uni-app offline packaging tutorial
1. Resource preparation
-
Download SDK
Website: https://nativesupport.dcloud.net.cn/AppDocs/download/android
-
Download Android Studio
Website: https:// nativesupport.dcloud.net.cn/UniMPDocs/SDKDownload/android
Appkey application
Tutorial: https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey Website: https://dev.dcloud.net.cn/app/index cmd command Generate certificate:
keytool -genkey -alias citysmart -keyalg RSA -keysize 2048 -validity 36500 -keystore citysmart.keystore 或者 keytool -genkey -alias citysmart -keystore citysmart.keystore
keytool -list -v -keystore citysmart.keystore

## 2. Pack local resources Pack the local resources of the uni-app project, release----native App-local packaging----generate local packaged App resources, which will be in the project directory Generate the "unpackage" directory as shown in the figure below

3. Import the SDK project
- Unzip and download the corresponding version of the SDK, which contains a native App project, as shown in the picture below
##HBuilder-Integrate in the SDK -AS\simpleDemo\src\main\assets\apps__UNI__A's folder is packaged with uni-app unpackage----resources---- -UNI-*** folder and replaced
- Use Android Studio to open the HBuilder-Integrate-AS project
Modify the build.gradle file under the app
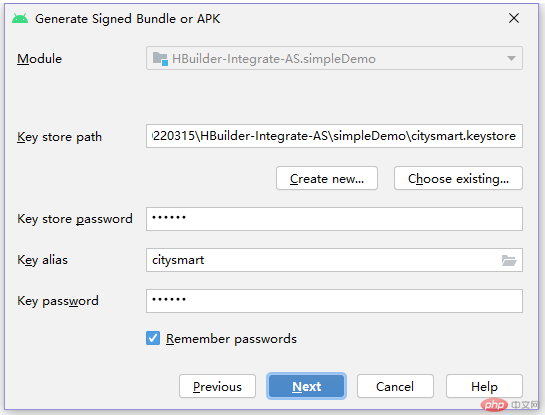
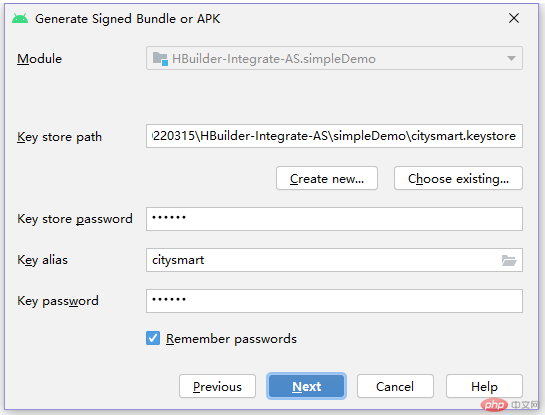
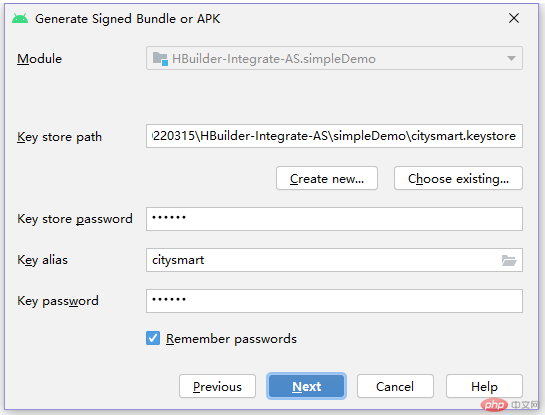
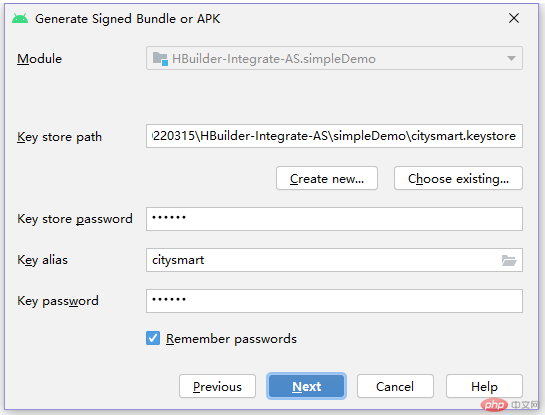
- 2. Modify the AndroidManifest.xml file
signingConfigs { config { keyAlias 'citysmart' keyPassword '111111' storeFile file('citysmart.keystore') storePassword '111111' v1SigningEnabled true v2SigningEnabled true } } //keyAlias:生成证书时的别名;storeFile file:证书名全程,建议放在app项目下 applicationId "com.zhlj.citysmart" //applicationId:个人中心填写的包名Copy after login
<meta-data
android:name="dcloud_appkey"
android:value="8285e65623ea464774523522d957e6bb" />
//value:个人中心生成的Appkey值
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zhlj.citysmart">
//package:包名为个人中心填写的包名称//main\assets\data\dcloud_control.xml文件中
<hbuilder>
<apps>
<app appid="__UNI__6FE3F0B" appver=""/>
</apps>
</hbuilder>
//appid:HBuilder中的appidIn Click Build----Generate Signed Bundle/APK in the menu bar of Android Studio, as shown in the picture below. After opening, select APK, next

## 3. Select the debug or release version, finish to complete the packaging, see the picture below

4. Release installation package storage path
The above is the detailed content of uni-app offline packaging tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!
 Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you!
 Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
How to use uniapp to develop a snake game? The following article will take you step by step to implement the Snake game in uniapp. I hope it will be helpful to you!
 How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
uni-app interface, global method encapsulation 1. Create an api file in the root directory, create api.js, baseUrl.js and http.js files in the api folder 2.baseUrl.js file code exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js file code exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
This article will guide you step by step in developing a uni-app calendar plug-in, and introduce how the next calendar plug-in is developed from development to release. I hope it will be helpful to you!
 Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
This article brings you relevant knowledge about uniapp, which mainly organizes the related issues of implementing the select-all function of the multi-select box. The reason why the select-all function cannot be implemented is that when the checked field of the checkbox is dynamically modified, the status on the interface can Real-time changes, but the change event of checkbox-group cannot be triggered. Let's take a look at it. I hope it will be helpful to everyone.
 Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
How does uniapp implement scroll-view drop-down loading? The following article talks about the drop-down loading of the uniapp WeChat applet scroll-view. I hope it will be helpful to everyone!
 Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
This article brings you relevant knowledge about uniapp. It mainly introduces how to use uniapp to make calls and synchronize recording. Friends who are interested should take a look at it. I hope it will be helpful to everyone.








