What is Vue CLI? Let's talk about the configuration and use of vue cli
What is Vue CLI? The following article will give you an in-depth introduction to vue cli and talk about the configuration and use of vue cli. I hope it will be helpful to you!

1. Vue CLI
1.1. What is Vue CLI
If you just write a few Vue Demo programs, then you don't need Vue CLI. (Learning video sharing: vuejs video tutorial)
If you are developing a large-scale project, then you need and must use Vue CLI
When using Vue.js to develop large-scale applications, we need to consider things such as code directory structure, project structure and deployment, hot loading, code unit testing, etc.
If each project has to complete these tasks manually, it will be inefficient, so we usually use some scaffolding tools to help complete these things.
What does CLI mean?
CLI is Command-Line Interface, translated as command line interface, but commonly known as scaffolding.
Vue CLI is an officially released vue.js project scaffolding
Use vue-cli You can quickly build a Vue development environment and corresponding webpack configuration.

Install NodeJS
You can download and install it directly from the official website. URL: http://nodejs.cn/download/
Detect the installed version
The Node environment requires version 8.9 or higher What is NPM?
What is NPM?
is a NodeJS package management and distribution tool that has become an unofficial standard for publishing Node modules (packages).1.3. Prerequisites for using Vue CLI - WebpackIn the future, we will often use NPM to install some dependency packages during the development process.
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]Copy after login
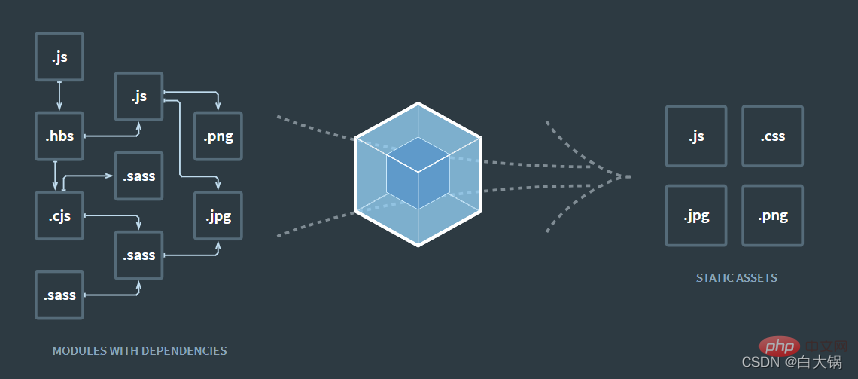
Vue.js official scaffolding tool uses webpack template
It will compress all resources and perform optimization operationsIt provides a complete set of functions during the development process, which can make our development process efficient.
Global installation of Webpack
npm install webpack -g

