What is vue anti-shake?
In vue, anti-shake means to execute the callback n seconds after the event is triggered. If it is triggered again within these n seconds, the time will be restarted; that is to say: when an event continues to be triggered, The event processing function will only be executed once if the event is not triggered again within a certain time interval. If the event is triggered again before the set time interval arrives, the delay will be restarted.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
When it comes to the optimization of vue projects, anti-shake throttling really needs to be understood. Let’s talk about anti-shake.
Debounce
Execute the callback n seconds after the event is triggered. If it is triggered again within these n seconds, Then re-time;
Explanation: When an event is continuously triggered and no event is triggered again within a certain time interval, the event processing function will be executed once. If the event is triggered again before the set time interval arrives, event, the delay will start again.
Popular understanding means that we only need to click once during the click request or click load process, but due to the slow request, we click many times, resulting in multiple requests. Anti-shake is after clicking many times. will only be requested for the last time.
Case 1:
When the scroll event is continuously triggered, the handle function is not executed immediately. When the scroll event is not triggered within 1000 milliseconds, it will be triggered once with a delay. handle function.
1 2 3 4 5 6 7 8 9 10 11 |
|
The second parameter of addEventListener is actually the return method in the debounce function, let timeout = null. This line of code will only be executed once when addEventListener triggers the event. Then every time When the scroll event is triggered, the last delayer will be cleared and a new delayer will be recorded. When the scroll event stops triggering, the last recorded delayer will not be cleared and can be delayed. This is the principle of the debounce function.
Case 2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
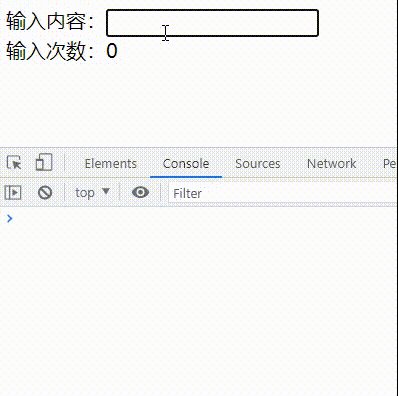
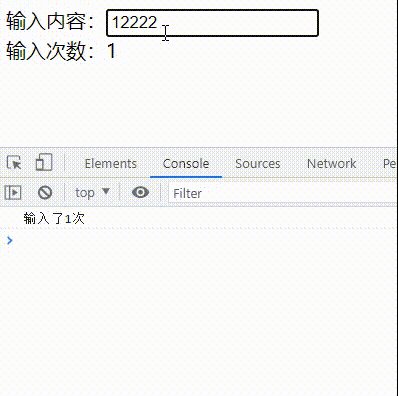
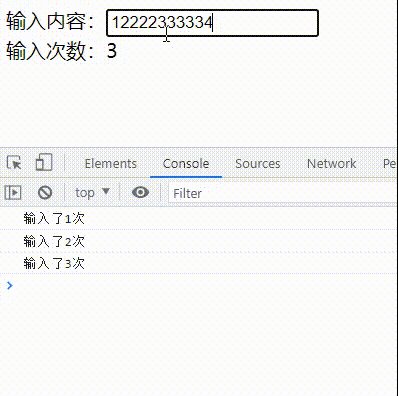
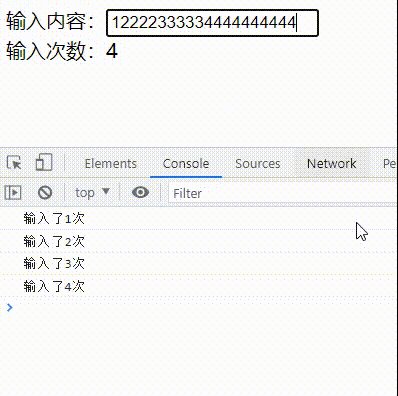
Rendering: (Enter text once and execute it after 2 seconds. If you input it multiple times, it will still be executed once. The number of input times will only increase by 1):
The globally defined time is undefind. During the continuous input process, the keyup event is triggered multiple times, and the timer will be re-rendered each time. Only when the input interval exceeds (or is equal to) the set time of 2 seconds, num will be executed.

With keyboard modifiers: (.enter as an example)
1 2 3 4 |
|
In this way, after pressing Enter continuously, only one input will be triggered. Each time you press It will only be triggered once when the carriage return interval is set to two seconds.
So, considering that the submit button will be clicked and touched continuously, anti-shake is necessary.
Of course, there are other solutions. For example, the project uses a control button method. Click Save. Before the request interface returns 200, the button is prohibited from being used, so there will be no repeated clicks.
【Recommended related video tutorials: vue video tutorial, Getting started with web front-end】
The above is the detailed content of What is vue anti-shake?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.




