Summary and sharing to understand several key nodes of nodejs

This article is some personal understanding of nodejs in actual development and learning. It is now compiled for future reference. I would be honored if it could inspire you.
Non-blocking I/O
I/O: Input / Output, the input and output of a system.
A system can be understood as an individual, such as a person. When you speak, it is the output, and when you listen, it is the input.
The difference between blocking I/O and non-blocking I/O lies in whether the system can receive other input during the period from input to output.
The following are two examples to illustrate what blocking I/O and non-blocking I/O are:
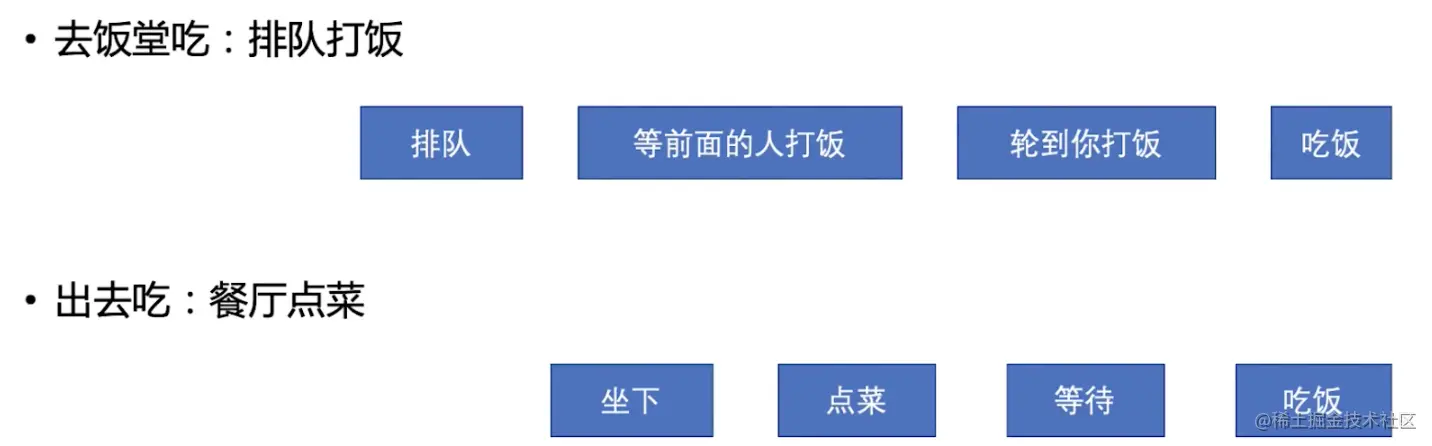
1. Cooking

First of all, we need to determine the scope of a system. In this example, the canteen aunt and the waiter in the restaurant are regarded as a system. The input is ordering, and the output is serving food.
Then whether you can accept other people's orders between ordering and serving food, you can determine whether it is blocking I/O or non-blocking I/O.
As for the cafeteria aunt, when he is ordering, he cannot order for other students. Only after the student has finished ordering and served the dishes, can he accept the next student's order, so the cafeteria aunt is Blocking I/O.
For the restaurant waiter, he can serve the next guest after ordering and before the guest serves the dish, so the waiter has non-blocking I/O.
2. Doing housework

When you are doing laundry, you don’t need to wait next to the washing machine. You can go there at this time Sweep the floor and tidy the desk. When the desk is tidied and the clothes are washed, hang the clothes to dry. It only takes 25 minutes in total.
Washing clothes is actually a non-blocking I/O. You can do other things between putting the clothes in the washing machine and finishing the washing.
The reason why non-blocking I/O can improve performance is that it can save unnecessary waiting.
The key to understanding non-blocking I/O is:
- Determine a system boundary for I/O. This is very critical. If the system is expanded, as in the restaurant example above, if the system is expanded to the entire restaurant, then the chef will definitely be a blocking I/O.
- During the I/O process, can other I/O be performed?