Install Vue scaffolding
npm install -g @vue/cli
Note: The version installed above is the Vue CLI3 version. If you need to initialize the project according to the Vue CLI2 method, you cannot.
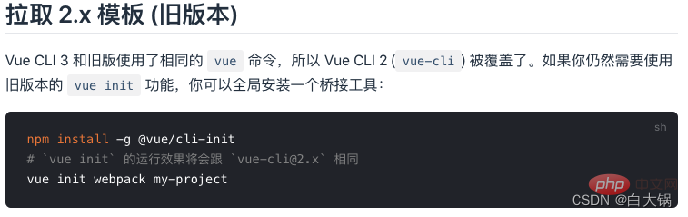
 Vue CLI2 initialization project
Vue CLI2 initialization project
vue init webpack my-project
Vue CLI3 initialization project
vue create my-project
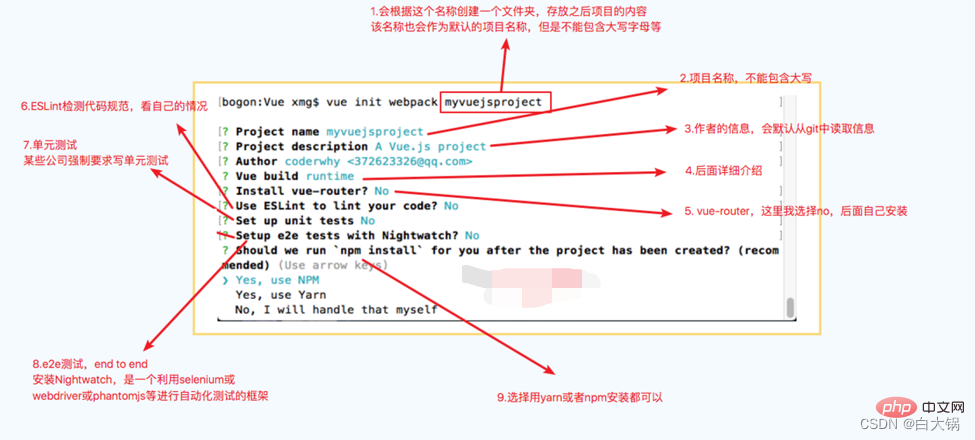
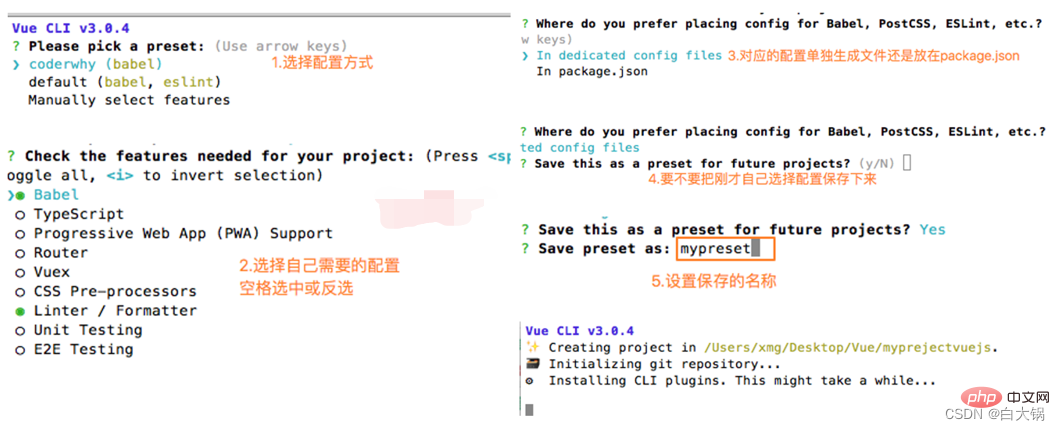
2.1. Detailed explanation of Vue CLI2
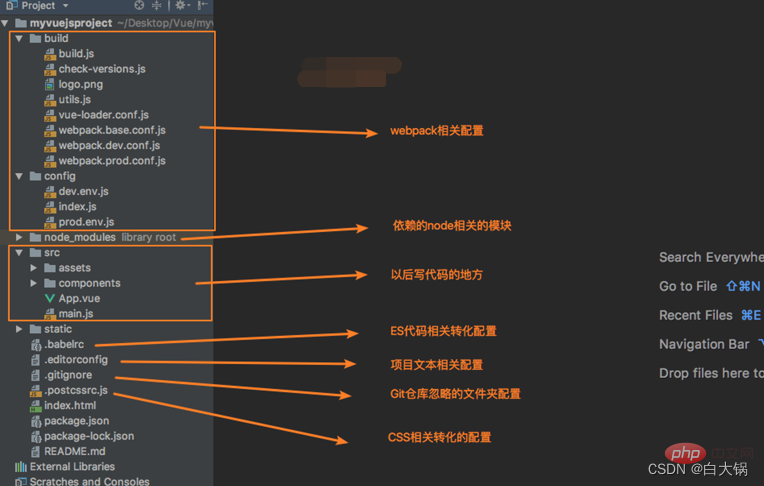
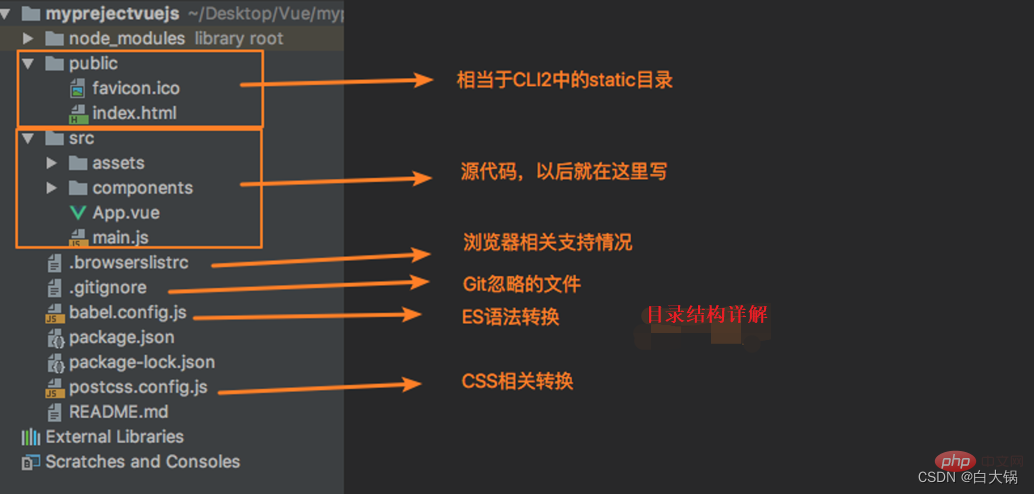
 ##2.2. Detailed explanation of directory structure
##2.2. Detailed explanation of directory structure
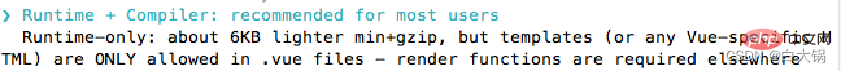
 2.3. The difference between Runtime-Compiler and Runtime-only
2.3. The difference between Runtime-Compiler and Runtime-only
Brief summary

