What is react? What is Ant Design?
react is a JavaScript development framework launched by Facebook for building user interfaces. It is mainly used to build UIs, making it easy to create interactive UIs. Ant Design is a UI component developed by the Alibaba Ant Financial team based on React. It is mainly used for middle and back-end systems. It is built using TypeScript and provides a complete type definition file.

#The operating environment of this tutorial: Windows7 system, react18 version, Dell G3 computer.
What is react?
#React is a JavaScript library for building user interfaces. It originated as an internal project at Facebook. Because the company was not satisfied with all the JavaScript MVC frameworks on the market, it decided to write its own Set, used to set up the Instagram website. After making it, I found that this set of things is very useful, so it was open sourced in May 2013.
React is a declarative, efficient and flexible JavaScript library for building user interfaces. React allows you to combine short, independent code snippets into complex UI interfaces. These code snippets are called "components".
Because the design idea of React is extremely unique, it is a revolutionary innovation, has outstanding performance, and the code logic is very simple. Therefore, more and more people are beginning to pay attention to and use it, thinking that it may be the mainstream tool for web development in the future.
React is an open source JavaScript library that provides views of data rendered into HTML. React views are typically rendered using components that contain other components specified in custom HTML tags. React provides programmers with a model in which child components cannot directly affect outer components, efficient updates to HTML documents when data changes, and clean separation between components in modern single-page applications.
React makes creating interactive UIs a breeze. Design concise views for every state in your app so React can efficiently update and render components correctly when data changes. Component logic is written in JavaScript rather than templates, so you can easily pass data around your app and keep state separate from the DOM.
Features of React
Declarative design: React adopts a declarative paradigm, which makes it easy to describe applications.
Efficient: React minimizes interaction with the DOM by simulating the DOM.
Flexible: React plays well with known libraries or frameworks.
JSX: JSX is an extension of JavaScript syntax. JSX is not required for React development, but it is recommended.
Components: Building components through React makes it easier to reuse code and can be well applied in the development of large projects.
One-way response data flow: React implements one-way response data flow, thereby reducing duplicate code, which is why it is simpler than traditional data binding.
Mastering React can not only help you deal with front-end application development, but its programming ideas can also be applied to back-end development of React Native native App development and server-side rendering. So whether you are engaged in front-end development or not, learning React will be of great help to improve your skills and career development.
What is Ant Design?
Ant Design is a UI component developed by the Alibaba Ant Financial team based on React. It is mainly used for the use of mid- and back-end systems.
Official website: https://ant.design/index-cn

##Features:
- Extracted from the interactive language and visual style of enterprise-level middle and back-end products.
- High quality React components out of the box.
- Built using TypeScript, providing complete type definition files.
- Full-link development and design tool system.
Get started
- Introducing Ant Desig
$ npm install antd --save $ yarn add antd
export default {
plugins: [
['umi-plugin-react', {
dva: true, // 开启dva功能
antd: true // 开启Ant Design功能
}]
]
};- Little test
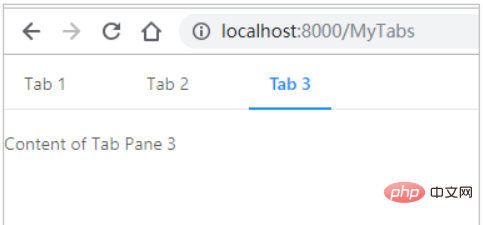
Effect:

import React from 'react'
import {Tabs} from 'antd'
const TabPane = Tabs.TabPane;
const callback = (key) => { console.log(key);
}
class MyTabs extends React.Component {
render() {
return (
<Tabs defaultActiveKey="1" onChange={callback}>
<TabPane tab="Tab 1" key="1">Content of Tab Pane 1</TabPane>
<TabPane tab="Tab 2" key="2">Content of Tab Pane 2</TabPane>
<TabPane tab="Tab 3" key="3">Content of Tab Pane 3</TabPane>
</Tabs>
)
}
}
export default MyTabs;
At this point, we have mastered the basic use of antd components.
[Related recommendations: Redis video tutorial]
The above is the detailed content of What is react? What is Ant Design?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




