What does gulp mean in nodejs
gulp is a flow-based code construction tool in the front-end development process. It is an automatic task runner based on Nodejs. It can not only optimize website resources, but also automatically complete the testing and inspection of front-end code. , merge, compress, format, automatically refresh the browser, generate deployment files, and monitor the files to repeat the specified steps after changes. Using it, we can not only write code happily, but also greatly improve our work efficiency.

The operating environment of this tutorial: Windows 7 system, nodejs version 16, DELL G3 computer.
1. What is gulp?
Gulp is a flow-based code construction tool in the front-end development process. It is a tool for building automation projects; it can not only optimize website resources, but also create many duplications during the development process. Tasks can be completed automatically using the right tools; using it, not only can it be a pleasure to write code, but also greatly improve our work efficiency.
Gulp is an automatic task runner based on Nodejs. It can automatically complete the testing, inspection, merging, compression, formatting of front-end code, automatic browser refresh, deployment file generation, and monitor files after changes. Repeat these steps as specified.
2. What is a stream?
Flow, flow, compare files to rivers, then one river flows out and another river flows in. This is how gulp operates on file streams. The output of one operation is used as another The input of the operation is like this

This operation is somewhat similar to jQuery’s chain operation: $("").html("gg").css({}) .parent().find("a").......; When using streams, gulp removes the intermediate files and only writes the final output to disk, making the entire process faster.
3. Gulp installation
Gulp is based on the node environment. First make sure that node