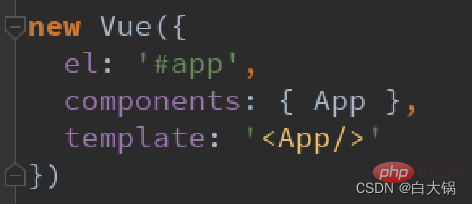
1. If after During development, if you still use template, you need to select Runtime-Compiler
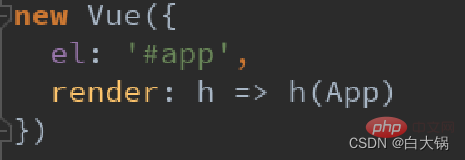
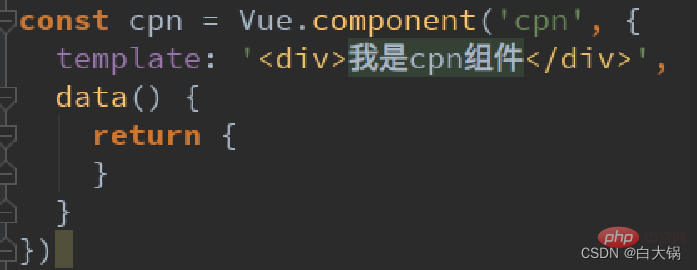
 2.4.render and template
2.4.render and template
Runtime-Compiler and Runtime-only
 Why is there such a difference?
Why is there such a difference?
We need to first understand how the Vue application runs.  How the template in Vue is finally rendered into the real DOM.
How the template in Vue is finally rendered into the real DOM.
Let’s look at the picture below
2.5. Vue program running process
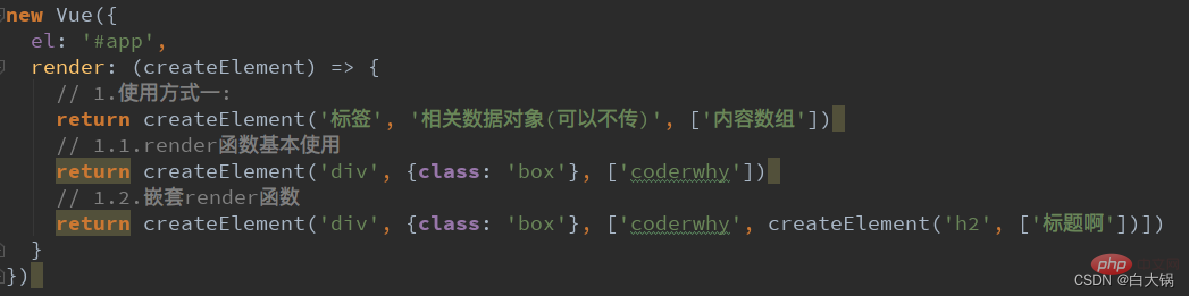
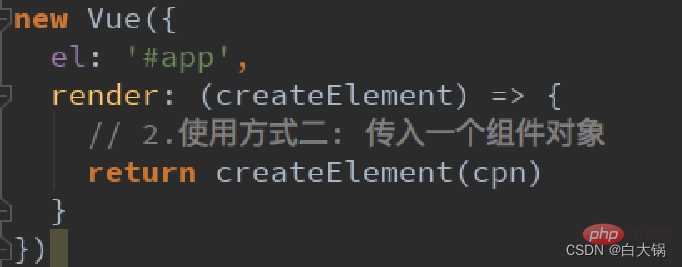
2.6.Usage of render function



