues in Go language?
Apr 02, 2025 pm 04:54 PM
How to solve the user_id type conversion problem when using Redis Stream to implement message queues in Go language?
Apr 02, 2025 pm 04:54 PM
The problem of using RedisStream to implement message queues in Go language is using Go language and Redis...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to convert xml to excel
Apr 03, 2025 am 08:54 AM
How to convert xml to excel
Apr 03, 2025 am 08:54 AM
There are two ways to convert XML to Excel: use built-in Excel features or third-party tools. Third-party tools include XML to Excel converter, XML2Excel, and XML Candy.
 In Go programming, how to correctly manage the connection and release resources between Mysql and Redis?
Apr 02, 2025 pm 05:03 PM
In Go programming, how to correctly manage the connection and release resources between Mysql and Redis?
Apr 02, 2025 pm 05:03 PM
Resource management in Go programming: Mysql and Redis connect and release in learning how to correctly manage resources, especially with databases and caches...
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...
 Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
It is feasible to self-study H5 page production, but it is not a quick success. It requires mastering HTML, CSS, and JavaScript, involving design, front-end development, and back-end interaction logic. Practice is the key, and learn by completing tutorials, reviewing materials, and participating in open source projects. Performance optimization is also important, requiring optimization of images, reducing HTTP requests and using appropriate frameworks. The road to self-study is long and requires continuous learning and communication.