 ## is installed.
## is installed.

 ## After installation, check the cnpm version to ensure the installation is successful
## After installation, check the cnpm version to ensure the installation is successful
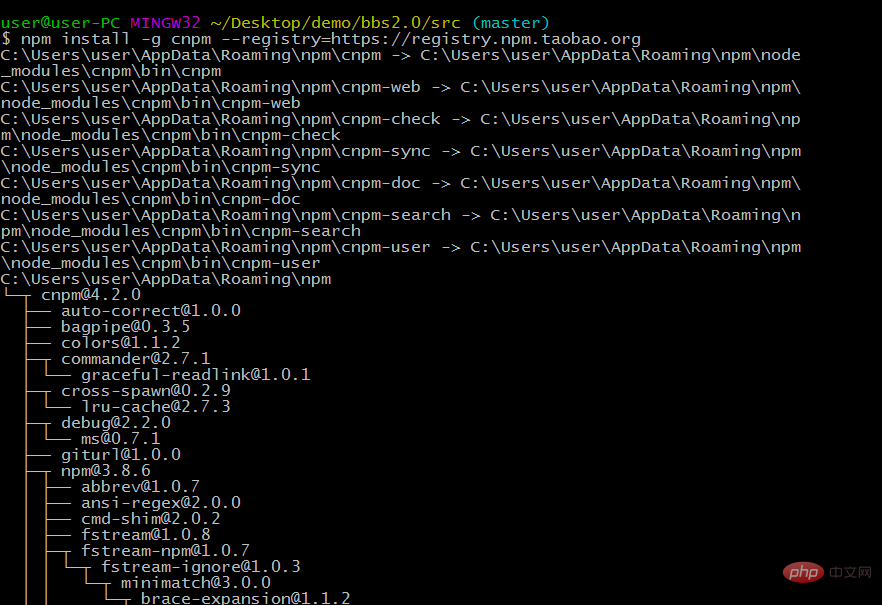
 Next you can install gulp. First install gulp globally: cnpm install
Next you can install gulp. First install gulp globally: cnpm install
g gulp
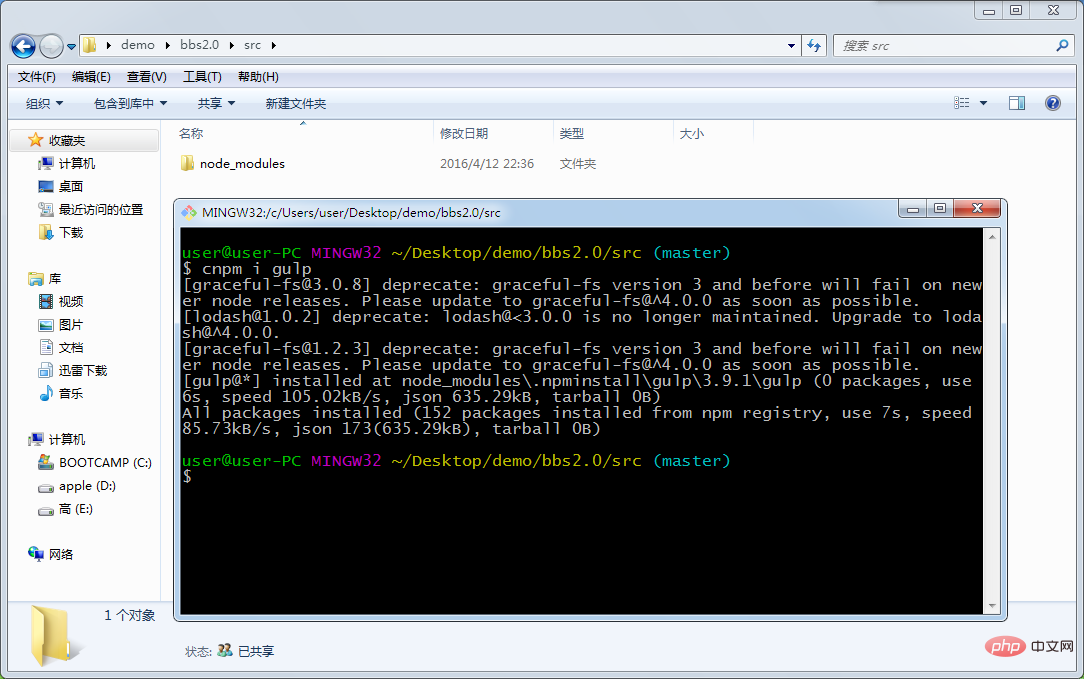
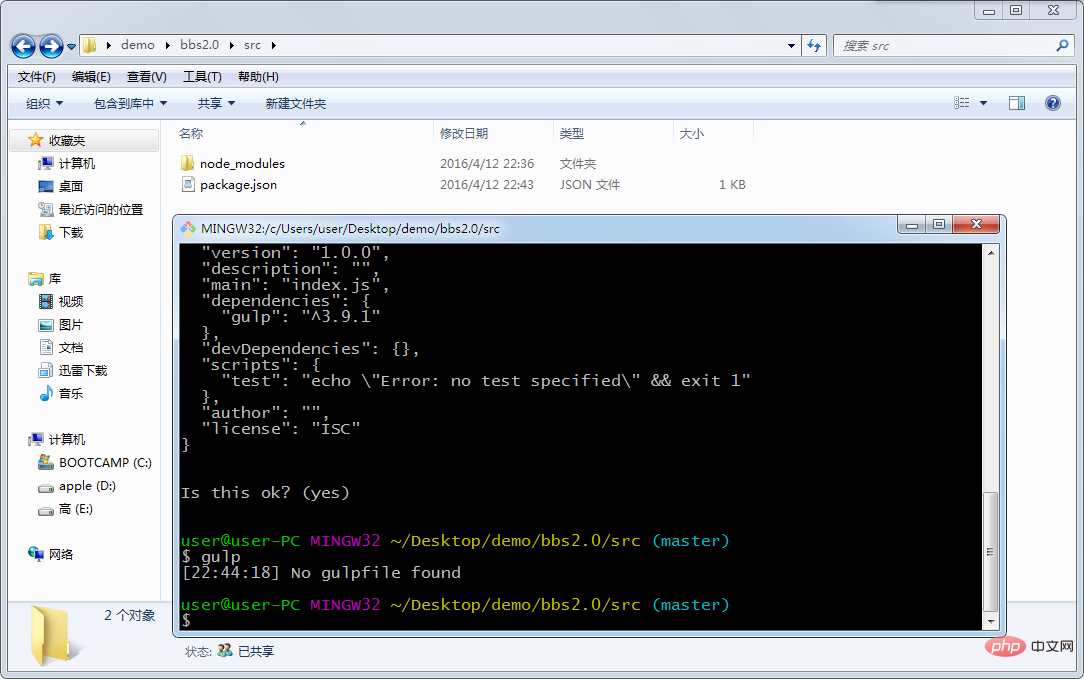
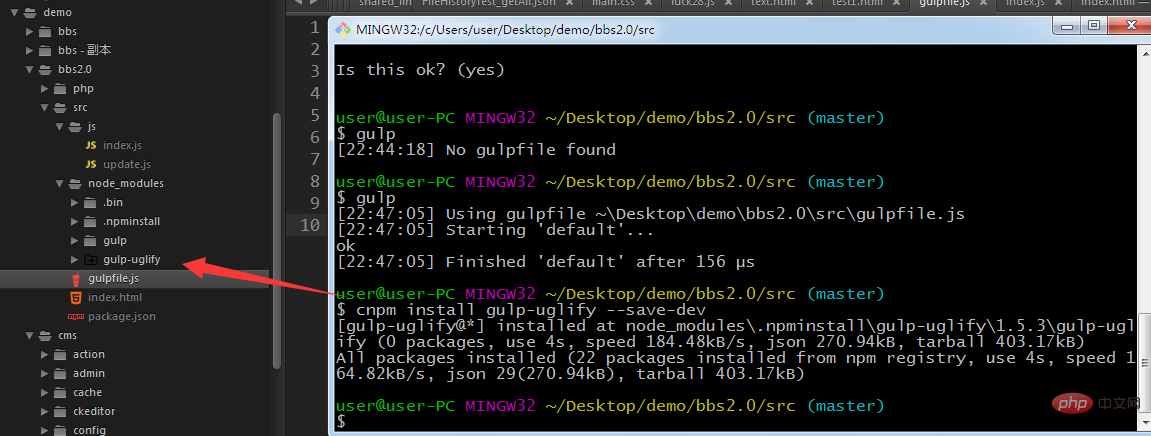
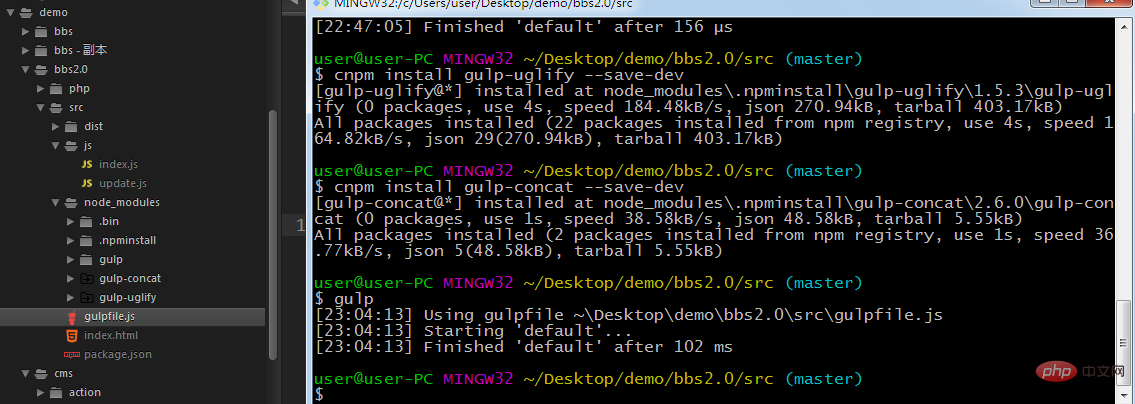
Then go to the desktop demo/bbs2.0/src, enter the bash environment, and use cnpm install gulp to install gulp into the current directory
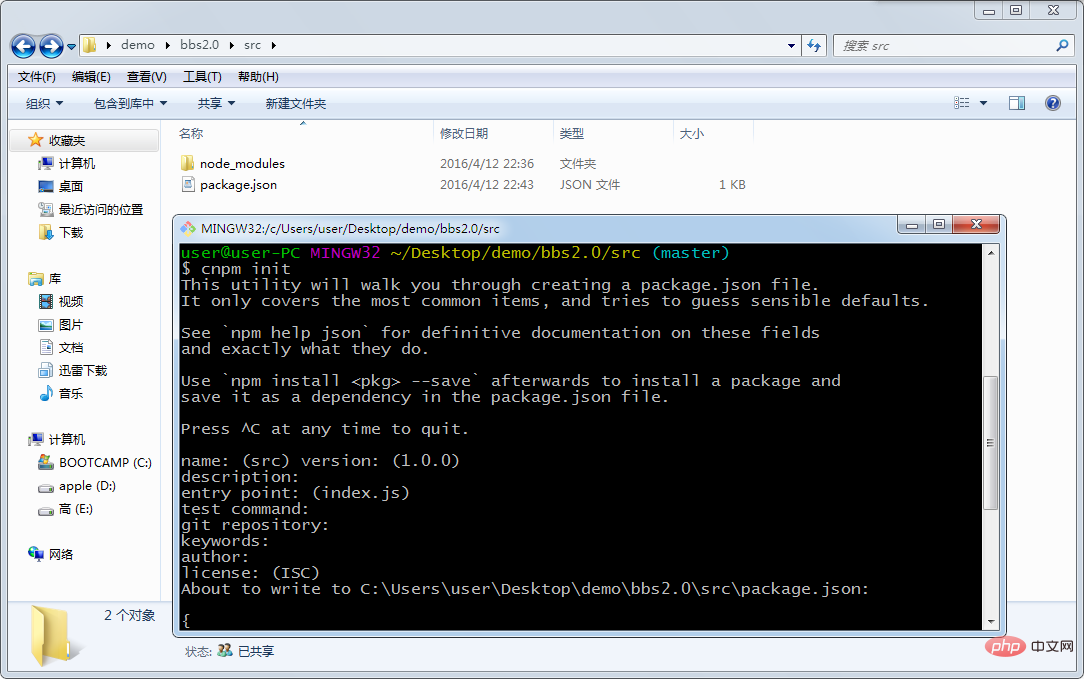
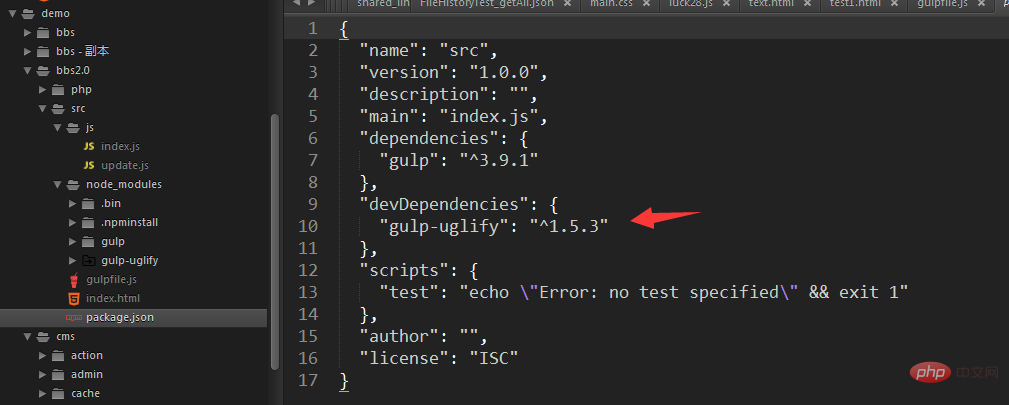
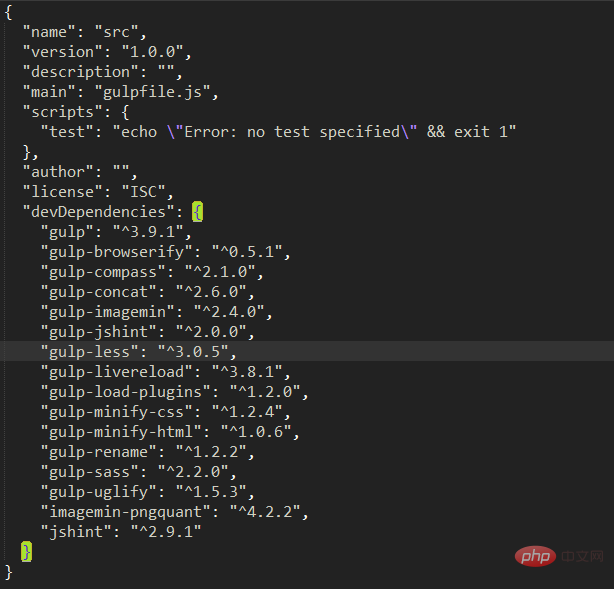
 ## After successful installation, the node_modules folder will appear, and then create package.json through cnpm init (node project configuration file: Because the node plug-in package is relatively large, version management is not added, and the configuration information is written into the