
There is a map object in JavaScript; the map object saves key-value pairs and is a collection of key-value pairs. When the map object stores key-value pairs, the keys can be of any data type. The map object remembers the original value of the key. Insertion order and having a property indicating the size of the map, being able to use objects as keys is an important feature of Maps.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
The Map object stores key-value pairs, and the keys can be of any data type.
Map objects remember the original insertion order of keys.
Map objects have properties that represent the size of the map.
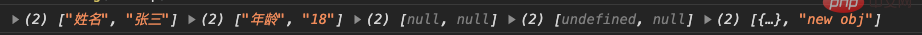
let map = new Map([
["姓名", "张三"],
["年龄","18"],
[null, null],
[undefined, null]])// 类似于:let obj = {
'姓名': '张三',
'年龄': 18,
'null': null,
'undefined': null}map.set(obj, 'new obj')console.log(...map)
| Method/property | Description |
|---|---|
| size | property, obtains the length of the current Map object, the same as the length of the array |
| set(key,value) | Add a value to the current Map object, and the returned Map object supports chain writing |
| get(key) | Find value through key (When key is an object, it must be a reference to the same object), if not found, return undefined |
| delete (key) | Delete a value in the current Map object and return a Boolean value indicating whether the deletion is successful |
| has(key) | Detection Whether this value is an element of the current Map object is represented by the returned Boolean value |
| clear() | Clears all elements of the current Map object, no return value |
| Method/property | Function introduction |
|---|---|
| keys() | Returns the traverser for the key name of the Set object |
| values() | Return The traverser for the key value of the Set object |
| entries() | Returns the traverser for the key value pair of the Set object |
| forEach() | Use the callback function to traverse each element of the Set object. You can accept the second parameter, which is used to bind this |
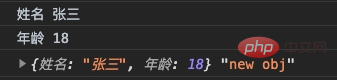
for(let item of map.entries()) {
console.log(item[0], item[1])}// 等同于for(let [key, value] of map) {
console.log(key, value)}map.forEach((value, key, map)=> {
console.log(key, value)}) 
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Is there a map object in javascript?. For more information, please follow other related articles on the PHP Chinese website!