
Judgment steps: 1. Use children() to obtain all direct subset elements of the specified element. The syntax "specified element object.children();" will return a jquery object containing subset elements; 2. Use the length attribute to count the number of subset elements in the jquery object, the syntax is "jquery object.length"; 3. Use the ">=" operator to determine whether the number of subset elements is greater than or equal to 1, the syntax is "number of elements> ;=1", if it is greater than or equal to 1, there are child elements, otherwise there are no child elements.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery method to determine whether an element has child elements
In jquery, you can use the children() method and length attribute to determine whether an element has child elements. Whether the element has child elements.
Implementation steps:
Step 1: Use children() to get all direct subset elements of the specified element
指定元素对象.children();
Will return a jquery object containing subset elements
Step 2: Use the length attribute to count the number of subset elements in the jquery object
jquery对象.length
Step 3: Use the ">=" operator to determine whether the number of subset elements is greater than or equal to 1
子集元素的个数>=1
If it is greater than or equal to 1, then there are children in the specified element Element
If less than 1, there are sub-elements in the specified element
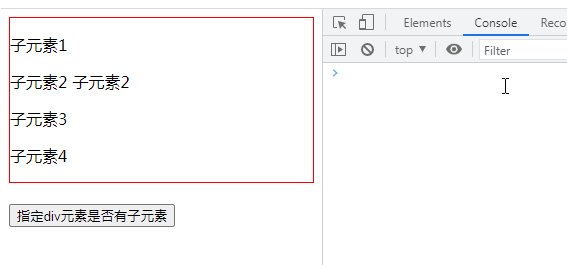
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$len=$("div").children().length;
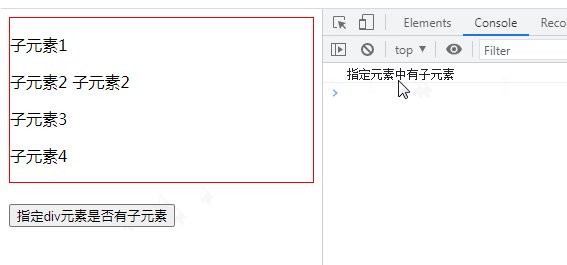
if ($len>=1) {
console.log("指定元素中有子元素");
} else {
console.log("指定元素中没有子元素");
}
});
});
</script>
</head>
<body>
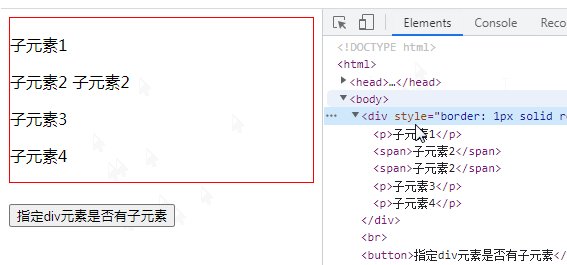
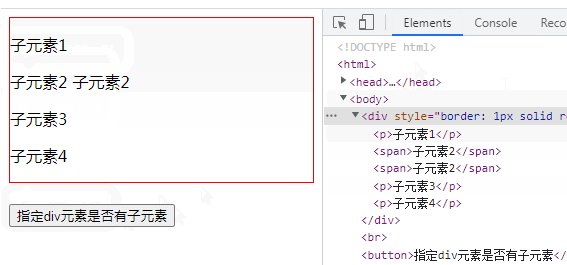
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定div元素是否有子元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to determine if an element has child elements in jquery. For more information, please follow other related articles on the PHP Chinese website!