package. .json and add it to version management, other developers can download it accordingly)
## After successful installation, the node_modules folder will appear, and then create package.json through cnpm init (node project configuration file: Because the node plug-in package is relatively large, version management is not added, and the configuration information is written into the package. .json and add it to version management, other developers can download it accordingly)
Press Enter all the way, and the package.json file will be generated to the current folder. At this time Try to use gulp to start gulp, you will find that an error will be reported
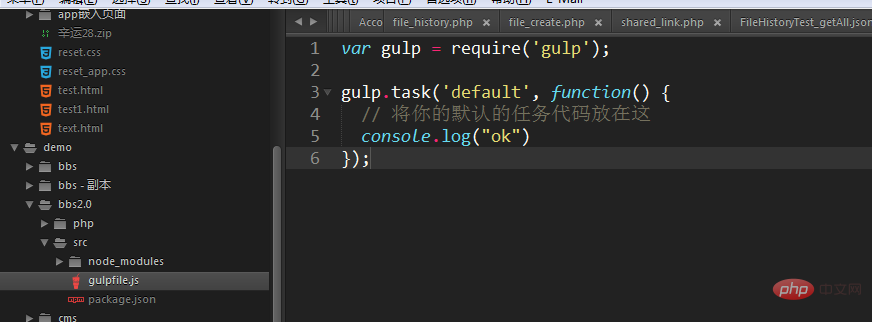
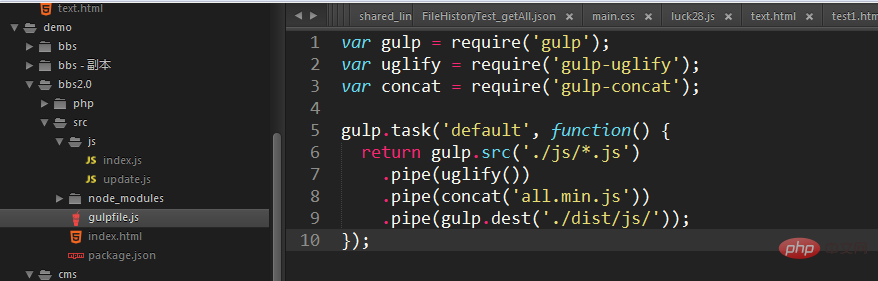
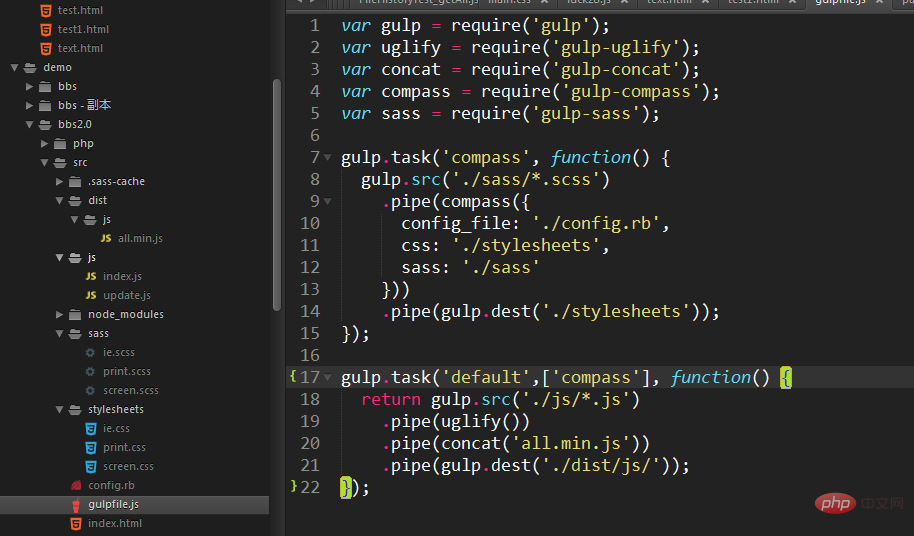
Based on the error message, we need to create a gulpfile.js file
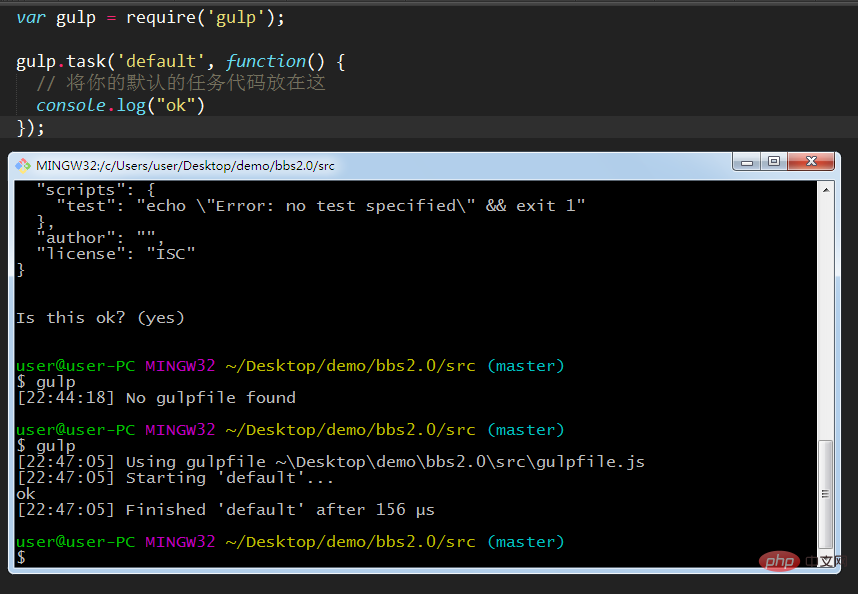
Then run gulp
You will find that the "ok" we need is printed, and gulp can basically work normally at this point. 
