
The reasons why vue has only one root tag: 1. From the perspective of finding and traversing the DOM, if there are multiple roots, the efficiency of finding and traversing the DOM will be very low; 2. From the perspective of Vue itself , if a component has multiple entries and multiple roots, it means that the user's component can be further split into multiple components. Further componentization will reduce the degree of coupling between codes.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Why does vue require that component templates have only one root element? Let's take a look at the following.
First of all, I think this issue should start with the Vue instance. Vue instances generally look like this, the only difference is the id name.
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})This is the basic structure of a Vue instance and is not unfamiliar. As you can see from here, el is specified as a div element with the id of app. The Vue instance takes over the control of it, reducing our DOM operations. All elements that need to be controlled by vm are added inside it. If you need to control different parts, you need multiple instances of Vue to implement it. The question arises, why do we need different Vue instances to take over?
Specifying the el option in Vue is to specify a SPA entry for the Vue instance. It is possible that your page will be longer. It looks like this:
<div></div> <div></div> <div></div>
The Vue instance actually doesn't know which one is the entrance and which part it should take over, so you have to assign it a unique element as the entrance. Each entry can be regarded as a Vue class. Vue needs to take out everything that enters this entry, perform round-robin rendering, and then remount it back to the DOM in the page. For example, a Vue instance only has one key, and one key can only open one lock, but there are many locks on the page. If you don't tell clearly which lock key it is, the Vue instance will not know how to open it. What to do next.
Of course, this is just a relatively simple understanding. You may say that I can just specify a few entrances and let the Vue instances try them one by one. Let’s look down.
"Virtual DOM" is our name for the entire VNode tree established by the Vue component tree
I have to say when learning Vue The most important thing is Virtual DOM introduced in 2.0. After the introduction of virtual DOM, the virtual DOM tree structure is mapped to the real DOM inside the framework, so that we no longer need to operate the DOM imperatively.
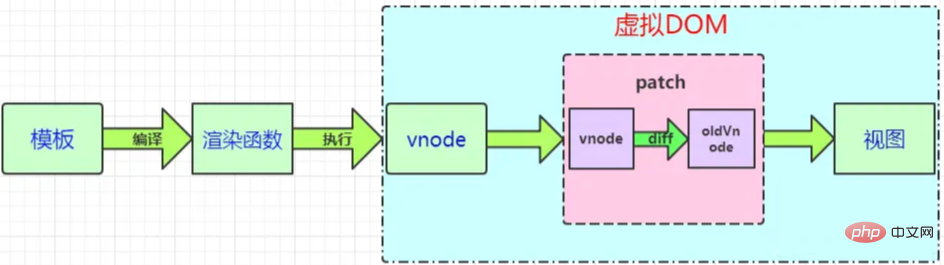
Quoting a picture inside:

From this picture we can see a rendering process of virtual DOM, then let’s return to the topic of this article : Why can it only consist of one root element?
Let’s look at an example. Suppose the DOM structure taken over by your Vue instance looks like this:
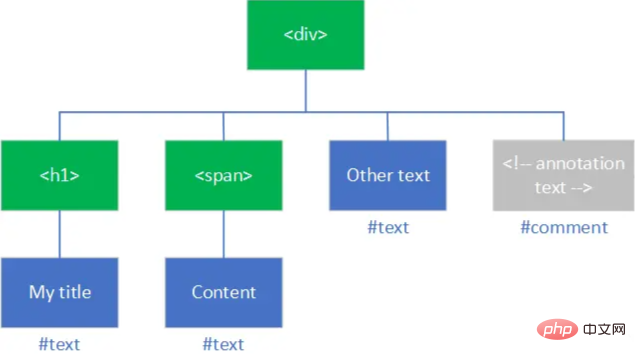
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
Its internal representation in the browser is a DOM tree like this:

Forgive my poor drawing skills, but the effect I wanted to show was achieved. It can be seen from this that it is a tree structure, and each element, text, and comment is a node. The virtual DOM also follows such a tree data structure.
Back to the topic, our specified el is the root of the entire DOM structure. It's easy to say now. Only when we specify the unique el root element can we hand it over to the Vue instance to internally generate a corresponding virtual DOM structure through the createElement method to map the real DOM element for operation and rendering into a real HTML
In other words, the element corresponding to el can be understood as a top-level tag in the Vue takeover part, just like in the basic HTML structure, the top-level tag is, only one such tag can exist. The same is true for Vue. If you give it two top-level tags, the corresponding DOM structure cannot be generated. This also explains the previous doubts: why you cannot specify multiple entries for Vue instances to try one by one.
I don’t know if my explanation has clarified this issue. If not, let’s take a look below.
Nowadays, in actual project development, scaffolding vue-cli is mostly used for development. Let’s take a look.
vue-cli is in the form of a single file component. The basic structure of a .vue page is as follows:
<div></div>
<script>
export default {
}
</script>
Here, the <template></template> tag is also There can only be one root element div, why is this?
Before talking about this topic, we need to understand some features of the H5 new tag <template></template>. You can refer to Documentation, which ensures that the internal content is valid but will not be render. vue-cli essentially packages the .vue file into a series of js/css files through webpack configuration and injects them into an html file for interpretation and execution by the browser. Let’s look at a packaged file directory:
This means that each .vue file will be an instance of Vue, and the content in the <template></template> tag is what the Vue instance takes over to form the virtual DOM. That part of the content. If there are multiple divs under the template, the virtual DOM tree cannot be generated.
In fact, this question comes down to the end, and can also be abstracted into a question: Why can the abstracted DOM tree only have one root?
From the perspective of search and traversal, if there are multiple roots, then the efficiency of our search and traversal will be very low.
If a tree has multiple roots, it means it can be optimized. There will definitely be a node that can access all nodes, and then this node will become the new root node.
Looking at Vue itself, if a component has multiple entries and multiple roots, doesn’t it mean that your component can be further split into multiple components? Componentization reduces the coupling between codes.
【Recommended related video tutorials: vue video tutorial, Web front-end entry】
The above is the detailed content of Why does vue only have one root tag?. For more information, please follow other related articles on the PHP Chinese website!