
The difference between the old and new life cycles of react: 1. Three will hooks have been removed from the new life cycle, namely componentWillMount, componentWillReceiveProps, and componentWillUpdate; 2. Two new hooks have been added to the new life cycle, namely getDerivedStateFromProps. (Get state derived from props) and getSnapshotBeforeUpdate.

#The operating environment of this tutorial: Windows7 system, react18 version, Dell G3 computer.
React has two sets of life cycles before and after version 16.3. Before 16.3, it was the old version, and after that, it was the new version. Although there are differences between the old and new versions, they are basically the same.
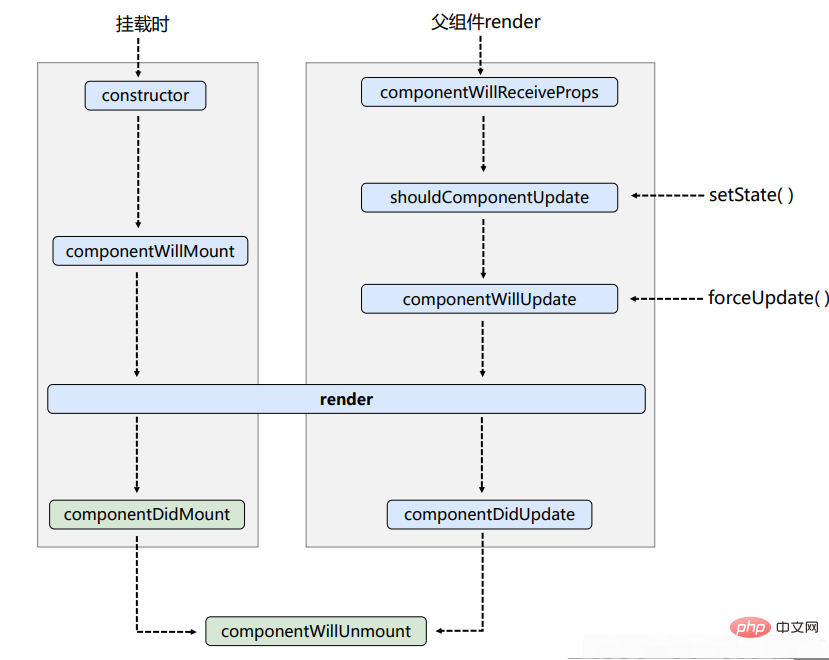
React life cycle (old)

componentWillReceivePropsThe function will not be called when props are passed in for the first time. It will be called only after the second time (including the second time) when props are passed in
shouldComponentUpdateLike a valve, a return value (true or false) is needed to determine whether the status of this update needs to be re-rendered
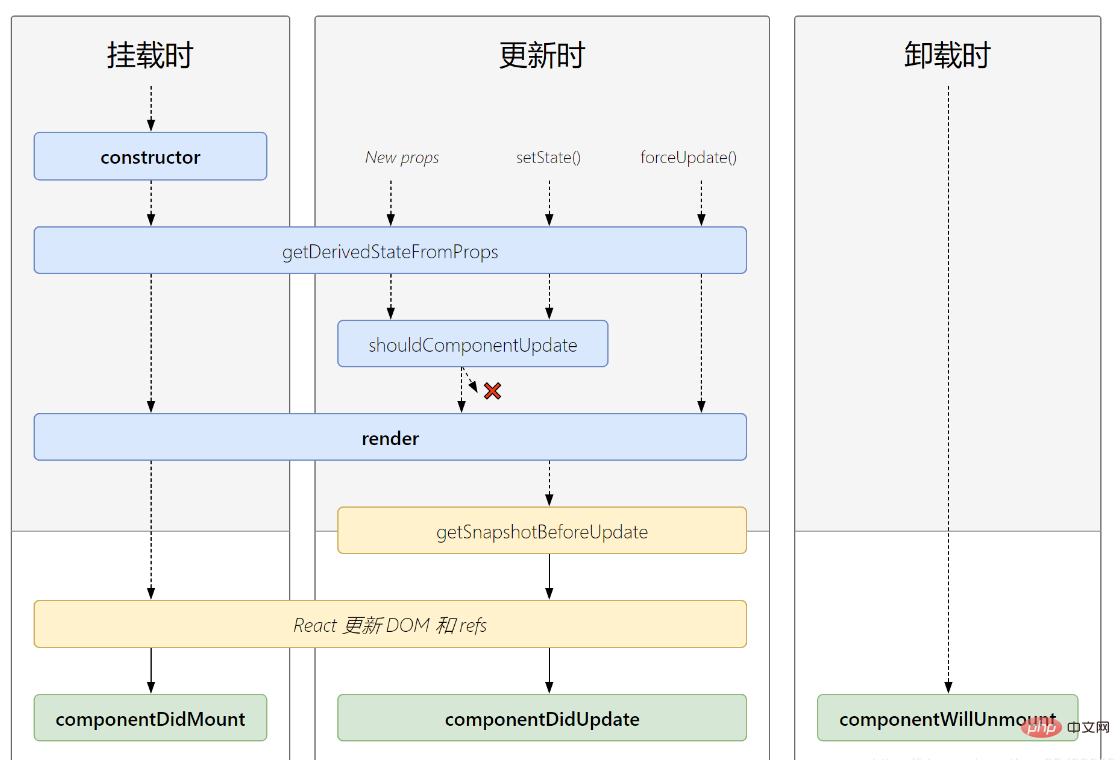
##React life cycle (new)

The difference between the old and new life cycles of reactNew life cycle
RemoveThree will hooks are added, namely: componentWillMount, componentWillReceiveProps, componentWillUpdate The new life cycle adds two new hooks, namely:
1,
getDerivedStateFromProps: Get derived state from props
: Get the snapshot before the update (you can get the data before the update) Call before updating the DOM
Returns an object or null, and the return value is passed to componentDidUpdate
componentDidUpdate(): Called after updating the DOM
Use case: For a fixed-height p, add a new row regularly, so that when adding a new row, the height of the currently viewed row remains unchanged.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>In React v16.3, new life cycle changes are ushered in. The old life cycle is also used, but a deprecation warning can be seen on the console. It also reminds that three life cycle hooks will be deprecated, so try not to use them. Or you can add the prefix
UNSAFE_ in front of it. [Related recommendations:
The above is the detailed content of What is the difference between the old and new life cycles of react. For more information, please follow other related articles on the PHP Chinese website!
 What are the life cycles of vue3
What are the life cycles of vue3
 What can TikTok friends do?
What can TikTok friends do?
 How to set up ftp server
How to set up ftp server
 What software is soul?
What software is soul?
 How to make a round picture in ppt
How to make a round picture in ppt
 Reasons why mobile phone touch screen fails
Reasons why mobile phone touch screen fails
 The server cannot be found on the computer solution
The server cannot be found on the computer solution
 Introduction to Kirchhoff's theorem
Introduction to Kirchhoff's theorem
 How to use NSTimeInterval
How to use NSTimeInterval