How to use ajax request in jquery
In jquery, you can use the "$.ajax" method, which is used to perform AJAX (asynchronous HTTP) requests. It is usually used for requests that cannot be completed by other methods. The syntax is "$.ajax([settings ])"; where settings represents a series of key-value pairs for configuring ajax requests.

The operating environment of this article: Windows 10 system, jquery version 3.6.0, Dell G3 computer.
How to use ajax request in jquery
1. Previous Ajax request
The implementation of Ajax request is divided into five steps:
- Create the request object
- Set the connection information with the server
- Send data to the server
- Set the callback function
- Receive the response data from the server
It seems troublesome to write these five steps every time, so it is simpler to implement using jQuery.
2. Use jQuery to implement
Syntax
$.ajax([settings])
settings is a series of keys for configuring ajax requests Value pairs, specific parameter descriptions are as follows (parameter source novice tutorial)
| Name | Value/Description |
|---|---|
| async | Boolean value indicating whether the request is processed asynchronously. The default is true. |
| beforeSend(xhr) | Function to run before sending the request. |
| cache | Boolean value indicating whether the browser caches the requested page. The default is true. |
| complete(xhr,status) | Function that runs when the request is completed (called after the request succeeds or fails, that is, after success and error function). |
| contentType | The content type used when sending data to the server. The default is: "application/x-www-form-urlencoded". |
| context | Specifies the "this" value for all AJAX-related callback functions. |
| data | Specifies the data to be sent to the server. |
| dataFilter(data,type) | Function used to process XMLHttpRequest raw response data. |
| dataType | The expected data type of the server response. |
| error(xhr,status,error) | Function to run if the request fails. |
| global | Boolean value that specifies whether the global AJAX event handler should be triggered for the request. The default is true. |
| ifModified | Boolean value that specifies whether the request succeeds only if the response has changed since the last request. The default is false. |
| jsonp | Rewrite the string of the callback function in a jsonp. |
| jsonpCallback | Specifies the name of the callback function in a jsonp. |
| password | Specifies the password used in HTTP access authentication requests. |
| processData | Boolean value that specifies whether the data sent through the request is converted into a query string. The default is true. |
| scriptCharset | Specifies the requested character set. |
| success(result,status,xhr) | Function that runs when the request succeeds. |
| timeout | Set the local request timeout (in milliseconds). |
| traditional | Boolean value that specifies whether to use the traditional style of parameter serialization. |
| type | Specifies the type of request (GET or POST). |
| url | Specifies the URL to send the request. The default is the current page. |
| username | Specifies the username used in HTTP access authentication requests. |
| xhr | Function used to create XMLHttpRequest objects. |
3. Implementation steps
Write the page on the jsp/html page and send the ajax request
Use jQuery to write the login and registration page. The specific code is attached At the end of the article
Take the implementation of the login function as an example. The ajax request is as follows:
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
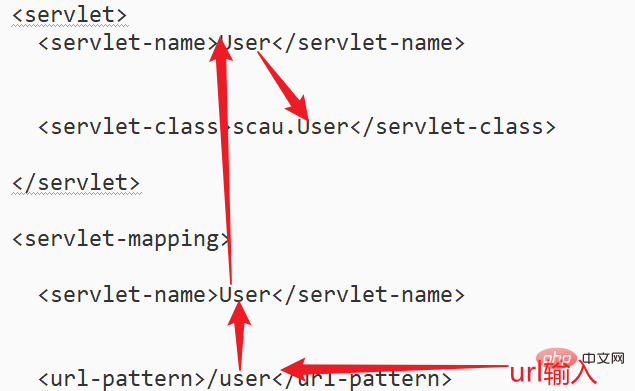
}});Writing the web.xml configuration file
The url address User just now What it is and where it comes from is what is told to the computer through this configuration file
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
Looking for relationships:

Writing java classes
Accept the data passed in from the front end and write a java class to accept and process it
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
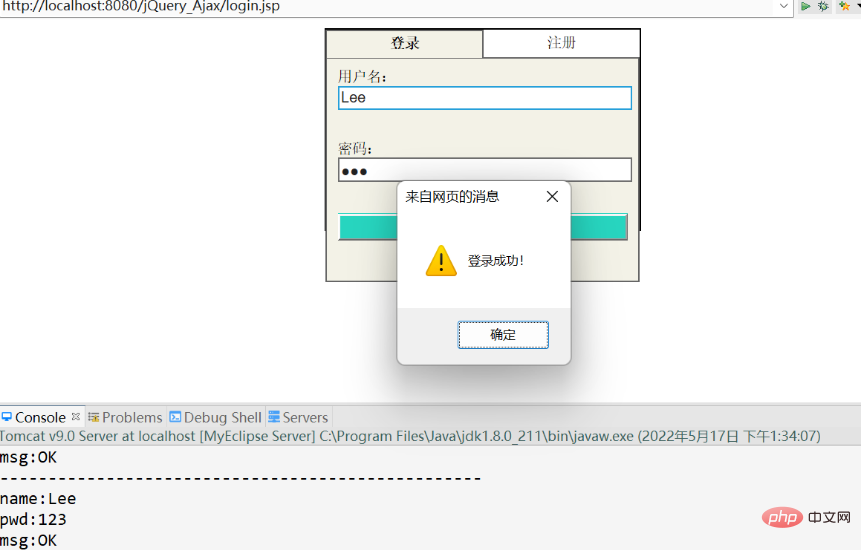
}}Now let’s take a look at our callback function
success:function(msg) { //msg是刚刚java程序返回的数据
if(msg =="OK"){ //如果返回OK,则弹出登录成功的页面
alert("登录成功!");
}
else{ //其他则弹出登录成功的页面
alert("登录失败!");
}
}
3. Summary
Realize front-end and back-end interaction through ajax. The main process is that the front-end sends a request, the back-end accepts the request, and finally the data is sent to the front-end. Using jQuery can greatly reduce the amount of code and is easy to understand. The steps are mainly divided into three major steps:
- Write the page and send the request
- Write web.xml
- Write the java class
Related tutorial recommendations: AJAX video tutorial, jQuery video tutorial
The above is the detailed content of How to use ajax request in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






