What does computed mean in vue?
In vue, computed means "computed property", which is a cached calculation based on dependencies and will only be updated when its related dependencies change. Each computed property of computed will be cached. As long as the properties on which the computed property depends change, the computed property will be re-executed and the view will be updated. The results of computed properties are cached and will not be recalculated unless the dependent responsive property changes.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
computed definition
Computed is a computed property of vue. It is a cached calculation based on dependencies. It will only be updated when its related dependencies change
computed Usage
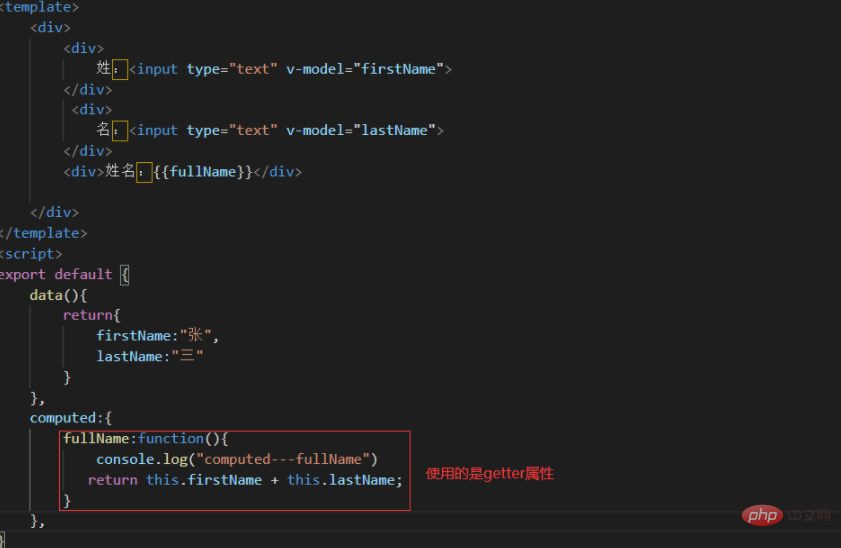
Generally speaking, computed uses the getter attribute by default

computed’s responsive dependency (cache)
1. computed Each calculated property will be cached. As long as the properties on which the calculated property depends change, the calculated property will be re-executed and the view will be updated. In the code below, the calculated attribute fullName depends on the two properties firstName and lastName. As long as one of them changes, fullName will be re-executed.
2.computed calculated properties will be cached. fullName is used twice in the following code, but "this is fullName" is only output once in the console.
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>The working principle of computed
To understand the working principle of computed, you only need to understand the following three questions
1. Computed is also responsive
2. How does computed control the cache?
3. When the dependent data changes, how does computed update?
Vernacular principle:
Computed Responsiveness
Not sure what responsiveness is and what is a subscriber watcher? You can first understand the principle of Vue responsiveness.
Simply put:
The get and set functions you set for computed will be associated with Object.defineProperty.
So Vue can monitor and capture the operations of reading computed and assigning computed .
When reading computed , the set get function will be executed, but it is not that simple because there is also a layer of cache operation. If the data is not contaminated and is not dirty data, the value will be fetched directly from the cache without executing the get function. (What is dirty data will be discussed later)
When assigning computed, the set function will be executed. This is relatively simple, and will directly assign the set value to Object.defineProperty - set.
How to control the cache of Computed
We all know that computed has a cache, and the official has explained it.
The results of calculated properties will be cached and will not be recalculated unless the dependent responsive property changes. Note that if a dependency (such as a non-reactive property) is outside the scope of the instance, the computed property will not be updated.
Why do we need caching? Suppose we have a computationally expensive property A, which requires traversing a huge array and doing a lot of calculations. Then we might have other computed properties that depend on A . Without caching, we will inevitably execute A's get function multiple times. A large amount of calculation will cause the JS thread to be occupied, blocking the rendering of the page.
So in Vue, how does computed determine whether to use cache?
Firstly, after computed calculation, the calculated value will be saved into a variable (watcher.value). When reading computed and using the cache, this variable is returned directly. When computed is updated, this variable will be reassigned and updated.
TIP: computed calculation is to call the get function you set and then get the return value.
computed An important point in controlling cache is [dirty data flag dirty] dirty is an attribute of watcher.
When dirty is true, reading computed will execute the get function and recalculate.
When dirty is false, reading computed will use the cache.
Brief description of caching mechanism
When each computed creates its own watcher at the beginning, watcher.dirty will be set = true, so that when computed is used, the value will be calculated
When the dependent data changes and computed is notified, watcher.dirty = true will be assigned. At this time, when computed is re-read, the get function will be executed to recalculate.
Computed After the calculation is completed, watcher.dirty = false will be set so that when it is read again elsewhere, the cache will be used to avoid calculation.
How to update computed when dependent data changes?
Brief introduction to Vue responsiveness principle
## The essence of #computed is similar to data. When used, a subscriber watcher will be created for it and handed over to dependency collection. For example: when A refers to B, B will collect A's watcher.Scene settings
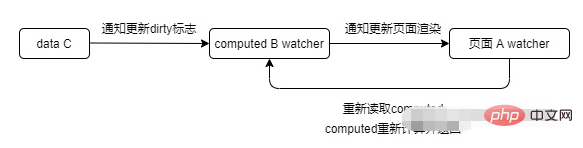
Now page A refers to computed B, and computed B depends on data C. Like this, the dependency order of A->B->C.So, what happens when data C changes?
Is this the case?- Notify computed B of the update, and then computed B starts to recalculate.
- Then computed B notifies page A of the update, and then re-reads computed.
- notifies the watcher of computed B to update, and only resets the dirty data flag Bit dirty =true, the value will not be calculated.
- Notify page A watcher to update and render, then re-read computed B, and then computed B starts to recalculate.

Why can data C notify page A?
The dependency collector of data C will collect it at the same time Watcher to computed B and page A.Why can data C collect the watcher of page A?
When page A is reading computed B, it takes the opportunity to stuff the watcher of page A to data C , so page A watcher and data C are indirectly related, so data C will collect page A watcher. As for how the specific code is implemented, it will be explained in the source code analysis below.So how to update computed?
After being updated by the dependency notification, reset the dirty data flag, and then update the value when the page reads computed.Vernacular summary
- computed controls whether to read the cache through watcher.dirty.
- computed will make [data dependencies] collect [watchers that depend on computed], so when data changes, computed and places that depend on computed will be notified at the same time.
vuejs entry tutorial, web front-end entry]
The above is the detailed content of What does computed mean in vue?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