Non-blocking I/O of nodejs
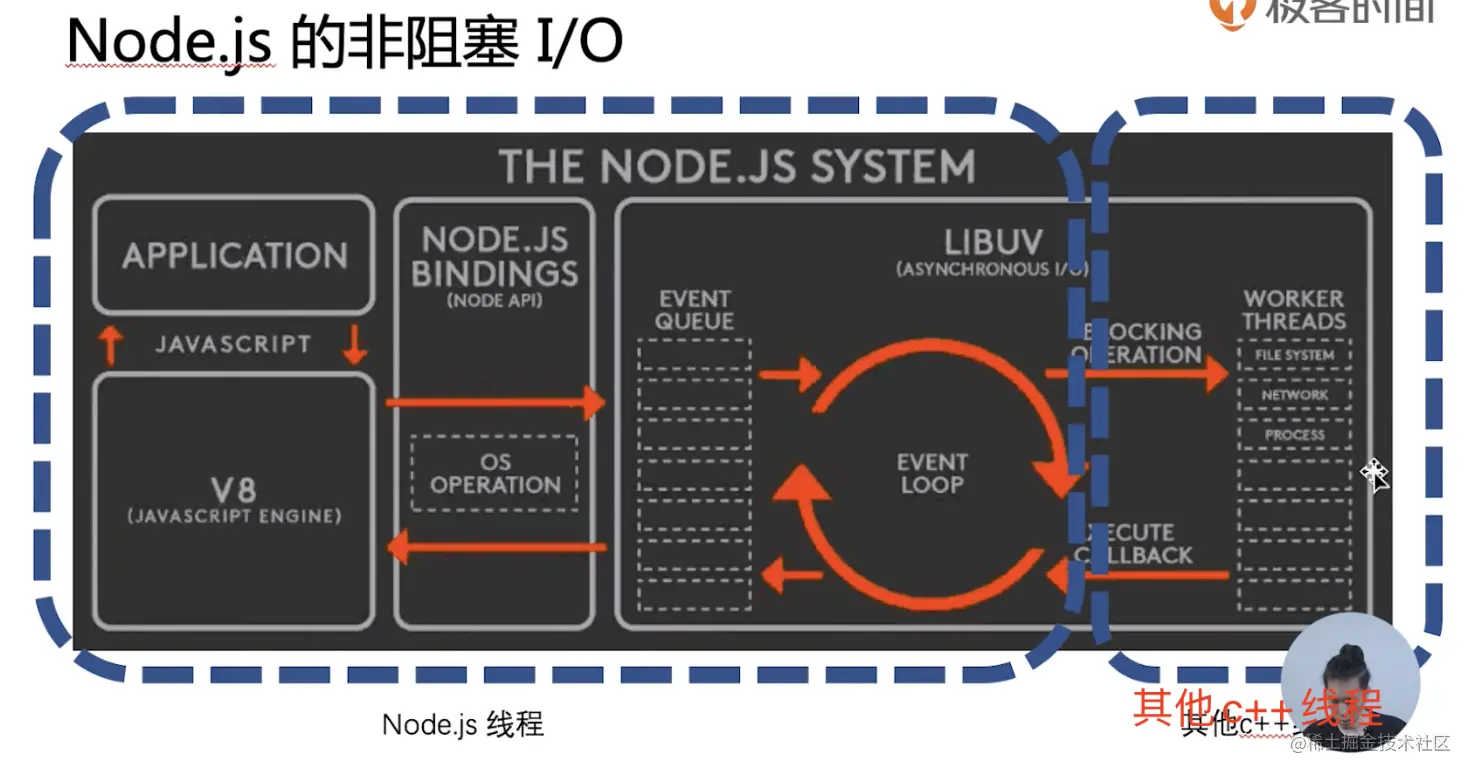
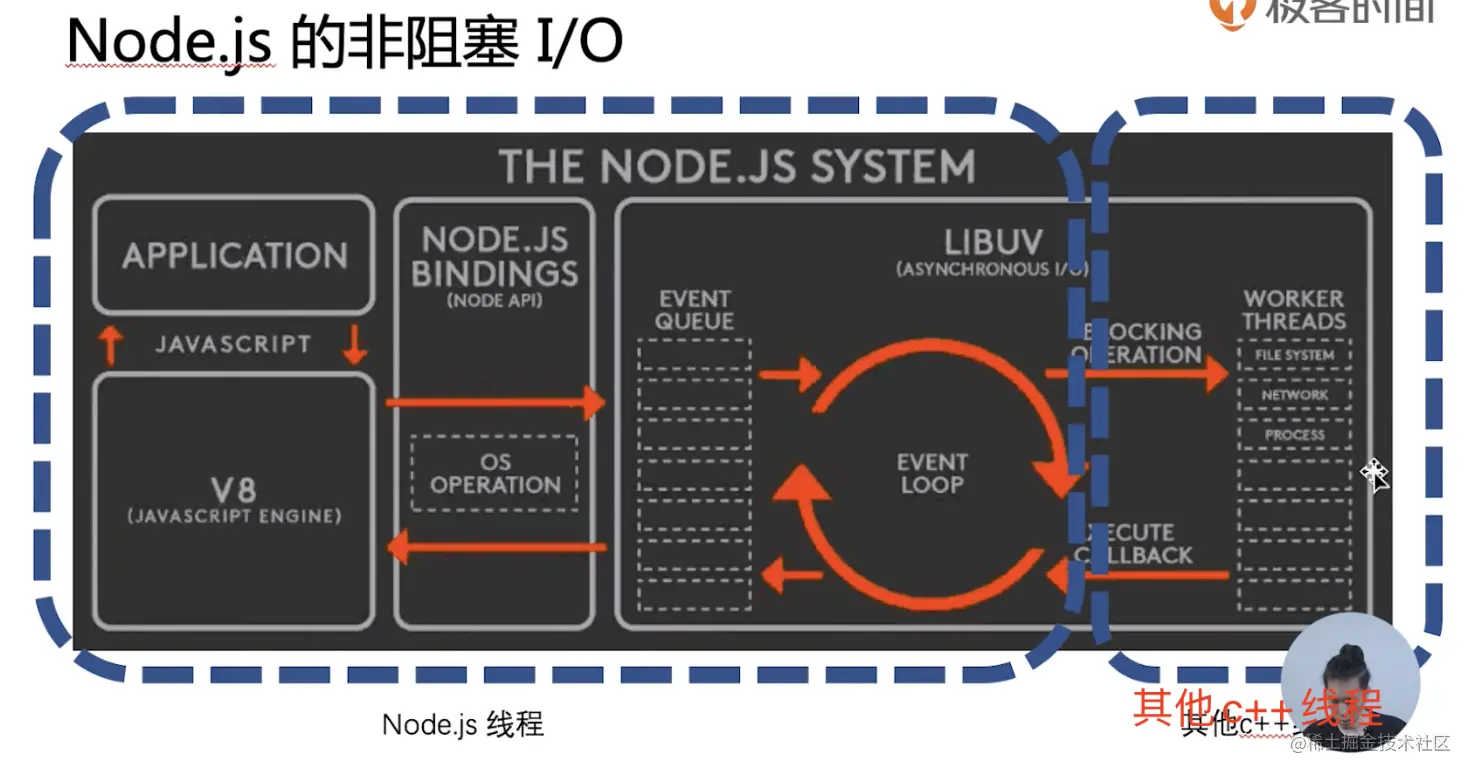
How is the non-blocking I/O of nodejs reflected? As mentioned earlier, an important point in understanding non-blocking I/O is to first determine a system boundary. The system boundary of node is main thread.
If the architecture diagram below is divided according to thread maintenance, the dotted line on the left is the nodejs thread, and the dotted line on the right is the c thread.