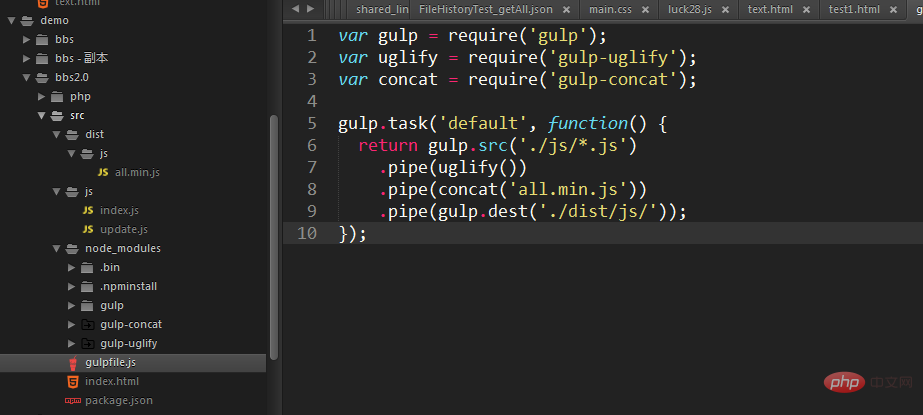
1) Compress merged files
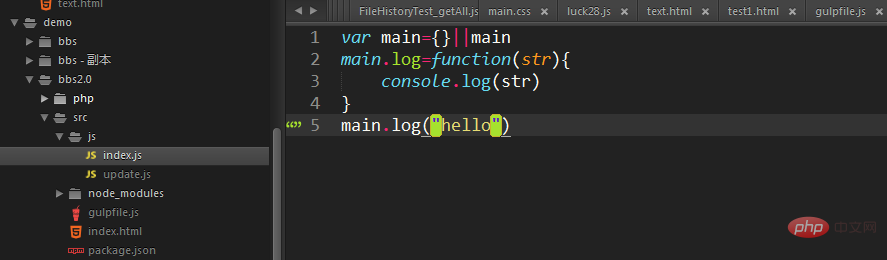
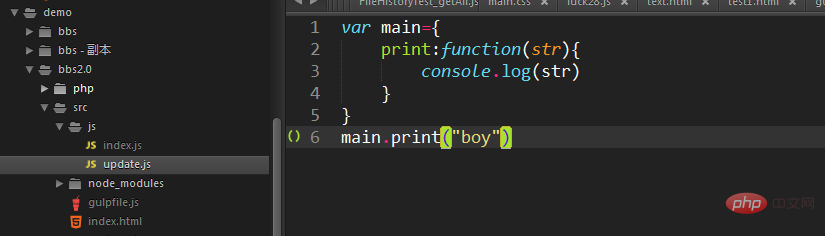
Create a new index .html file
Create two new js files in the js directory







2)gulp-sass
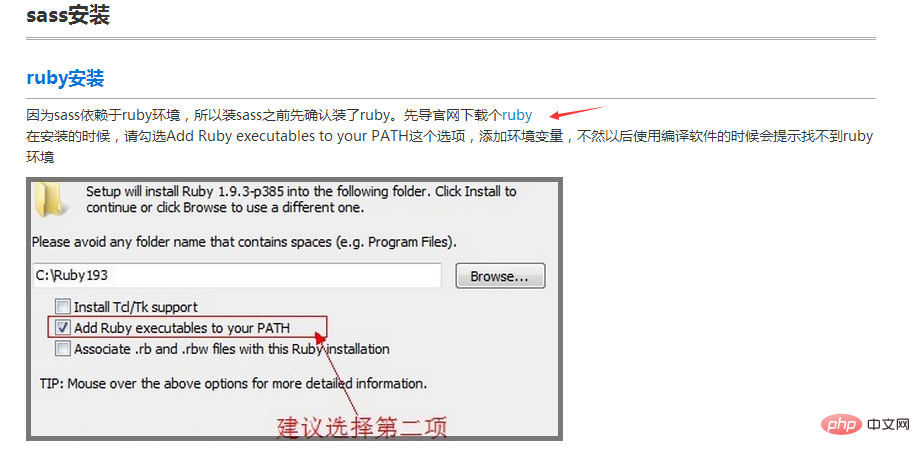
To install sass, you must first install ruby and enter the sass tutorial
 ## After ruby is installed successfully, check the ruby version
## After ruby is installed successfully, check the ruby version
 After success, install sass through gem
After success, install sass through gem
 If you need to use compass (the relationship between compass and sass is equivalent to jQuery and js), install compass by the way
If you need to use compass (the relationship between compass and sass is equivalent to jQuery and js), install compass by the way
 What needs to be noted here is the problem with the gem source, which will cause the installation to fail: an error will be reported: SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed error. You can change the gem source to https://ruby.taobao.org/. If it still doesn’t work, change it to http://gems.ruby-china.org/. If it still doesn’t work, it’s a character issue.
What needs to be noted here is the problem with the gem source, which will cause the installation to fail: an error will be reported: SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed error. You can change the gem source to https://ruby.taobao.org/. If it still doesn’t work, change it to http://gems.ruby-china.org/. If it still doesn’t work, it’s a character issue.
