 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Summarize and share some of the best combinations of VueUse, come and collect them for use!
Summarize and share some of the best combinations of VueUse, come and collect them for use!
Summarize and share some of the best combinations of VueUse, come and collect them for use!
VueUse is an open source project by Anthony Fu that provides Vue developers with a number of basic Composition API utility functions for Vue 2 and Vue 3. This article will share with you some of the best VueUse combinations that I commonly use. I hope it will be helpful to everyone!

(Learning video sharing: vue video tutorial)
Vueuse has a large number of excellent combinations. But the volume is so large that trying to read them all might miss the point. Here are some useful combinations, they are as follows:
onClickOutside
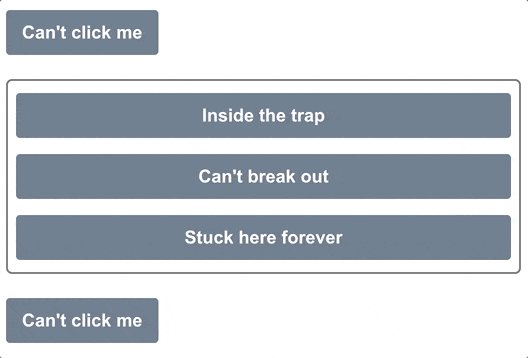
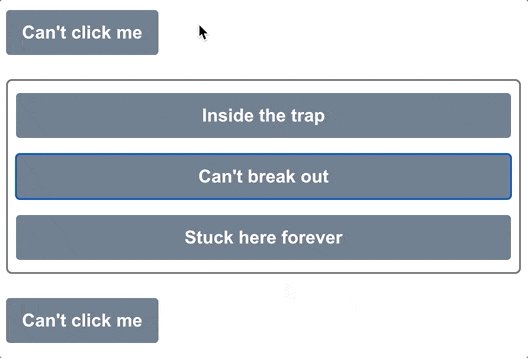
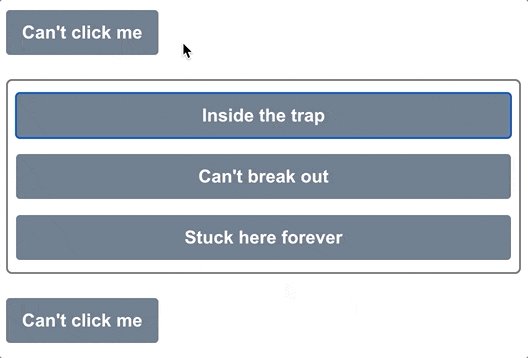
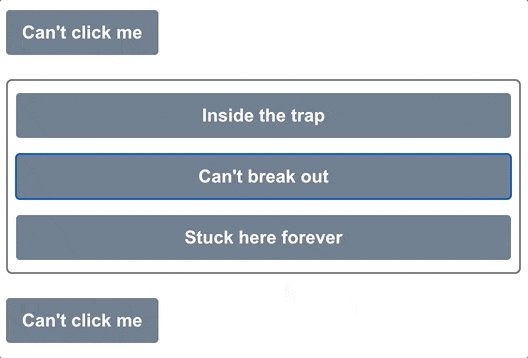
useFocusTrap
useHead
useStorage
useVModel
- ##useImage
- useDark

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
ref for the container element you want to track:
1 |
|
ref on the element Attribute turns it into a templateref.
1 2 3 |
|
ref of the container, we pass it along with a handler to the onClickOutside combination.
1 2 3 4 |
|
Example address: https://stackblitz.com/edit/vue3-script-setup-with-vite-18scsl?file=src/App.vue2. useFocusTrap

useFocusTrap:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
immediate to true when the page loads , focus will be placed on the container element. Then, it becomes impossible to label outside of that container.
tab key again will return to the first button.
onClickOutside, we first set up the template ref for the container.
1 |
|
1 2 3 4 5 |
|
useFocusTrap combination. The
1 |
|
immediate option will automatically set focus to the first focusable element within the container.
Example address: https://stackblitz.com/edit/vue3-script-setup-with-vite-eocc6w?file=src/App.vue3. useHead

1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
ref to represent the style we want to inject. The default is empty:
1 |
|
useHead to Styles are injected into the page.
1 2 3 4 |
|
1 2 3 |
|
:
- title
- meta tags
- link tags
- base tag ##style tags
- script tags
- html attributes
- body attributes
4、useStorageuseStorage
is really cool because it will automatically synchronize ref to localstorage, for example: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><script setup>
import { useStorage } from '@vueuse/core'
const input = useStorage('unique-key', 'Hello, world!')
</script>
<template>
<div>
<input v-model="input" />
</div>
</template></pre><div class="contentsignin">Copy after login</div></div>
<p>第一次加载时, <code>input 显示 'Hello, world!',但最后,它会显示你最后在 input 中输入的内容,因为它被保存在localstorage中。
除了 localstorage,我们也可以指定 sessionstorage:
1 |
|
当然,也可以自己实现存储系统,只要它实现了StorageLike接口。
1 2 3 4 5 |
|
5、useVModel
v-model指令是很好的语法糖,使双向数据绑定更容易。
但useVModel更进一步,摆脱了一堆没有人真正想写的模板代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
在这个例子中,我们首先定义了要附加到v-model上的 props:
1 2 3 |
|
然后我们发出一个事件,使用v-model的命名惯例update:<propName>:
1 |
|
现在,我们可以使用useVModel组合来将 prop和事件绑定到一个ref。
1 |
|
每当 prop 发生变化时,这个 count 就会改变。但只要它从这个组件中被改变,它就会发出update:count事件,通过v-model指令触发更新。
我们可以像这样使用这个 Input 组件。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
这里的count ref是通过v-model绑定与 Input组件内部的count ref同步的。
事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-ut5ap8?file=src%2FApp.vue
6、useImage

