 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the difference between modularization and componentization in jquery
What is the difference between modularization and componentization in jquery
What is the difference between modularization and componentization in jquery
The difference between modularization and componentization in jquery: 1. Modularization is to isolate (package) codes belonging to the same function/business into independent modules; while componentization is to extract duplicate codes Merged into components. 2. There is a dependency relationship between modules, and the coupling problem between modules can be solved through the router; while the components have low dependency and are relatively independent. Each component can be used normally if it is proposed separately, and has high reusability.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
The difference between modularization and componentization in jquery
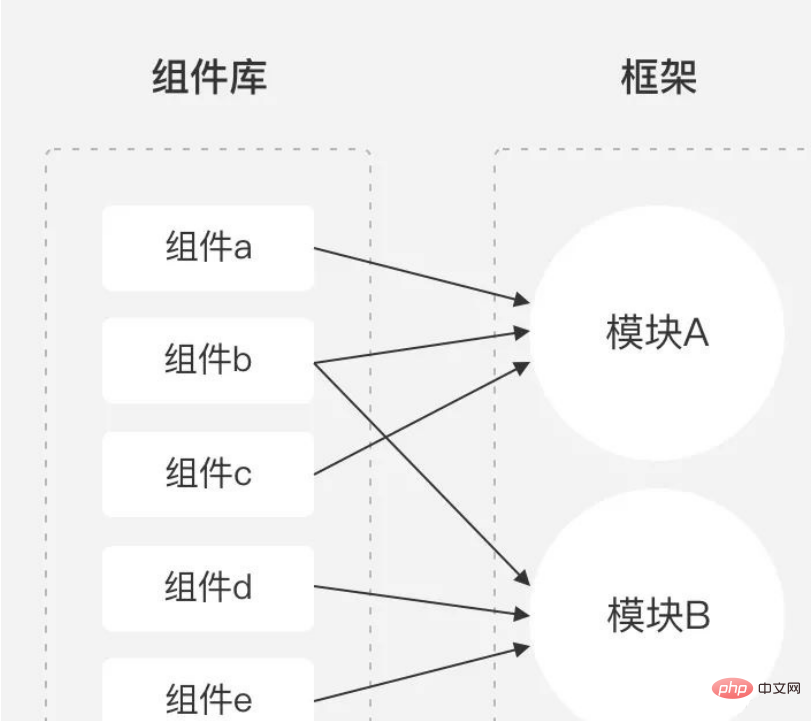
Look at the Tuha relationship and mapping relationship

1. What is componentization and modularization
Components: Repeated codes are extracted and merged into components. The most important thing about components is reuse. They are located at the bottom of the framework. All other functions depend on components and can be used by different functions. They are highly independent.
Module: Code belonging to the same function/business is isolated (packaged) into independent modules, which can be run independently. Modules of different degrees are divided into pages, functions or other different granularities, located at the business framework layer. The purpose of calling modules through interfaces is to reduce the coupling between modules. The previous coupling between the main application and the module becomes the coupling between the main application and the interface, and the coupling between the interface and the module.
2. The difference between componentization and modularization
Components: Just like small units, multiple components can be combined into components The library is convenient for calling and reusing. Components can also be nested, and small components can be combined into large components.
Low dependency between components, relatively independent, each component can be used normally if proposed separately, high reusability
Module: like independent functions and projects (such as Taobao : Registration, login, shopping, live broadcast...), components can be called to form modules, and multiple modules can be combined into a business framework.
There is a dependency relationship between modules, and the coupling problem between modules can be solved through the router.
3. Why use componentization and modularization?
High development and debugging efficiency: As the number of functions increases, the code structure will become more complex. To modify a small function, you may have to read the entire In the project code, all the same places need to be modified, which is a waste of time and manpower due to duplication of effort, and is inefficient; using componentization, each identical functional structure calls the same component, and you only need to modify this component to make global modifications.
Strong maintainability: easy to find and maintain later code.
Avoid blocking: Modularization can run independently. If a bug occurs in one module, it will not affect the calls of other modules.
Easier version management: If developed collaboratively by multiple people, code coverage and conflicts can be avoided.
Let’s summarize the content of this article:
Components: Extract duplicate codes and merge them into components. , the most important thing about components is reuse (reuse)
Modules: Codes belonging to the same function/business are isolated (packaged) into independent modules, which can be run independently and managed independently. Each module has many Interface, available for calling
Advantages of componentized modularization: high development and debugging efficiency, strong maintainability, avoidance of blocking, and easier version management
The above is the detailed content of What is the difference between modularization and componentization in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:
 Chaon launches TGS-1000 series industrial mini hosts: supports stacking interface expansion modules and is equipped with MTL processors
Aug 14, 2024 pm 01:33 PM
Chaon launches TGS-1000 series industrial mini hosts: supports stacking interface expansion modules and is equipped with MTL processors
Aug 14, 2024 pm 01:33 PM
According to news from this website on August 14, Chaoen Vecow launched the TGS-1000 series industrial mini host equipped with the first generation Intel Core Ultra processor on July 22, Beijing time. The special feature of this series of products is that it supports vertical stacking to expand additional I/O ports. The TGS-1000 series is divided into two models: TGS-1000 and TGS-1500. The difference is that the bottom of the TGS-1500 contains a module that supports MXM graphics cards. It can choose Intel Ruixuan A370M or up to RTX5000Ada mobile version of Nvidia professional cards. ▲TGS-1500TGS-1000 series mini hosts are available with Intel Core Ultra7165H or Ultra5135H processors, equipped with dual D