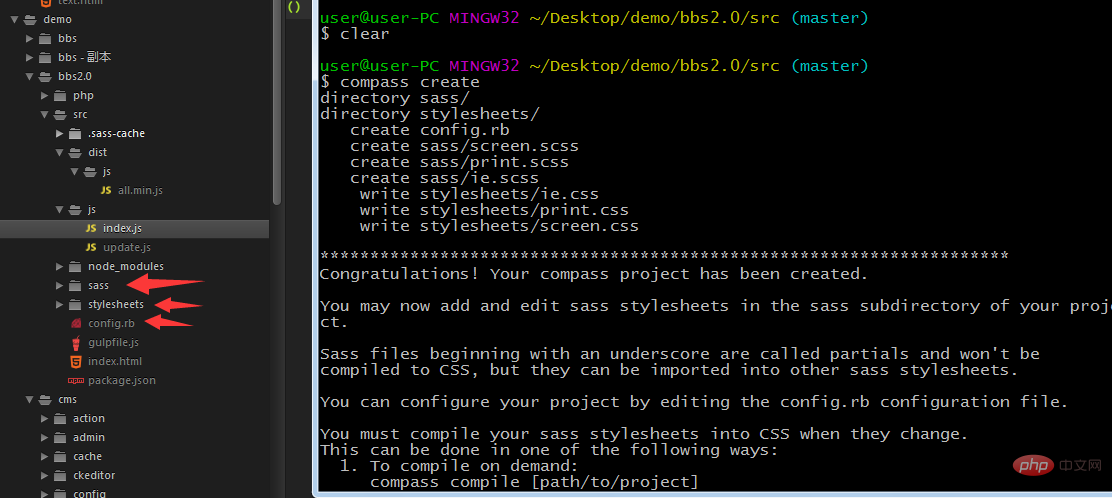
Next, use compass create to create a sass project
## After successful creation, three files, sass, stylesheets, and config.rb will be automatically generated
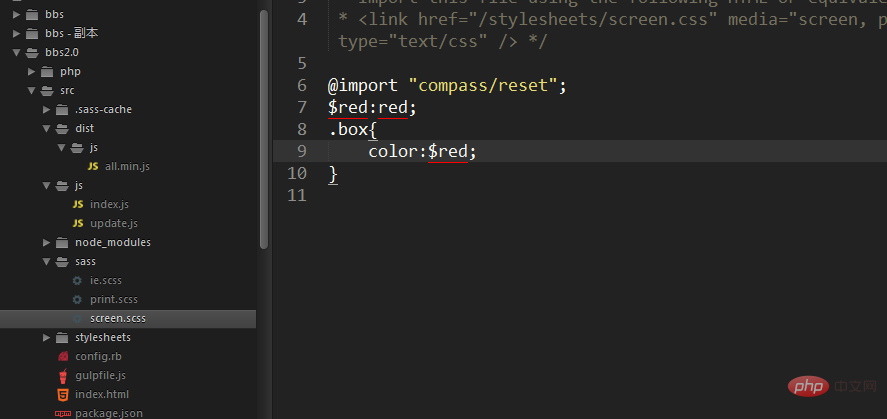
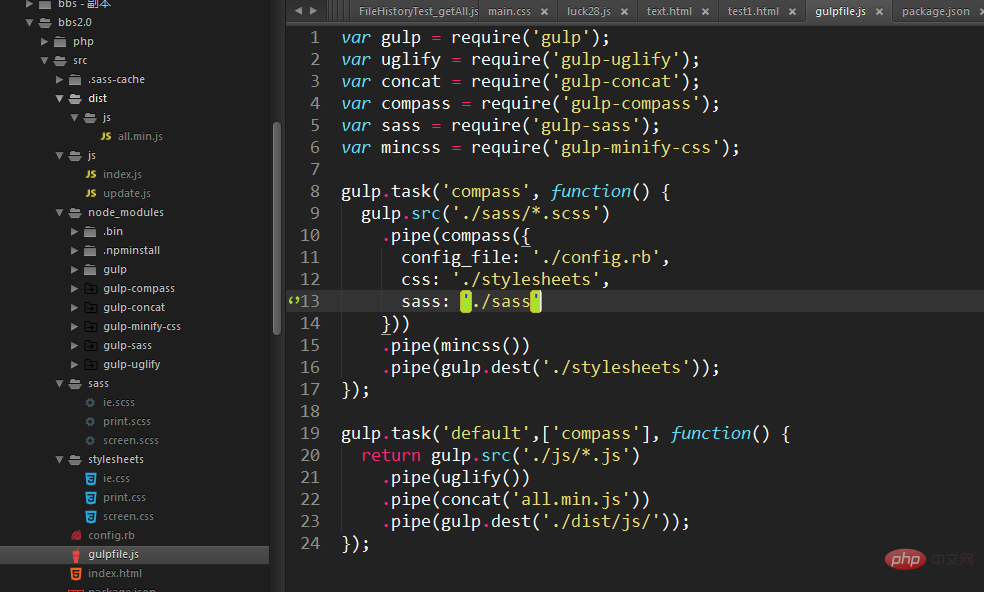
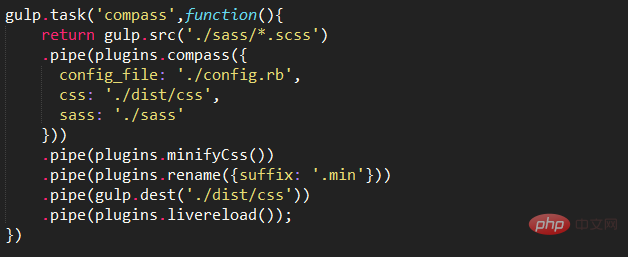
Then edit gulpfile
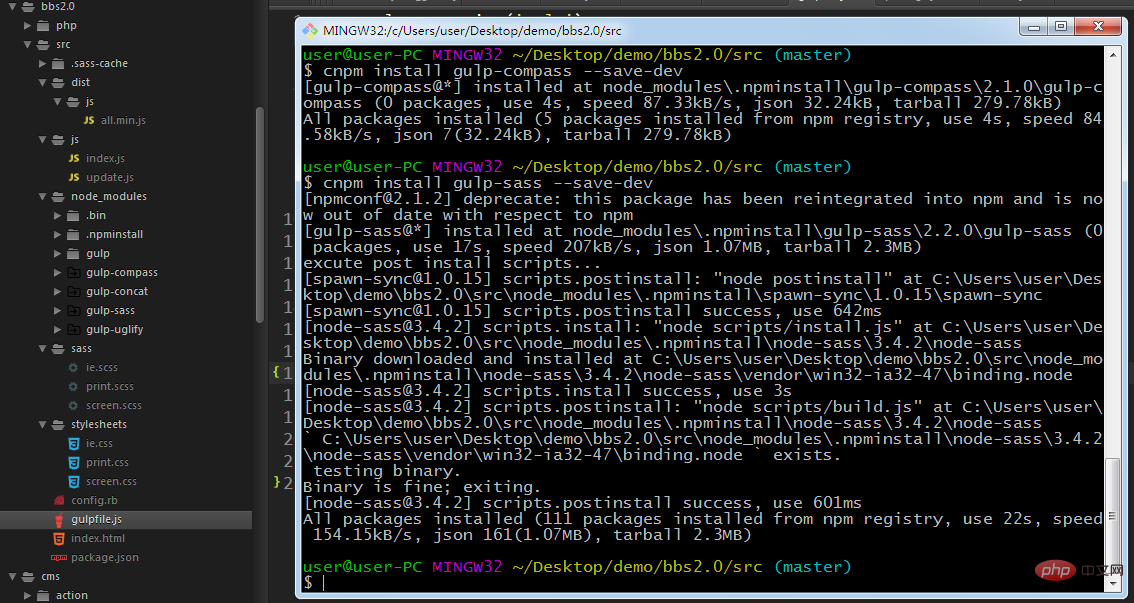
Then install gulp-sass and gulp-compass to the current directory 
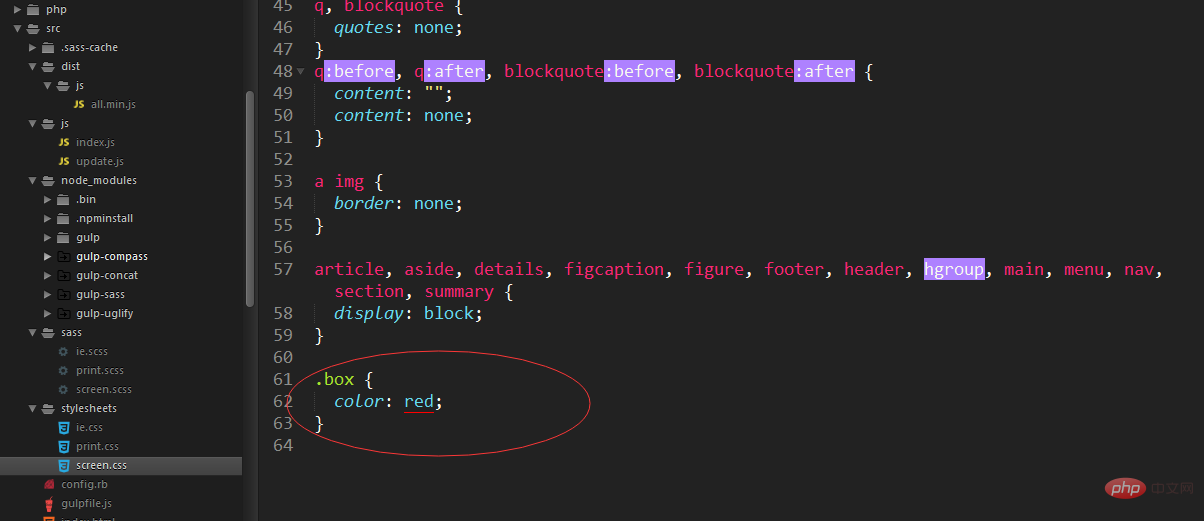
After starting gulp, check the corresponding files in stylesheets 
Okay, sass has been successfully compiled into css 
