
This article brings you relevant knowledge about javascript, which mainly organizes issues related to bubbling, delegation, binding and propagation of JavaScript events, including bubbling events, delegation Events, binding events through addEventListener(), etc. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
When our event function is triggered, the event function will actually receive an event object.
When we execute the event.stopPropagation() method in our event function, the event bubbling ends here.
Not all types of events support event bubbling.
Event bubbling will only trigger event functions of the same type.
There are two methods to prevent bubbling events, one of which is an attribute and the other is a method.
Set or return whether the event should be propagated to the upper level.
Syntax:
event.cancelBubble = true;
Prevent events from propagating further in the event stream.
Syntax:
event.stopPropagation();
Example: Bind click response functions to three objects that are mutually parent and child.

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}Prevent bubbling of the box:  ##
##
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}ancestor element, so that when the event on the child element is triggered, it will bubble up to the ancestor element , thereby handling the event through the ancestor element's response event. Using bubbling and delegation, you can reduce the number of event bindings and improve program performance.
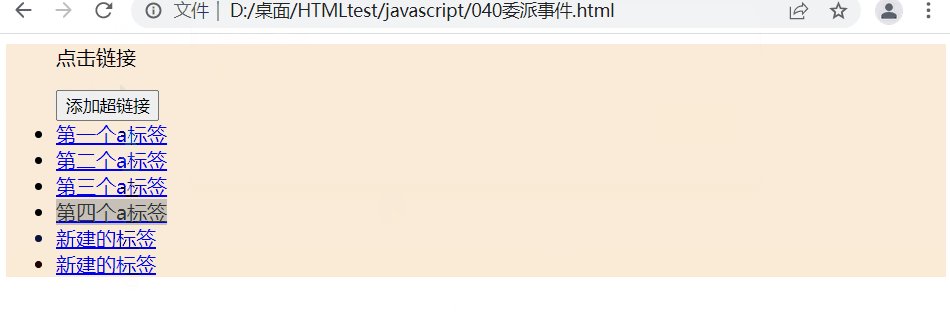
Get the clicked elementWhen we bind an event to the ancestor element, no matter which element we click on the ancestor element, the corresponding event will be triggered. We only hope that when we When an event is triggered only by clicking on an element within the ancestor element, a judgment condition needs to be given to determine whether it is the element we want to trigger the event. targetReturns the element that triggered the event.Syntax:event.taget;
##
window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
} Bind events through addEventListener()
Bind events through addEventListener() window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
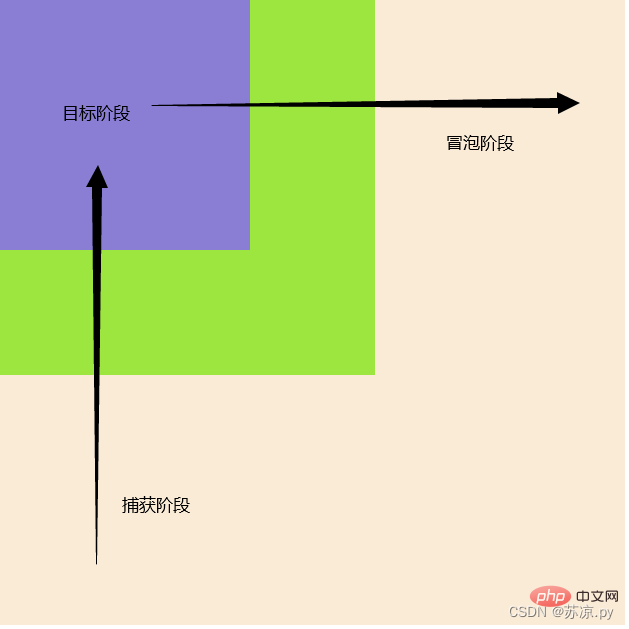
在冒泡阶段执行响应函数。默认第三个参数为false
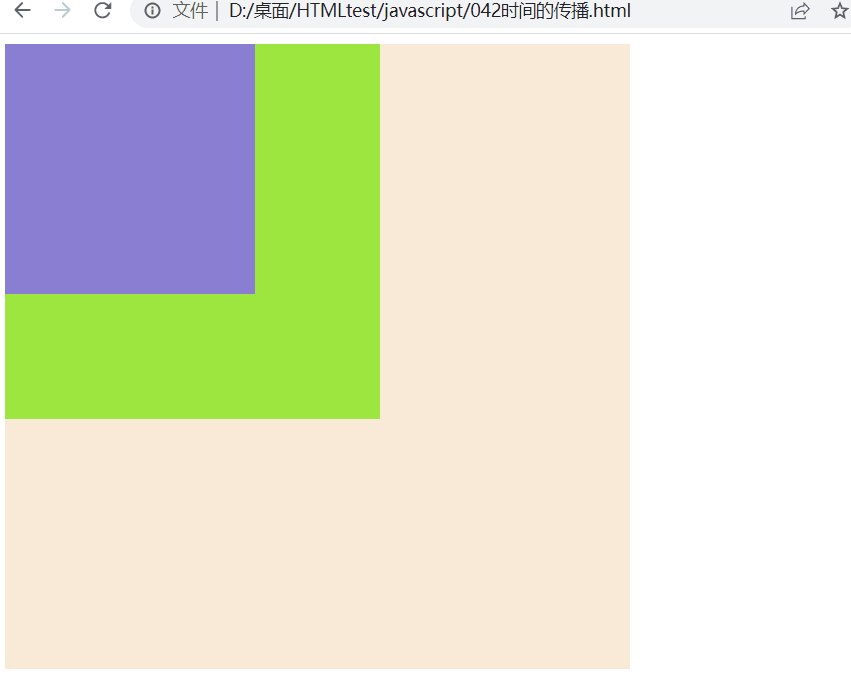
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
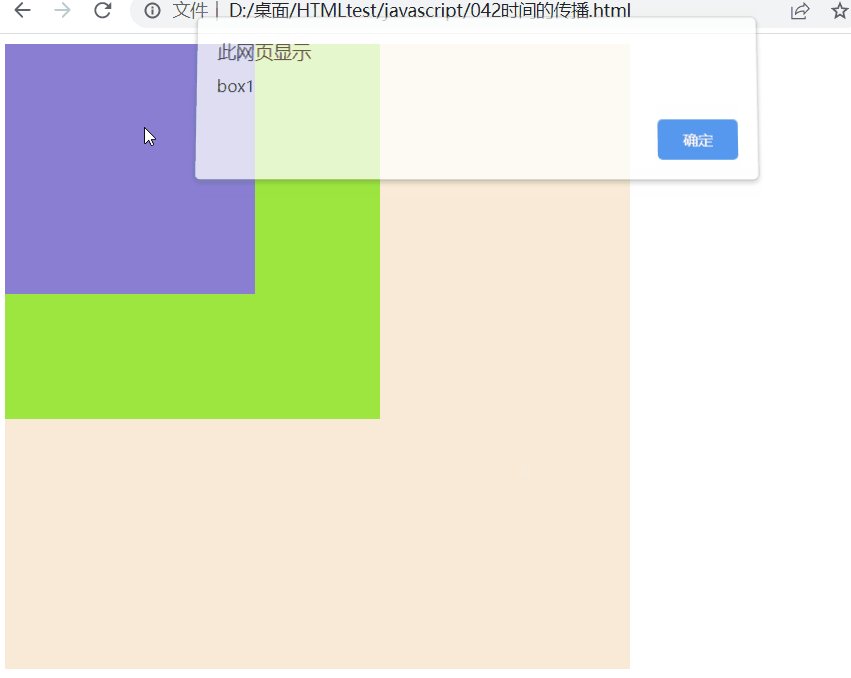
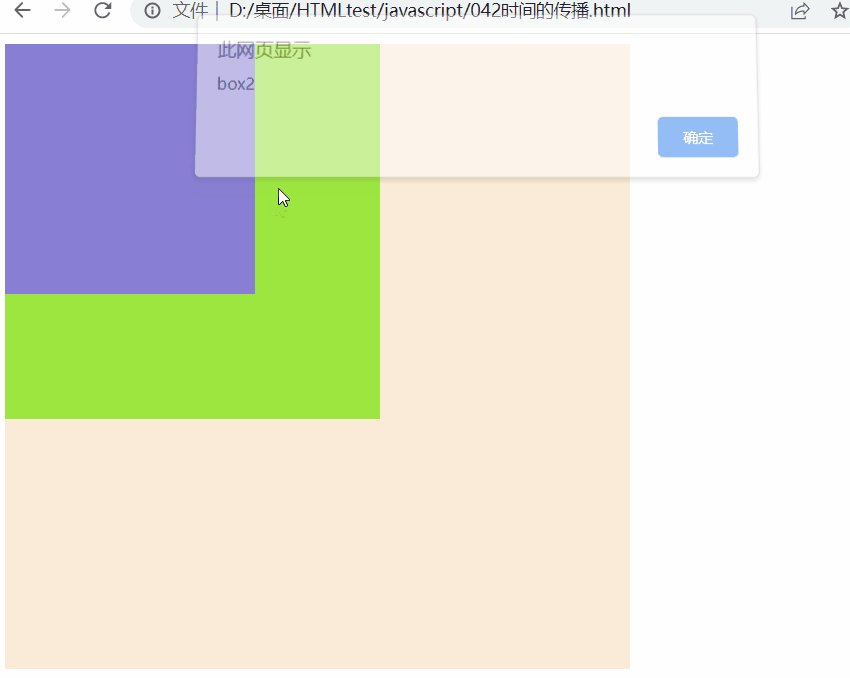
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
The above is the detailed content of Briefly understand the bubbling, delegation, binding and propagation of JavaScript events. For more information, please follow other related articles on the PHP Chinese website!