Now the nodejs thread needs to query the database. This is a typical I/O operation. It will not wait for the result of the I/O and continue to process other operations. It will distribute a large amount of computing power to other c threads for calculation.
Wait until the result comes out and return it to the nodejs thread. Before getting the result, the nodejs thread can also perform other I/O operations, so it is non-blocking.
nodejs thread is equivalent to the left part being the waiter and the c thread being the chef.
So, node's non-blocking I/O is completed by calling c's worker threads.
How to notify the nodejs thread when the c thread obtains the result? The answer isEvent driven.
Event-driven
Blocking: The process sleeps during I/O and waits for the I/O to complete before proceeding to the next step;
Non-blocking: The function returns immediately during I/O, and the process does not wait for the I/O to complete.
How to know the returned result, you need to use Event driven.
The so-called Event-driven can be understood as the same as the front-end click event. I first write a click event, but I don’t know when it will be triggered. Only when it is triggered, let the main thread execute the event. driver function.
This mode is also an observer mode, that is, I first listen to the event, and then execute it when it is triggered.
So how to implement event drive? The answer is Asynchronous Programming.
Asynchronous Programming
As mentioned above, nodejs has a large number of non-blocking I/O, so the results of non-blocking I/O need to be obtained through callback functions. This method of using callback functions is asynchronous programming. For example, the following code obtains results through a callback function:
glob(__dirname+'/**/*', (err, res) => {
result = res
console.log('get result')
})Callback function format specification
The first parameter of the nodejs callback function is error, and the subsequent parameters are the result. Why do you do that?
try {
interview(function () {
console.log('smile')
})
} catch(err) {
console.log('cry', err)
}
function interview(callback) {
setTimeout(() => {
if(Math.random() <p>After execution, it was not caught and the error was thrown globally, causing the entire nodejs program to crash. </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/244/886/980/1657110712466688.png" class="lazy" title="1657110712466688.png" alt="Summary and sharing to understand several key nodes of nodejs"></p><p> is not captured by try catch because setTimeout reopens the event loop. Every time an event loop is opened, a call stack context is regenerated. Try catch belongs to the previous event loop. When the callback function of setTimeout is executed, the call stack is different. There is no try catch in this new call stack, so this error is thrown globally and cannot be caught. For details, please refer to this article<a href="https://juejin.cn/post/6995749646366670855" target="_blank" title="https://juejin.cn/post/6995749646366670855">Problems when using asynchronous queues for try catch</a>. </p><p>So what should we do? Use the error as a parameter: </p><pre class="brush:php;toolbar:false">function interview(callback) {
setTimeout(() => {
if(Math.random() <p>But this is more troublesome, and it needs to be judged in the callback, so a mature convention is produced. The first parameter is err. If it does not exist, it means the execution is successful. . </p><pre class="brush:php;toolbar:false">function interview(callback) {
setTimeout(() => {
if(Math.random() <h3 id="strong-Asynchronous-process-control-strong"><strong>Asynchronous process control</strong></h3><p>The callback writing method of nodejs will not only bring about the callback area, but also bring <strong>Asynchronous process control</strong> problems. </p><p>Asynchronous process control mainly refers to how to handle concurrency logic when concurrency occurs. Still using the above example, if your colleague interviews two companies, he will not be interviewed by the third company until he successfully interviews two companies. So how to write this logic? It is necessary to add one variable count globally: </p><pre class="brush:php;toolbar:false">var count = 0
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 处理逻辑
}
})
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 处理逻辑
}
})Writing like the above is very troublesome and ugly. Therefore, the writing methods of promise and async/await appeared later.
promise
The current event loop cannot get the result, but the future event loop will give you the result. It's very similar to what a scumbag would say.
promise is not only a scumbag, but also a state machine:
- pending
- fulfilled/resolved
- rejectd
const pro = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('2')
}, 200)
})
console.log(pro) // 打印:Promise { <pending> }</pending>then & .catch
- The promise in the resolved state will call the first then
- The promise in the rejected state will call The first catch
- Any reject state followed by a promise without .catch will cause a global error in the browser or node environment. uncaught represents an uncaught error.