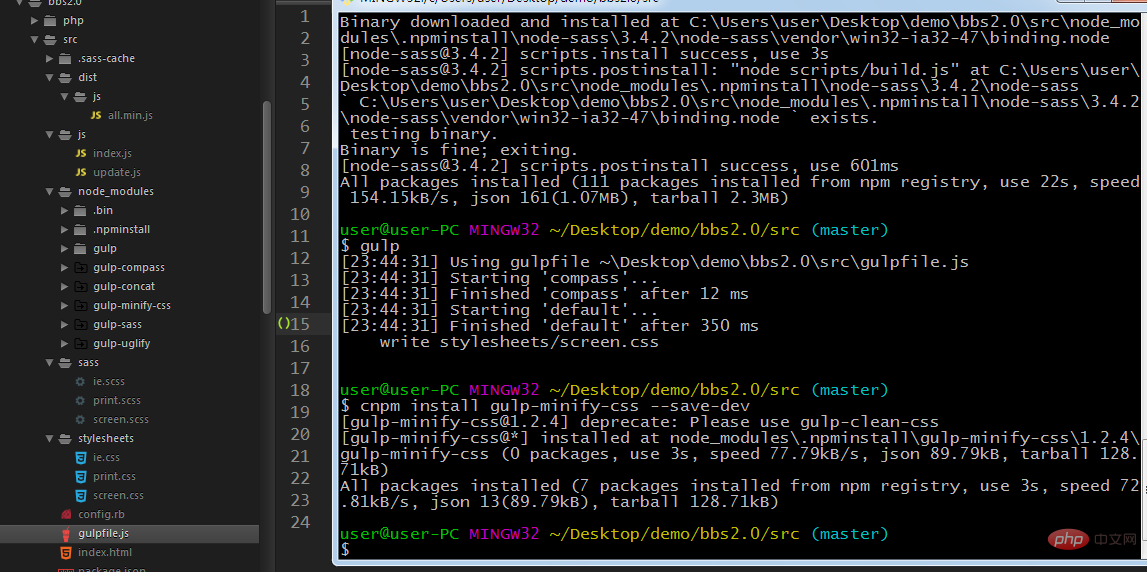
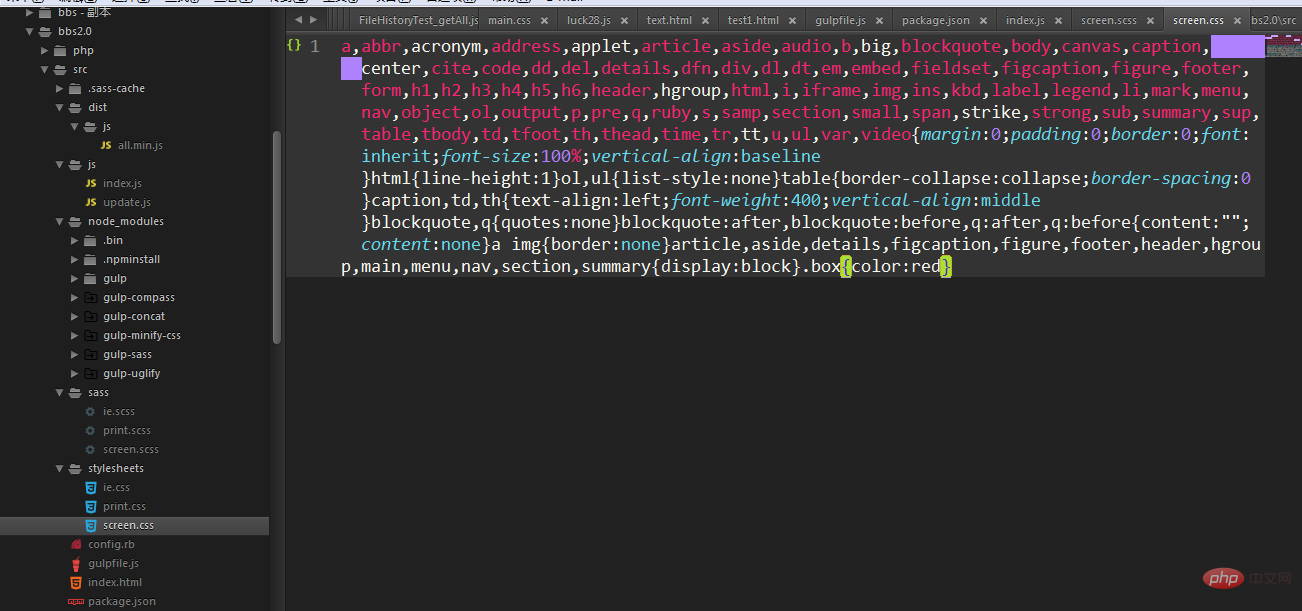
3) Compress css through gulp-minify-css

After starting gulp 
 4) Use gulp-load-plugins to help us load plug-ins
4) Use gulp-load-plugins to help us load plug-ins
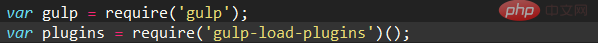
gulp-load-pluginsThis plug-in can automatically help us You load the gulp plugin in the package.json file

We only need to require('gulp-load-plugins')();# in the gulpfile


5) gulp-imagemin and imagemin-pngquant compress images
6)gulp-livereload to automatically refresh the web page
