
The first letter of the react component must be capitalized; because React distinguishes whether it is a react component or a dom element based on whether the first letter is capitalized. JSX syntax is used in React, but the browser cannot recognize the JSX syntax, so the JSX syntax needs to be escaped through babel; and if the first letter of the component is lowercase, it will be recognized as a native DOM tag. Creating a non-existent tag is An error will be reported.

#The operating environment of this tutorial: Windows7 system, react18 version, Dell G3 computer.
When declaring a component in React, does the first letter of the component name have to be uppercase? Why?
Required, React distinguishes whether it is a react component or a dom element based on whether the first letter is capitalized.
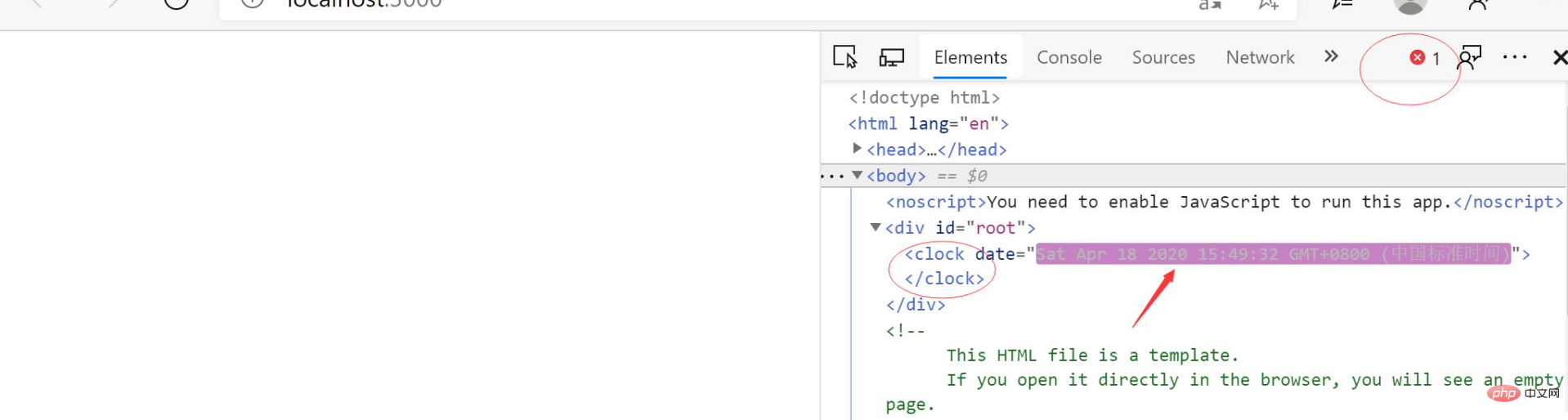
I have encountered such an error before when writing react
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
This is because the react component is not capitalized.
JSX syntax is used in React, but the browser cannot recognize the JSX syntax, so the JSX syntax needs to be escaped through babel; and if the first letter of the component is lowercase, it will be recognized as a native DOM tag, and create A label that does not exist will result in an error.
Principle: Conversion of JSX syntax to real DOM
We all write JSX syntax in React, from JSX syntax to the page The real DOM probably needs to go through the following stages: JSX syntax —> Virtual DOM (JS object) —> Real DOM.
Because the browser cannot recognize JSX syntax, we need to escape the JSX syntax through babel before we can generate a virtual DOM object, and the reason is here. We can take a look at how babel escapes JSX syntax:


When babel escapes JSX syntax, is The React.createElement() method is called. This method needs to receive three parameters: type, config, children. The first parameter declares the type of this element.
Comparing the two pictures above, In the first picture, , when I created the custom component, did not capitalize the first letter . Babel treats it as a string and passes it in when escaping; in Figure 2, I capitalized the first letter, and babel passes a variable in when escaping.
The problem is here, If a string is passed, then when creating the virtual DOM object, React will think that it is a simple HTML tag, but this is obviously not a simple HTML tag, so creating a tag that does not exist will definitely result in an error.
If the first letter is capitalized, it will be passed in as a variable. At this time, React will know that this is a custom component, so it will not report an error.
So:
Similarly, because the above incorrect writing is in lowercase, babel generates clock as a label, and there is no such element in html, so it causes Exists in a rather strange way

[Related recommendations: Redis video tutorial】
The above is the detailed content of Do the first letters of react components have to be capitalized?. For more information, please follow other related articles on the PHP Chinese website!
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 How to solve 400 bad request
How to solve 400 bad request
 What is the reason why the network cannot be connected?
What is the reason why the network cannot be connected?
 Usage of get function in c language
Usage of get function in c language
 How to obtain url address
How to obtain url address
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 socketpair usage
socketpair usage
 what is drivergenius
what is drivergenius