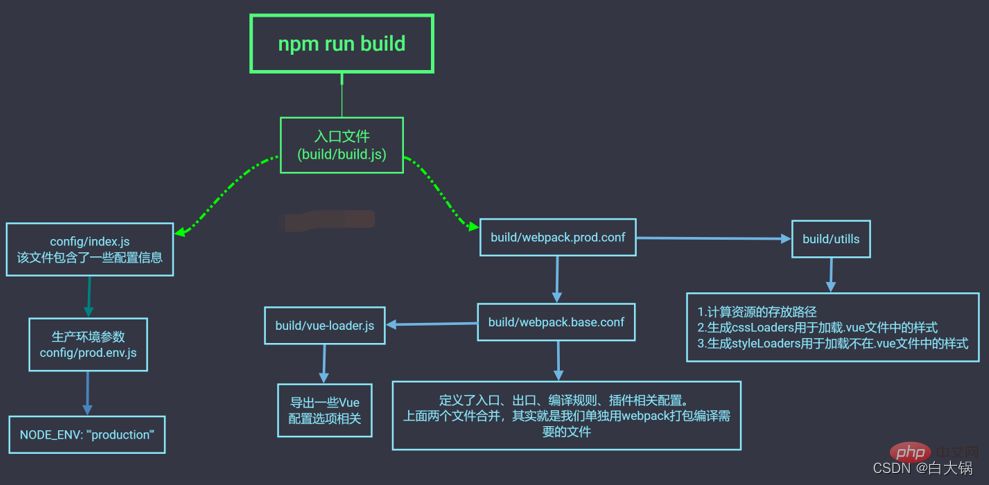
##2.7.npm run build

2.8.npm run dev

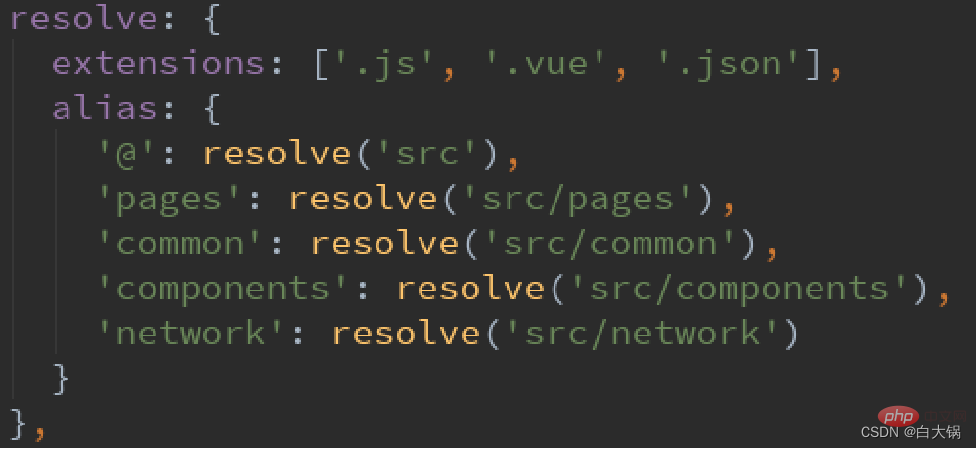
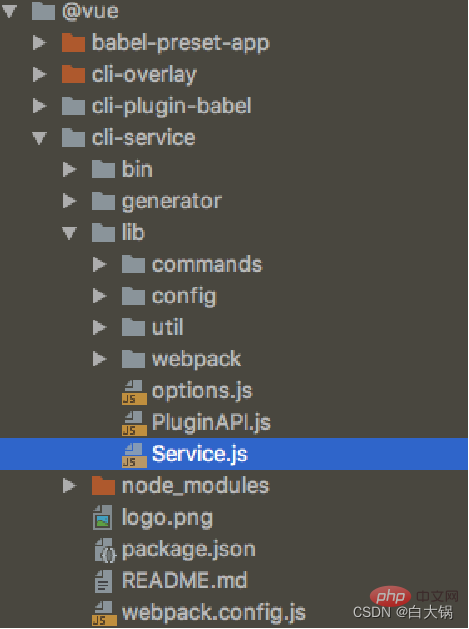
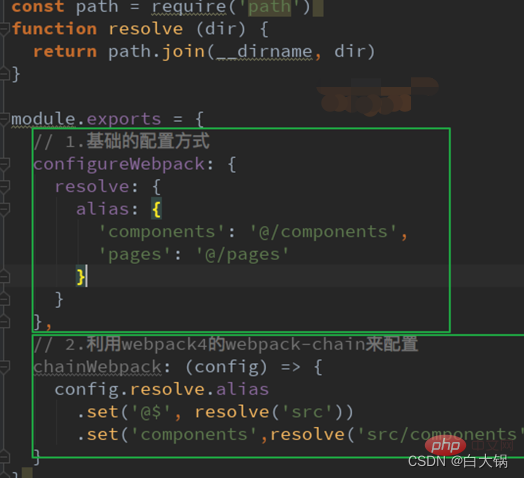
2.9.Modify Configuration: webpack.base.conf.js alias

3.1. Understanding Vue CLI3
vue-cli 3 and 2 versions are very different
1.vue-cli 3 is based on webpack 4, vue-cli 2 is still webapck 32. The design principle of vue-cli 3 is "0 configuration". Remove the build and config directories under the root directory of the configuration