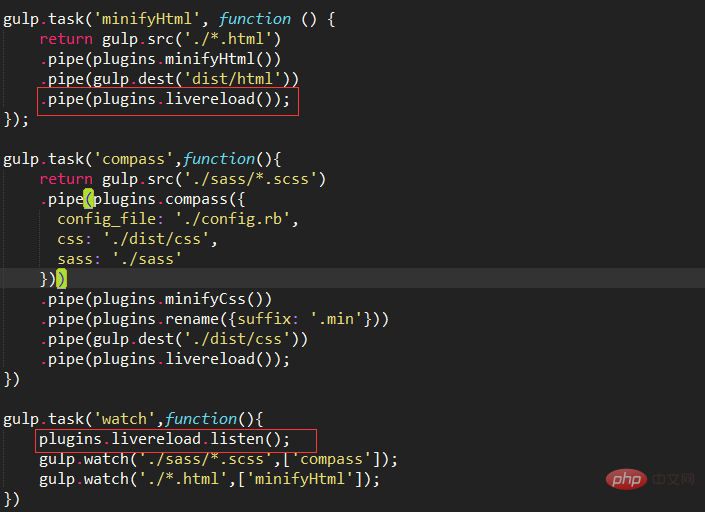
First installation gulp-livereload:cnpm install gulp gulp-livereload, where compressed HTML and compiled and compressed sass are listed as Then go to the gulpfile ## To successfully implement Refresh
## To successfully implement Refresh
1. You also need the support of the chrome plug-in livereload, so go over the wall
2. Open the web page in the server environment
For more node-related knowledge, please visit:
nodejs tutorialThe above is the detailed content of What does gulp mean in nodejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application




