How to filter taxonomy articles in WordPress?
The following WordPress tutorial column will introduce to you how WordPress filters background articles. I hope it will be helpful to friends in need!
In addition to its own article classification, wordpress also supports custom classifications, that is, you can register custom article classifications according to your own needs.
How to register your own custom taxonomy?
First open the WordPress core function file functions.php and insert the following code in the appropriate location
function my_custom_post_courses() {
$labels = array(
'name' => _x( 'courses', 'post type 名称' ),
'singular_name' => _x( 'my_courses', 'post type 单个 item 时的名称'),
'add_new' => _x( '增加课程', '添加新内容的链接名称' ),
'add_new_item' => __( '增加一个课程' ),
'edit_item' => __( '编辑课程' ),
'new_item' => __( '新课程' ),
'all_items' => __( '所有课程' ),
'view_item' => __( '查看课程' ),
'search_items' => __( '搜索课程' ),
'not_found' => __( '没有找到有关课程' ),
'not_found_in_trash' => __( '回收站里面没有相关课程' ),
'parent_item_colon' => '',
'menu_name' => '课程'
);
$args = array(
'labels' => $labels,
'description' => '我们网站的课程信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'my_courses', $args );
}
add_action( 'init', 'my_custom_post_courses' );In this way, we have registered a custom taxonomy named 'Course'. The next step is how to set up filtered articles.
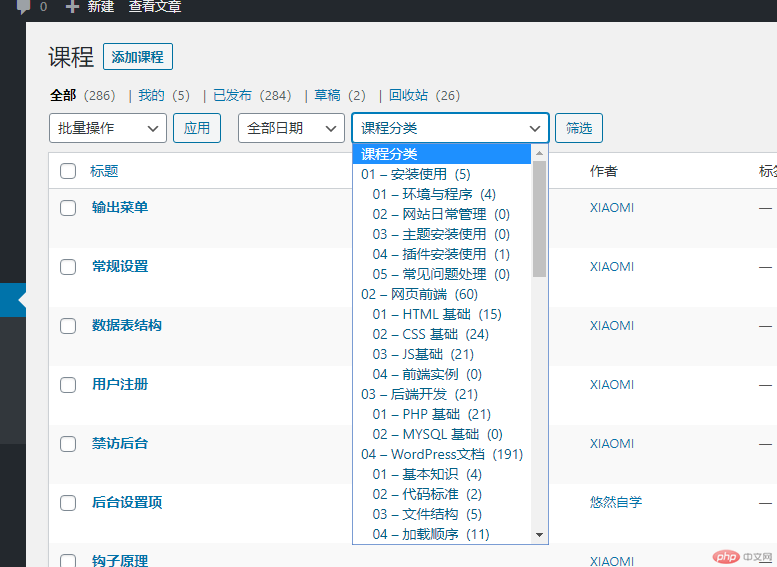
If you have a lot of articles or products, it is necessary for us to add a filtering function to the WordPress backend article list page, as shown below:

To achieve filtering Function requires two steps
The first step is to add the background function in the functions.php file and let the list page display this category selection
add_action('restrict_manage_posts', 'mycat_add_select_int');
function mycat_add_select_int(){
global $typenow;
global $wp_query;
if ($typenow == 'course') {
return wp_dropdown_categories(array(
'show_option_all' => '课程分类',
'taxonomy' => 'course_list',
'name' => 'course_list',
'orderby' => 'name',
'selected' => @$wp_query->query['course_list'],
'hierarchical' => true,
'depth' => 5,
'show_count' => true,
'hide_empty' => false,
));
}
}The second step is to implement filtering Function
add_filter('parse_query', 'mycats_add_query_init');
function mycats_add_query_init($query){
$qv = &$query->query_vars;
if (($qv['course_list']) && is_numeric($qv['course_list'])) {
$term = get_term_by('id', $qv['course_list'],'course_list');
$qv['course_list'] = $term->slug;
}
}Only the above two steps are needed to easily implement the background article filtering function, which is very practical for blog webmasters or webmasters with many background articles on their websites.
The above is the detailed content of How to filter taxonomy articles in WordPress?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.