file3. vue-cli 3 provides the vue ui command, providing Visual configuration is made more user-friendly
4. The static folder is removed, the public folder is added, and index.html is moved to public


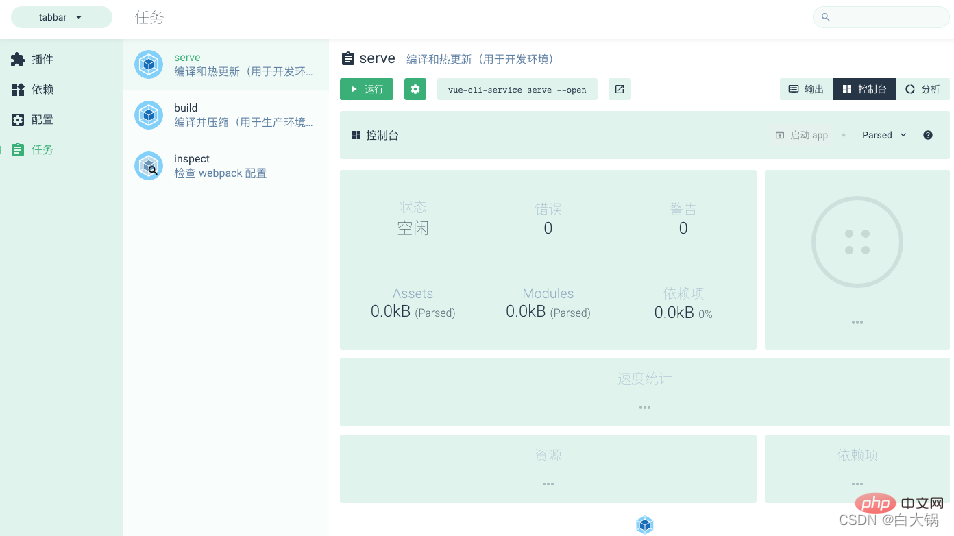
UI configuration
Start the configuration server: vue ui


 [Related video tutorial recommendations:
[Related video tutorial recommendations:
The above is the detailed content of What is Vue CLI? Let's talk about the configuration and use of vue cli. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.