随着时间的推移,web应用中的图像变得越来越漂亮。我们已经有了带有srcset的响应式图像,渐进式加载库,以及只有在图像滚动到视口时才会加载的库。
但你知道吗,我们也可以访问图像本身的加载和错误状态?
我以前主要通过监听每个HTML元素发出的onload和onerror事件来做到这一点,但VueUse给我们提供了一个更简单的方法,那就是useImage组合。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
第一步,通过useImage 设置图片的src:
1 |
|
获取它返回的isLoading和error引用,以便跟踪状态。这个组合在内部使用useAsyncState,因此它返回的值与该组合的值相同。
安排好后,useImage 就会加载我们的图像并将事件处理程序附加到它上面。
我们所要做的就是在我们的模板中使用相同的URL来使用该图片。由于浏览器会重复使用任何缓存的图片,它将重复使用由useImage加载的图片。
1 2 3 4 5 6 7 |
|
在这里,我们设置了一个基本的加载和错误状态处理程序。当图片正在加载时,我们显示一个带有动画渐变的占位符。如果有错误,我们显示一个错误信息。否则我们可以渲染图像。
UseImage 还有其他一些很棒的特性!如果想让它成为响应式图像,那么它支持srcset和sizes属性,这些属性在幕后传递给img元素。
如果你想把所有内容都放在模板中,还有一个无渲染组件。它的工作原理与组合的相同:
1 2 3 4 5 6 7 8 9 10 |
|
事例:https://stackblitz.com/edit/vue3-script-setup-with-vite-d1jsec?file=src%2FApp.vue
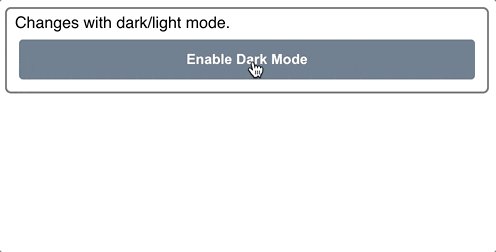
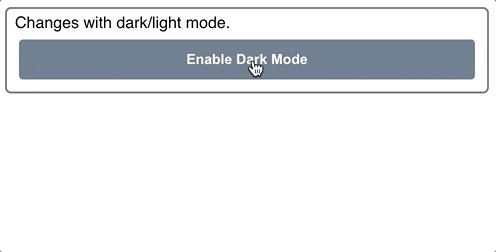
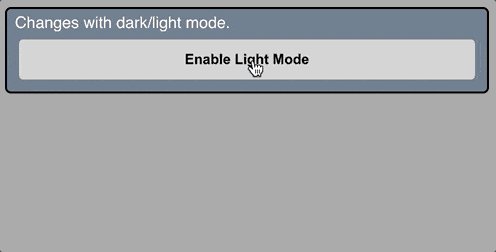
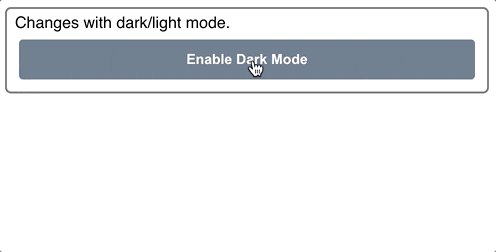
7、暗黑模式 useDark

最近,每个网站和应用程序似乎都有暗黑模式。最难的部分是造型的改变。但是一旦你有了这些,来回切换就很简单了。
如果你使用的是Tailwind,你只需要在html元素中添加dark类,就可以在整个页面中启用。
1 |
|
然而,在黑暗模式和光明模式之间切换时,有几件事需要考虑。首先,我们要考虑到用户的系统设置。第二,我们要记住他们是否已经推翻了这个选择。
VueUse的useDark组合性为我们把所有这些东西都包起来。默认情况下,它查看系统设置,但任何变化都会被持久化到localStorage,所以设置会被记住。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
黑暗模式的样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
如果你没有使用Tailwind,你可以通过传入一个选项对象来完全定制黑暗模式的应用方式。下面是默认的Tailwind:
1 2 3 4 5 6 |
|
也可以提供一个onChanged处理程序,这样你就可以编写任何你需要的Javascript。这两种方法使你可以使它与你已有的任何造型系统一起工作。
Summary
Vueuse has a huge library with great combinations, and we've only covered a small part of it here. I highly recommend you take some time to explore the documentation and see all that is available. This is a great resource that will save you from a lot of boilerplate code and constantly reinventing the wheel.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of Summarize and share some of the best combinations of VueUse, come and collect them for use!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.