Executing then or catch will return a new promise. The final state of the promise is determined by the execution results of the callback functions of then and catch. :
- If the callback function is always throw new Error, the promise is in the rejected state
- If the callback function is always return, the promise is in the resolved state
- But if The callback function always returns a promise, which promise will be consistent with the promise status returned by the callback function.
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
var promise = interview()
var promise1 = promise.then(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('accept')
}, 400)
})
})The status of promise1 is determined by the status of the promise in return, that is, the status of promise1 after the promise in return is executed. What are the benefits of this? This can solve the problem of callback hell.
var promise = interview()
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.catch(e => {
console.log(e)
})thenIf the status of the returned promise is rejected, then the first catch will be called, and the subsequent then will not be called. Remember: rejected calls the first catch, and resolved calls the first then.
promise solves asynchronous process control
If promise is just to solve the hell callback, it is too small to underestimate promise. The main function of promise is to solve asynchronous process control problem. If you want to interview two companies at the same time:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
promise
.all([interview(), interview()])
.then(() => {
console.log('smile')
})
// 如果有一家公司rejected,就catch
.catch(() => {
console.log('cry')
})async/await
What exactly is sync/await:
console.log(async function() {
return 4
})
console.log(function() {
return new Promise((resolve, reject) => {
resolve(4)
})
})The printed results are the same, In other words, async/await is just syntax sugar for promise.
We know that try catch captures errors depends on the call stack, and can only capture errors above the call stack. But if you use await, you can catch errors in all functions in the call stack. Even if the error is thrown in the call stack of another event loop, such as setTimeout.
Transform the interview code, you can see that the code is much streamlined.
try {
await interview(1)
await interview(2)
await interview(2)
} catch(e => {
console.log(e)
})What if it is a parallel task?
await Promise.all([interview(1), interview(2)])
Event loop
Because of the non-blocking I/0 of nodejs, it is necessary to use the event-driven method to obtain the I/O results and achieve event-driven results. Asynchronous programming must be used, such as callback functions. So how to execute these callback functions in order to obtain the results? Then you need to use an event loop.
The event loop is the key foundation for realizing the non-blocking I/O function of nodejs. Non-blocking I/O and event loop are both capabilities provided by the libuv c library.
代码演示:
const eventloop = {
queue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}
eventloop.loop()
setTimeout(() => {
eventloop.add(() => {
console.log('1')
})
}, 500)
setTimeout(() => {
eventloop.add(() => {
console.log('2')
})
}, 800)setTimeout(this.loop.bind(this), 50)保证了50ms就会去看队列中是否有回调,如果有就去执行。这样就形成了一个事件循环。
当然实际的事件要复杂的多,队列也不止一个,比如有一个文件操作对列,一个时间对列。
const eventloop = {
queue: [],
fsQueue: [],
timerQueue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
this.fsQueue.forEach(callback => {
if (done) {
callback()
}
})
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}总结
首先我们弄清楚了什么是非阻塞I/O,即遇到I/O立刻跳过执行后面的任务,不会等待I/O的结果。当I/O处理好了之后就会调用我们注册的事件处理函数,这就叫事件驱动。实现事件驱动就必须要用异步编程,异步编程是nodejs中最重要的环节,它从回调函数到promise,最后到async/await(使用同步的方法写异步逻辑)。
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of Summary and sharing to understand several key nodes of nodejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The main differences between Node.js and Tomcat are: Runtime: Node.js is based on JavaScript runtime, while Tomcat is a Java Servlet container. I/O model: Node.js uses an asynchronous non-blocking model, while Tomcat is synchronous blocking. Concurrency handling: Node.js handles concurrency through an event loop, while Tomcat uses a thread pool. Application scenarios: Node.js is suitable for real-time, data-intensive and high-concurrency applications, and Tomcat is suitable for traditional Java web applications.
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application








