What are the benefits of vue components
Benefits of vue components: 1. Components are independent and reusable code organization units. The component system is one of the core features of vue. It allows developers to build using small, independent and usually reusable components. Large-scale applications; 2. Component-based development can greatly improve application development efficiency, testability, reusability, etc.; 3. It allows the web front-end code to achieve "high cohesion" and "low coupling", making the front-end development process become The process of building blocks.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Vue’s single-page development is actually very simple and abstract. Single-page refers to the only Vue example, which is new Vue({}) in main.js;
So many pages How is the effect achieved? This relies on component development. Each subpage is composed of multiple components. When the URL changes, different component groups are refreshed and rendered. This achieves the effect of multiple pages. How to do it in vue Implementing url changes is actually routing.
Vue componentization
What is componentization
When we encounter complex problems , it is difficult to solve all problems at once, so at this time you need to dismantle the problem, solve all the small problems and then combine them to get the solution to this problem. It sounds familiar! In fact, this is the idea in dynamic programming, but it is the difference between the optimal solution and the solution.
Componentization is also this idea of solving problems. When the functional logic in a project is particularly complex, it is difficult for us to complete all logical interactions at once, because redundancy or callback hell is easy to occur. Once a certain part goes wrong , it is difficult to trace which line of code has the problem. At the same time, a person's energy is limited. In order to reduce personal pressure, dividing the problem into small functional modules can not only reduce the cost of managing and maintaining the interface, but also be suitable for teamwork.
But in fact, Vue’s front-end development does not require many people, because it is lightweight, so in the actual project, the artist only needs to send the designed prototype to one or two front-end developers. As for Why so few developers are needed is largely because Vue’s component-based development makes business logic clearer.
vue componentization idea
The componentization idea allows us to develop independent and reusable widgets to construct our application.
Every application (function) can be abstracted into a component tree.

Split the page into small and reusable components as much as possible. This makes our code easier to organize and manage, and more scalable.
The benefits of vue componentization
1. Components are independent and reusable code organization units. The component system is one of the core features of Vue. It allows developers to build large applications using small, independent and usually reusable components;
2. Component development can greatly improve application development efficiency, testability, Reusability, etc.;
3. It enables the web front-end code to achieve "high cohesion and low coupling", turning the front-end development process into a process of building blocks.
Usage of components
Principle
- The use of components is divided into three steps:
- Create component constructor
- Register component
- Use component
- Create component constructor:
- Call const mycomponent = Vue.extend({template: ``}) to create the constructor.
- Write the corresponding html code in the quotation marks after template. In fact, this template is the template in the .vue file (if you are not sure, you can go to the Vue file to create it).
- The single quotes after
:are actually ES6 syntax. As we all know, special characters must be written to wrap strings and other content within double quotes, and the content between single quotes, inside The code will not change the format of the code when used, for example:
- Register component:
- Call Vue.component('self The component name', mycomponent), the first parameter is the component name you created, and the second parameter is the const variable when you created the component constructor.

- Call Vue.component('self The component name', mycomponent), the first parameter is the component name you created, and the second parameter is the const variable when you created the component constructor.
- Use components:
- Use

## in the template above - Use
#Usage in actual development - parent-child components
- The use of components in actual development is very simple. Each component is a .vue file, directly Introduce and declare the component and you can use it.
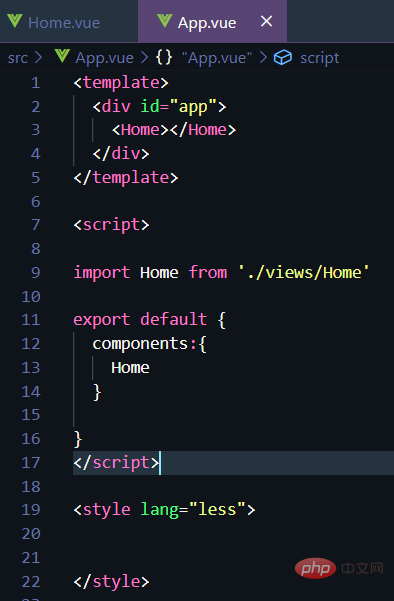
- Step one: Create a .vue file. Here I create a Home.vue file under the views folder

- Step 2: Introduce the Home file into the component that needs to be used. In my example, Home.vue is introduced into App.vue. Please introduce it yourself during actual development.


- Step 3: Register the component in App.vue. I have mentioned the properties of this components before. The components inside It is the sub-component of the vue file, and the father-son relationship is formed. Here a father can have multiple sons! ! !

- Step 4: Use this component, that is, display the content of Home.vue in App.vue

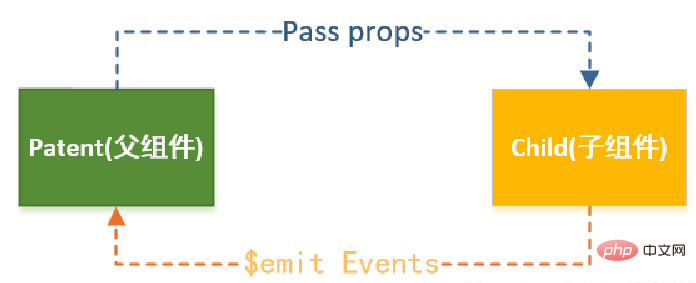
Transmitting data from parent to child components
- Transfer data to child components through props.
- Send messages to the parent component through events.

