How to install webpack in vue
Webpack in vue is installed using the node package manager "npm" or the npm image "cnpm". Webpack is a static module packaging tool for modern JavaScript applications. It is developed based on node.js. It requires node.js component support when using it. It needs to be installed using npm or cnpm. The syntax is "npm install webpack -g" or "cnpm install webpack -g".

The operating environment of this tutorial: windows7 system, vue3&&webpack4 version, DELL G3 computer.
What is Webpack
Essentially, webpack is a static module bundler for modern JavaScript applications. When webpack processes an application, it recursively builds a dependency graph that contains every module the application needs, and then packages all these modules into one or more bundles.
Webpack is currently the most popular modular management and packaging tool for front-end resources. It can package many loosely coupled modules into front-end resources that are consistent with production environment deployment according to dependencies and rules. You can also separate the code of modules loaded on demand and load them asynchronously when they are actually needed. Through loader conversion, any form of resource can be used as a module, such as CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, etc.
Webpack is a front-end packaging tool developed based on node.js. It requires node.js component support when used.
Installing Webpack
① The operation of Webpack requires Node.js, so Node.js needs to be installed first.
After the installation is completed, enter the following two lines of commands in the command line window. If a version number appears, the installation is successful.
node -v npm -v
② Then you can install Webpack through npm (a package management tool based on Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
But because the source of npm is abroad, the installation speed may be slow. It is recommended that you use Taobao’s npm mirror cnpm. But one thing to note is that some packages in cnpm will be different (generally speaking, it will not affect the use)
The configuration of cnpm can be completed through the following line of code
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Use cnpm Install webpack:
cnpm install webpack -g
Test installation successfully:
webpack -v webpack-cli -v
Configuration
- ##Create webpack.config .js configuration file
- entry: entry file, specify which file Webpack uses as the entry point of the project
- output: output, specify Webpack to process Place the completed file to the specified path
- module: module, used to process various types of files
- plugins: plug-ins, such as: hot Updates, code reuse, etc.
- resolve: Set the path to point
- watch: Monitor, used to package directly after setting file changes
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Using Webpack

webpack-study in the ##D:\Project directory. Then open it with IDEA. 2. Create a directory named modules to place resource files such as JS modules
 3. Create module files under modules, such as hello .js, used to write JS module related code
3. Create module files under modules, such as hello .js, used to write JS module related code
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4. Create an entry file named main.js under modules, which is used to set the entry attribute when packaging
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();require() When importing a module, you don’t need to add the suffix .js, just like you don’t need to add .java when importing a class in JAVA.
These are also ES6 syntax things.
5. Create the webpack.config.js configuration file in the project directory and use the webpack command to package
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
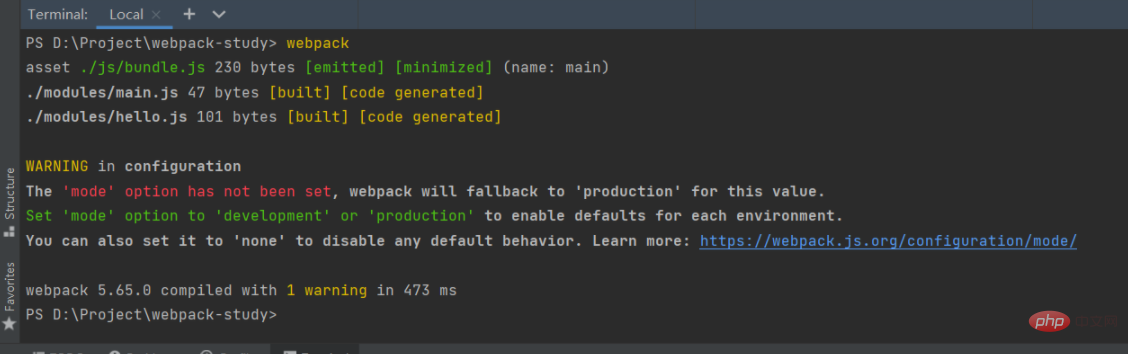
}; Then you will find that there is an extra ./js /bundle.js
Then you will find that there is an extra ./js /bundle.js
 The several .js files we just wrote have become one js file and are all compressed. Some of the ES6 syntax we wrote, such as require(), cannot be found in this packaged file, because it has helped us downgrade to ES5 to be compatible with browsers.
The several .js files we just wrote have become one js file and are all compressed. Some of the ES6 syntax we wrote, such as require(), cannot be found in this packaged file, because it has helped us downgrade to ES5 to be compatible with browsers.
So after it’s packaged, should we use it and introduce it?
Create a
index.html<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script ></script>
</body>
</html></pre><div class="contentsignin">Copy after login</div></div>When we import, we don’t need to import the hello.js or main.js we wrote, because they are all packaged into bundles .js, we can just introduce bundle.js<p>. <code>Open index.html:
Vue is the js module.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of How to install webpack in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...
 Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Title: The relationship between technology stack convergence and selection: Does technology stack convergence refer to the selection of technology stack? I saw an article that has a convergence technology stack...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Should PHP developers switch to Go or to front-end?
Apr 02, 2025 pm 04:57 PM
Career choices for PHP developers: to switch to Go or to front-end? In the modern software development industry, the selection of technology stacks and the planning of career development paths are for...
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
When Vue and Mapbox combine Three.js, how do you ensure that the bottom of a 3D object is fixed on the map without changing with the perspective?
Apr 04, 2025 am 11:42 AM
Use Vue and Mapbox to combine Three.js to achieve the adaptation of three-dimensional object coordinate points and map viewing angles. When using Vue and Mapbox to combine Three.js, how to ensure three-dimensional objects...
 How to manually trigger a Blur event for release editing in an Avue-Crud table?
Apr 04, 2025 pm 02:30 PM
How to manually trigger a Blur event for release editing in an Avue-Crud table?
Apr 04, 2025 pm 02:30 PM
The Blur event that implements Avue-Crud table row editing in the Avue component library manually triggers the Avue-Crud component to provide convenient table data editing functions, but its row editing...