Parent to child-props usage
- In the child component, use props to declare that it needs to be received from the parent component The data.
- Props are at the same level as data, methods, and computed, and the data sent from the parent component is stored in them.
- Props are divided into two types:
- The first type: object, the object can set the type when passing, and can also set the default value, etc.
- Second type: string array form. Each string in the array is the name of the data passed.
- The first situation:



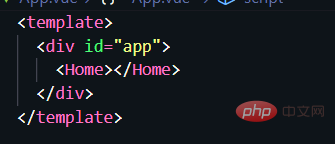
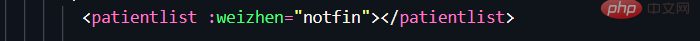
- Through previous study, everyone should be able to see Understand these two pictures. The statement of the first picture is written in the template in the .vue file, and the name of this subcomponent should be
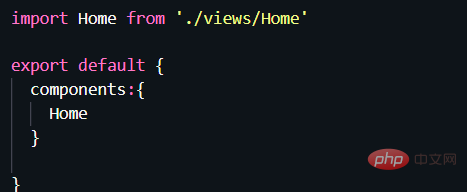
patientlist, and the information passed to the subcomponent is actually:weizhen="notfin", as you can see in the second picture, notfin is an array, so what is weizhen? ? Look at the third picture, I defined an object in props! The name of this object is weizhen, So this weizhen is the name that the parent component encapsulates the data passed to the child component! - This realizes the second way for the parent component to transmit data to the child component. How to dynamically monitor whether the data sent by the parent component has changed and refresh it will be discussed later!
- Through previous study, everyone should be able to see Understand these two pictures. The statement of the first picture is written in the template in the .vue file, and the name of this subcomponent should be
- Second case:
- Using the first two pictures above, what actually changes is the way of receiving:

- You can also get the corresponding data in this way, but actually I like to use the first one, because specifying the type and default value makes the code easier to read.
- Using the first two pictures above, what actually changes is the way of receiving:
Son to parent - this.$emit() custom event
- Son to parent uses this.$ emit('your own name',data)
- This method has two parameters. The first one is your own name, such as
weizhenabove; the second parameter is you The data to be passed can be data processed through functions in subcomponents, or data defined in data. In this way, the parent component can obtain the results returned by the child component.
The parent component directly obtains the data of the child component
this.$children
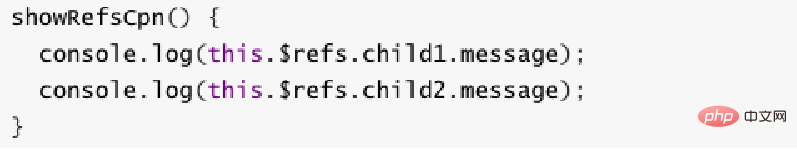
In the methods in the script module in the parent component, if you want to directly obtain the data of the child component, you can use this.$children.
As shown below, we use $children to get the message string in the child component.

-
Disadvantages of this.$children:
- When accessing subcomponents through $children, it is an array type, and the subcomponents must be accessed through the index value.
- When there are too many sub-components and we need to get one of them, we often cannot determine its index value, and it may even change.
this.$ref
- ref is the abbreviation of reference.
- $ref and ref are often used together. Steps to use:
- Bind a specific ID to a sub-component through ref.
- The component can be accessed through this.$refs.ID.


The child component directly obtains the data of the parent component-this.$parent
- Although you can directly obtain the value of the parent component in this way, it is not recommended to use this method in actual project development. The following explains why:
- First of all, child components do not need a lot of data. , the sub-component only needs the data it processes. If too much data is applied, the degree of coupling will be increased.
- Secondly, when reusing components in different projects, we only use this sub-component according to our needs. If we use this.$parent method to obtain data, then an error will be reported if there is no corresponding field in the parent component. !
- Finally, if the sub-component can freely access the data in the parent component, it will be very troublesome for us to maintain. If a certain field is not needed later, the sub-component must also be modified accordingly, which will increase maintenance costs and The amount of tasks is also a waste of time.
- To sum up: it is really not recommended to use $parent, but you need to understand it.
Data transfer between non-parent and child components
- Vue1.x:
- Use $dispatch to dispatch events upward.
- Use $broadcast to broadcast events downward.
- Vue2.x:
- First cancel the two methods in Vue1.x.
- This version uses a central event bus, which is completed through an intermediary.
- This intermediary means that the two tables in the one-to-many relationship in the database need a relationship table to prevent structural confusion.
- After a series of development and optimization, Vuex came into being. The Vuex management solution is currently a core function of Vue, which will be discussed separately in a later article Talk about Vuex.
Summary
- Components are one of the most important functions in Vue. They should be used more in actual development. If there are reusable Just use the components. After all, you have to be lazy. It would be too boring to type the corresponding code every time!
[Recommended related video tutorials: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What are the benefits of vue components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.